Accordion Template
Accordion Template - You can use it for different. Web may 10, 2022. The accordion section is located to the left, providing collapsible content navigation. 10 creative bootstrap accordion examples. Download for storyline or powerpoint. Since this web design pattern highlights only the most critical information of a section but makes the rest easily accessible, it’s a common element in responsive design. Build vertically collapsing accordions in combination with our collapse javascript plugin. Collection of free tailwind css accordion code examples from codepen and other resources. Web bootstrap 5 accordion component. This is the first item's accordion body. Often some accordion menus only allow one item open at a time but this example allows one or the other, to try it out for yourself. Web basic accordion in html, css and js. The accordion website template developed in 2022 by nicepage has many collapsible group items that may be used for a responsive portfolio wordpress theme. These classes. 10 creative bootstrap accordion examples. Since this web design pattern highlights only the most critical information of a section but makes the rest easily accessible, it’s a common element in responsive design. Bootstrap accordion templates allow developers to organize content in a collapsible and expandable manner. Html & with css. This is a simple example of accordion menu that can. This is a simple example of accordion menu that can easily be integrated into any bootstrap template. The accordion section is located to the left, providing collapsible content navigation. Web css accordion menus are a type of display widget commonly used in website navigation. We have two css accordion menus that showcase different features. Web bootstrap 5 accordion component. Web may 10, 2022. The accordion component allows you to create collapsible content sections, often used in faq sections or for organizing information. The accordion website templates are similar to those custom ones built with bootstrap 4. This is the first item's accordion body. Often some accordion menus only allow one item open at a time but this example allows. You can use it for different. This bootstrap template can be further enhanced to update panel information, based on user selection. Build vertically collapsing accordions in combination with our collapse javascript plugin. Using css for creating accordion menus offers several advantages: To render an accordion that’s expanded, add the.open class on the.accordion. Grid style website draft (cursor / sticky / accordion / lottie) 271. Open the multi sco project in the scorm packager. They allow for efficient organization of content within a limited space, with different sections of content viewable by clicking on their respective headers. This is a simple example of accordion menu that can easily be integrated into any bootstrap. Collection of free tailwind css accordion code examples from codepen and other resources. Bootstrap accordion table , accordion table bootstrap. The accordion component allows you to create collapsible content sections, often used in faq sections or for organizing information. Paper kit 2 pro angular. Bootstrap 4 accordion menu dropdown with font awesome icons. Web no matter for what purpose you are making an accordion, there is a design example for you in this bootstrap accordion examples collection. Follow the modern mobile trends with this free responsive accordion template. Download for storyline or powerpoint. We have two css accordion menus that showcase different features. It is shown by default, until the collapse plugin adds. The creator has used the colors to give a visually pleasing look and also a sense of orderliness. Download for storyline or powerpoint. Web an accordion is a menu composed of vertically stacked headers that reveal more details when triggered (often by a mouse click). Collection of free tailwind css accordion code examples from codepen and other resources. This bootstrap. Web an accordion is a menu composed of vertically stacked headers that reveal more details when triggered (often by a mouse click). Since this web design pattern highlights only the most critical information of a section but makes the rest easily accessible, it’s a common element in responsive design. Chrome, edge, firefox, opera, safari. Html & with css. 10 creative. Html / css (scss) / js.</p>missing: Bootstrap accordion templates allow developers to organize content in a collapsible and expandable manner. The accordion component allows you to create collapsible content sections, often used in faq sections or for organizing information. Responsive accordion built with the latest bootstrap 5. Web may 10, 2022. This means that users can control what they see, making the interface more interactive and efficient. Often some accordion menus only allow one item open at a time but this example allows one or the other, to try it out for yourself. These handy bootstrap components function by limiting content display to. Web basic accordion in html, css and js. Web no matter for what purpose you are making an accordion, there is a design example for you in this bootstrap accordion examples collection. This comprehensive guide will dive deep into bootstrap 5 accordion, exploring its features and providing practical examples for effective implementation. Accordion is a vertically collapsing element to show and hide content via class changes. The accordion section is located to the left, providing collapsible content navigation. The accordion website templates are similar to those custom ones built with bootstrap 4. Grid style website draft (cursor / sticky / accordion / lottie) 271. Web you can directly upload the zip file to a learning management system (lms).
Interactive Notebook Templates Easy to Cut Accordion Pack 94

Create an Accordion with HTML and CSS Coding Artist

How To Make An Accordion Card Accordion Fold Card Sheetal's Nook

Colorful accordion music style template Stock Vector Image by

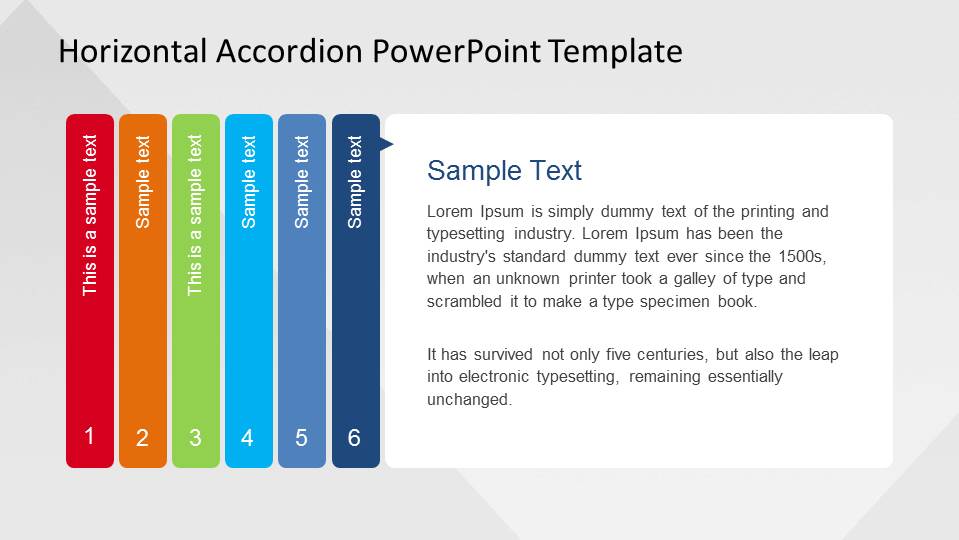
Horizontal Accordion PowerPoint Template SlideModel

12+ Paper Folding Templates PSD

Png Accordion Cut Files For Silhouette Accordion Clipart Accordion SVG

Free 5 Panel Accordion Brochure Mockup PSD Set Good Mockups

Accordion Templates Simply Color Lab

Accordion Fold Template Download True to Size! Joy of Cards
Web Here Are Nine Accordion Interaction Templates That, Like The Instrument, Will Make Your Learners Do A Happy Dance!
Html & With Css.
The Accordion Uses Collapse Internally To Make It Collapsible.
Web Bootstrap 5 Accordion Component.
Related Post: