Angular Use Observable In Template
Angular Use Observable In Template - The goal of this lecture was to show you how you can evolve your application. Web template variables help you use data from one part of a template in another part of the template. Similarly, observables can take the. Asked 7 years, 5 months ago. Web usually, we could accomplish this with the “async pipe,” where an observable could be called like so and the bound variable within the template would. Web the as syntax gives us a template local variable with the projected value from the subscription to the observable. One of the most common use cases for observables in angular is in services, where they can be used to retrieve and. Now we can use the local variable anywhere. Web the observer pattern is a software design pattern in which an object, called the subject, maintains a list of its dependents, called observers, and notifies them. Angular makes use of observables as an interface to handle a variety of common asynchronous operations. Web observables in angular. I have an observable that fetches information from the backend which i then use to fill values in a form like this: Web your expression *ngif=!isauth() | async is going to be interpreted as: Web angular is a platform for building mobile and desktop web applications. Create a new angular project by using the following command. How to subscribe to an observable in angular? Modified 1 year, 5 months ago. Asked 7 years, 5 months ago. Web steps to create the project. Web angular is a platform for building mobile and desktop web applications. Now we can use the local variable anywhere. I have an observable that fetches information from the backend which i then use to fill values in a form like this: You can often use observables instead of promises to deliver values asynchronously. Just use !(isauth() | async) instead. Web using observables in angular services. Angular makes use of observables as an interface to handle a variety of common asynchronous operations. Now we can use the local variable anywhere. Web observables in angular. You can often use observables instead of promises to deliver values asynchronously. Web steps to create the project. Modified 1 year, 5 months ago. Create a new angular project by using the following command. Web using observables in angular services. Web performance of using same observable in multiple places in template with async pipe. Web your expression *ngif=!isauth() | async is going to be interpreted as: Web observables in angular. Angular makes use of observables as an interface to handle a variety of common asynchronous operations. Web in this article you’ll learn how to use observables with angular’s ngfor directive and the async pipe. Use template variables to perform tasks such as respond. Rxjs observables are a big deal in angular and angular makes good use. Web in this article you’ll learn how to use observables with angular’s ngfor directive and the async pipe. Asked 7 years, 5 months ago. Web angular is a platform for building mobile and desktop web applications. Viewed 13k.tags:async pipeobservable pipeobservable in angular with examplesimple observable example angularobservable vs observer in angularsubscribe and observable in angularangular create observable from objectmorepeople also. I have an observable that fetches information from the backend which i then use to fill values in a form like this: Modified 1 year, 5 months ago. Web in this article you’ll learn how to use observables with angular’s ngfor directive and the async pipe. Web performance of using same observable in multiple places in template with async pipe.. Web using observables in angular services. Now we can use the local variable anywhere. Angular makes use of observables as an interface to handle a variety of common asynchronous operations. Another problem you have is that. Create a new angular project by using the following command. Web template variables help you use data from one part of a template in another part of the template. Web the observer pattern is a software design pattern in which an object, called the subject, maintains a list of its dependents, called observers, and notifies them. Now we can use the local variable anywhere. Asked 7 years, 5 months ago.. Create a new angular project by using the following command. Web the observer pattern is a software design pattern in which an object, called the subject, maintains a list of its dependents, called observers, and notifies them. Just use !(isauth() | async) instead. Modified 1 year, 5 months ago. Asked 7 years, 5 months ago. Similarly, observables can take the. Web angular is a platform for building mobile and desktop web applications. Another problem you have is that. You can often use observables instead of promises to deliver values asynchronously. Now we can use the local variable anywhere. Web the as syntax gives us a template local variable with the projected value from the subscription to the observable. Asked 7 years, 5 months ago. One of the most common use cases for observables in angular is in services, where they can be used to retrieve and. How to subscribe to an observable in angular? Modified 1 year, 5 months ago. Use template variables to perform tasks such as respond.
What is Observable Observables Angular 12+ YouTube

Observable Promise Observable VS Promise Angular Tutorial For

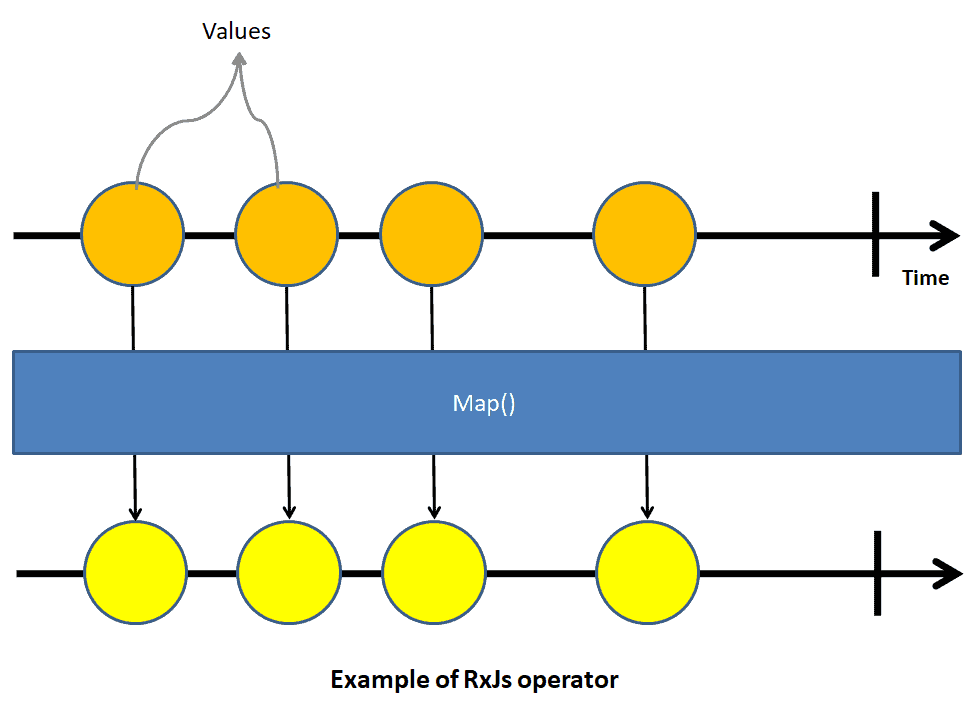
Using Angular observable pipe with example TekTutorialsHub

What is Observable in Angular PHPenthusiast

How to Turn an Array of Observable Into an Observable of Array in

30 What is Angular Observable? YouTube

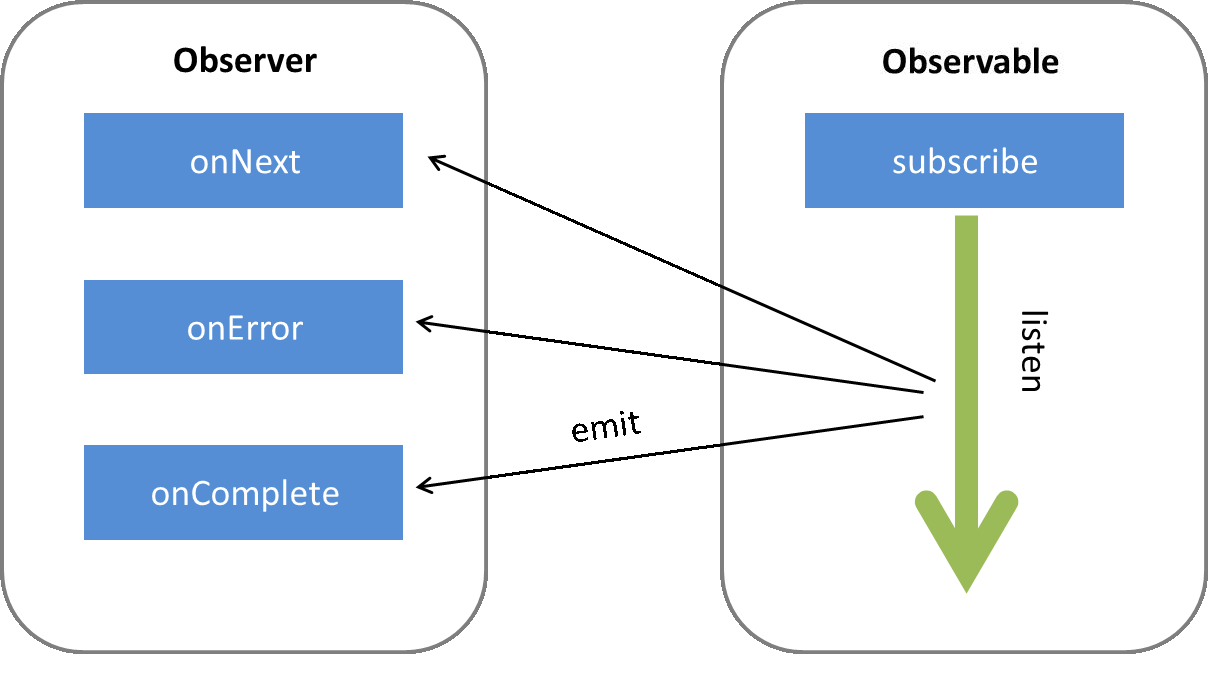
Observables in AngularObservable and subscribe in Angular Angular

angular observable example The AI Search Engine You Control AI Chat
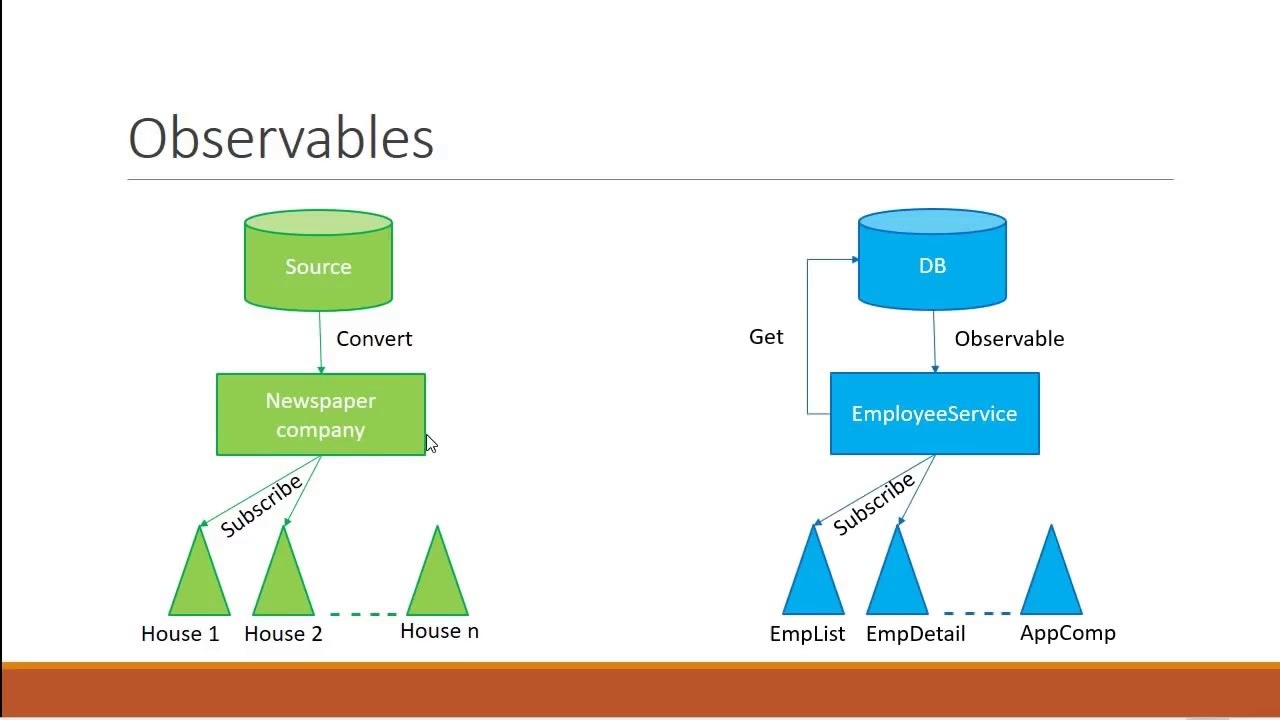
Observables in Angular

Observable in Angular Part 2 Basic use of Observable in Angular YouTube
The Goal Of This Lecture Was To Show You How You Can Evolve Your Application.
I Have An Observable That Fetches Information From The Backend Which I Then Use To Fill Values In A Form Like This:
Web @If Is A New Template Syntax For Conditionally Rendering Elements In Angular Templates.
Web Your Expression *Ngif=!Isauth() | Async Is Going To Be Interpreted As:
Related Post: