Blog Post Layout Template
Blog Post Layout Template - To create a single blog template using elementor, first go to the wordpress dashboard, then navigate to templates and select ‘add new’. You want to target a primary keyword and many related keywords. Relying heavily on visuals rather than text, it’s fun to look at and showcases individual products. These are flexbox and grid layout. Then, click the gear icon on the post/archive title element and update the before and after input areas with h1 tags as follows: Then click the dynamic content icon when hovering over the body content area. Skip to start of list. Black and beige elegant photo collage instagram story. White grey simple magazine article page. Wepresent is a creative blog that showcases art, photography, and music with a spotlight on diversity. Cream black classic neutral new post instagram story. You can add a tips section to almost any blog post, but for some topics, “ [topic name] tips” is often a keyword itself. Venn diagram for comparing and contrasting. Select the post/archive title element from the list. Web duplicate designs and resize them to create consistency across multiple types of assets. White brown simple elegant fashion magazine document. Thus, we created 14 free blog post templates that you can download in google docs and in pdf format to start using right away. This type of post should be backed up with data and include a comprehensive analysis. This classic promotional email aims to lean into the quirky brand it represents, setting. Web and in this guide, i’ll give you 7 super detailed content templates that are working great right now. Blog template comes with three layouts to build the blog page, category pages, and the individual post page. This is a good template for a basic blog. The attractive design of this template makes it an effective tool for professional design. If your topic has lasting relevance, a pillar post is a good choice as it can continue to draw traffic over time. White brown simple elegant fashion magazine document. Both of them are really useful to know to have any chance to make nice websites or app. When i landed on the homepage, i was completely drawn by the website. You want to target a primary keyword and many related keywords. All creative skill levels are welcome. Web by focusing on your core blog topics, or clusters, you can establish yourself as a thought leader, gain the trust of your audience, rank better on search engines, and attract new readers. Use these posts to offer practical pointers to help your. All creative skill levels are welcome. When i landed on the homepage, i was completely drawn by the website layout and its vintage vibe. Skip to start of list. Web tree diagram for laying out hierarchies. If your topic has lasting relevance, a pillar post is a good choice as it can continue to draw traffic over time. Web why we love it: Fresh, young and fun beauty and body brands. You can see a switch to more chaotic and artistic directions. And today we’re going to focus on flexbox. Microsoft announces new industrial ai innovations from the cloud to the factory floor. List posts, also known as listicles, are lists of tips, tools, techniques, myths, mistakes—anything that makes sense. Not only does the template include a blog post feed and photo gallery, but it also includes a podcast page—offering a. This classic promotional email aims to lean into the quirky brand it represents, setting it apart from more understated beauty brands. Web. These are flexbox and grid layout. Fill in the gaps of the existing discourse in the topic of your choosing. With adobe express, it’s free and easy to make, save, and share your designs within minutes. Create a new single blog template. Web and in this guide, i’ll give you 7 super detailed content templates that are working great right. You can see a switch to more chaotic and artistic directions. Your story by ashiya pixel. It also comes with a contact page. Web tree diagram for laying out hierarchies. Web manufacturing for tomorrow: Web instead, the variety of ways these blogs are displayed keeps the layout from getting too crowded, making each individual post easy to identify. All creative skill levels are welcome. Choosing an appropriate diagram template is vital to accomplish this purpose and optimize your data visualization. You want to target a primary keyword and many related keywords. Web in this post, we’ll cover four blog post templates to help you write great content faster, and when to use them. Web as with every repeatable task, we understand that creating a tight process around structuring our pieces of content is essential. Thus, we created 14 free blog post templates that you can download in google docs and in pdf format to start using right away. Process diagrams for outlining workflows. Relying heavily on visuals rather than text, it’s fun to look at and showcases individual products. Include a meaningful photo from the event or occasion in the design of the thank you card. Bar diagram for presenting data. Venn diagram for comparing and contrasting. Click to open the tips blog post template. We hope that these templates will help you take your blogging and content. And as always, if you want to see the video version of this blog post, you can find it on my youtube channel: With a sense of high end sophistication, this design for the agency atelier and avenue reflects so well the luxury brands that their agency serves.
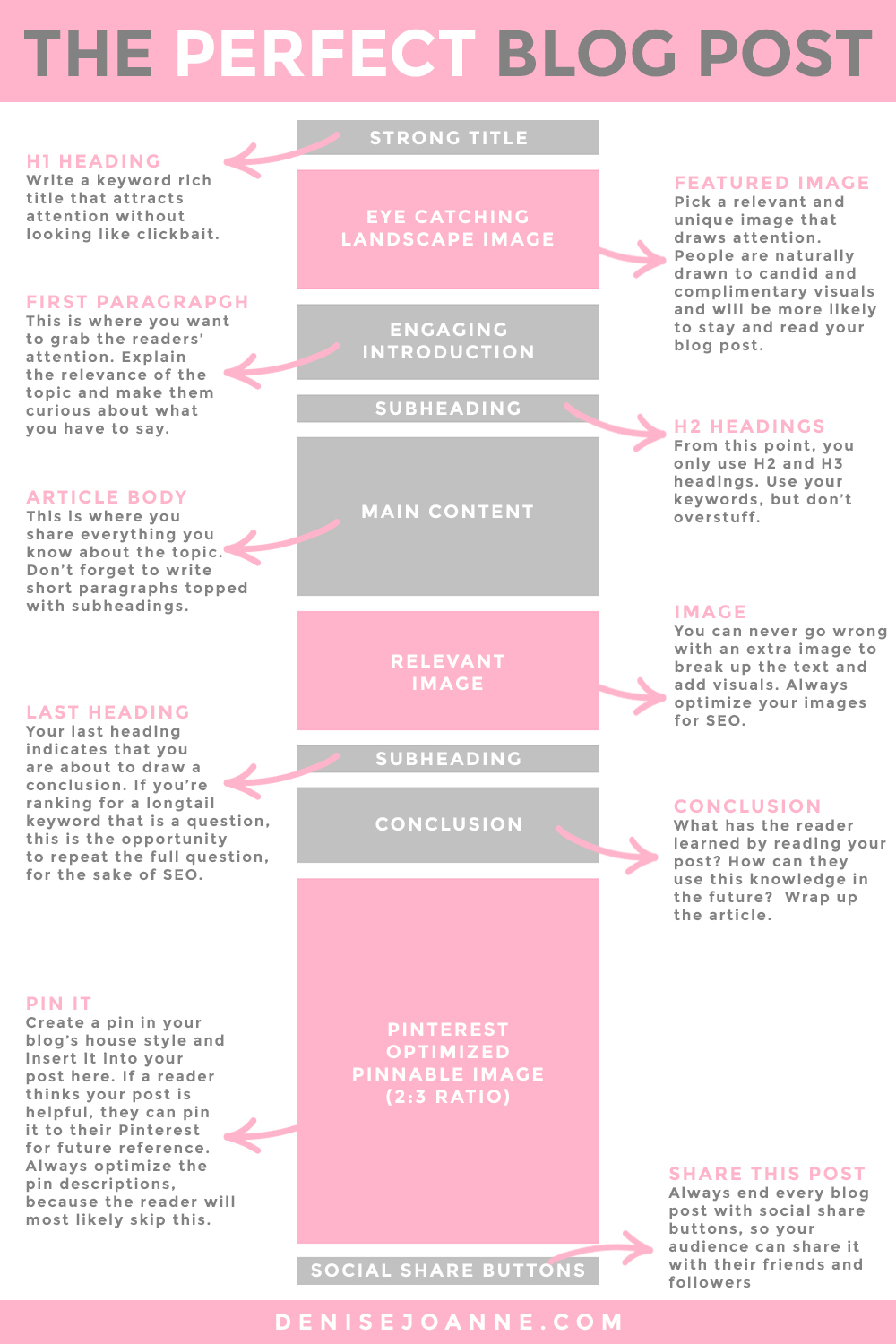
How to write THE perfect blog post Visual Template Denise Joanne

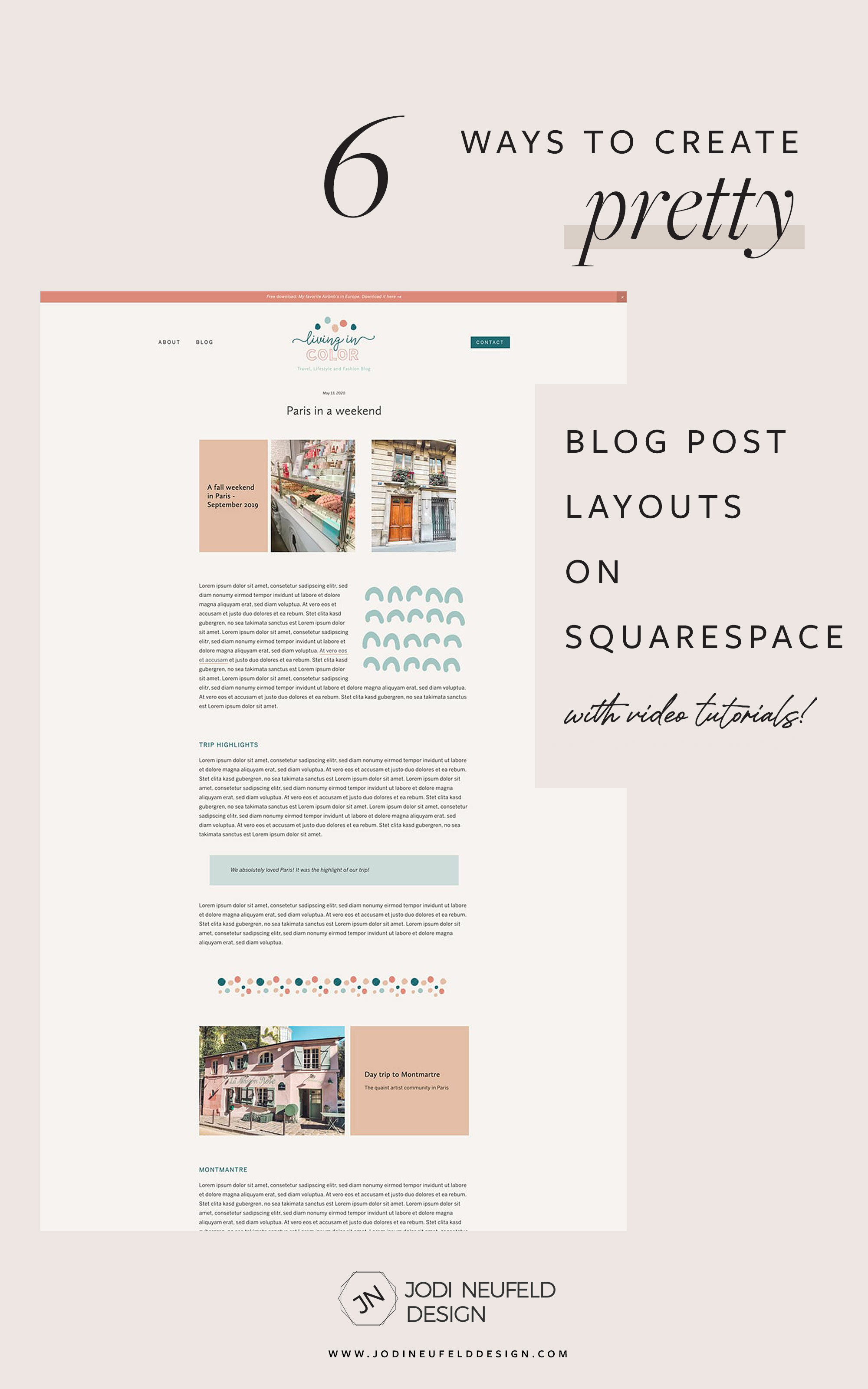
6 ways to create pretty blog post layouts on Squarespace — Jodi Neufeld

29 Blog Post Templates to Make Your Writing Process a Breeze
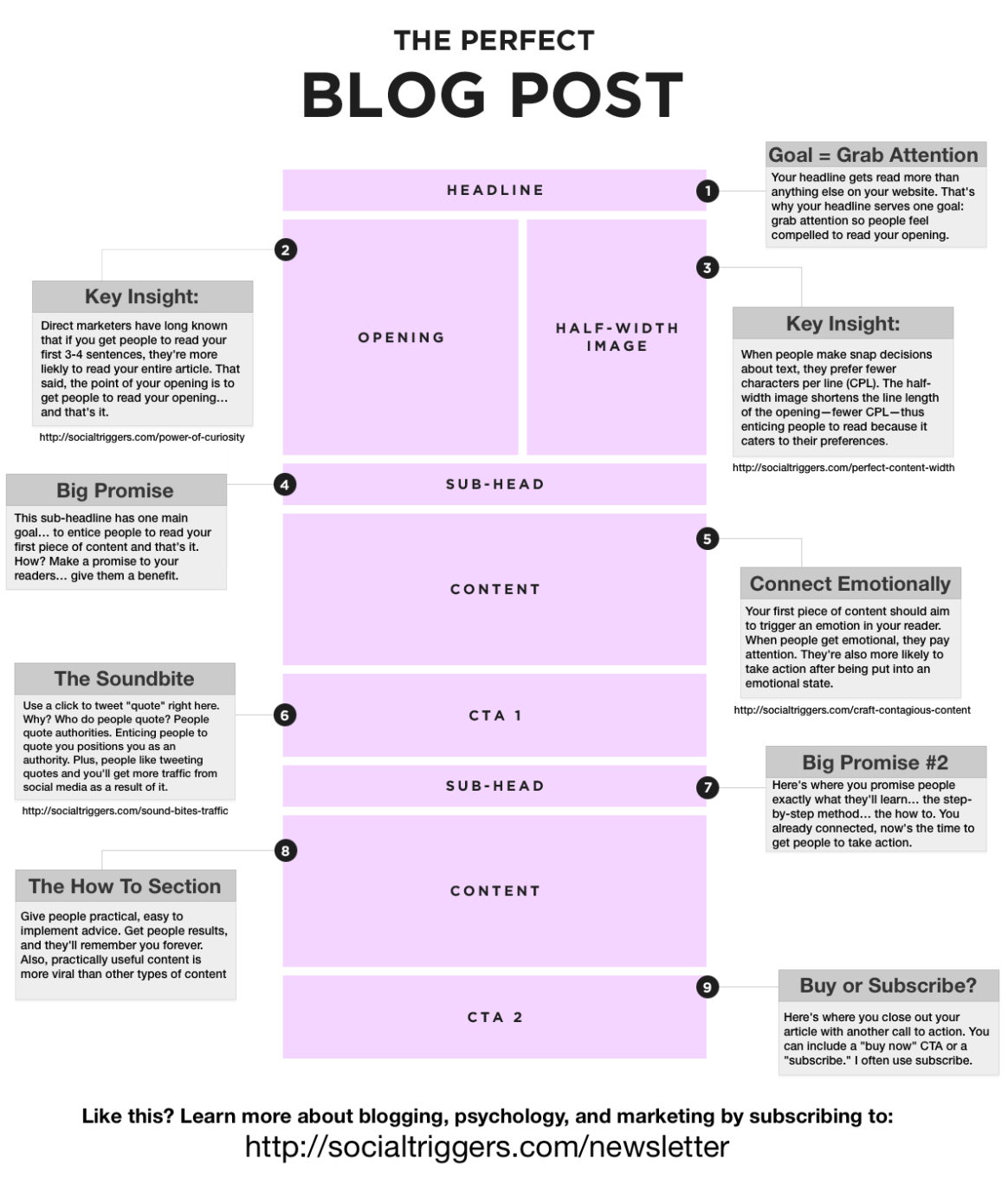
![How to Write a Blog Post [StepbyStep] On Blast Blog](https://www.onblastblog.com/wp-content/uploads/2015/03/The-Perfect-Blog-Post.png)
How to Write a Blog Post [StepbyStep] On Blast Blog

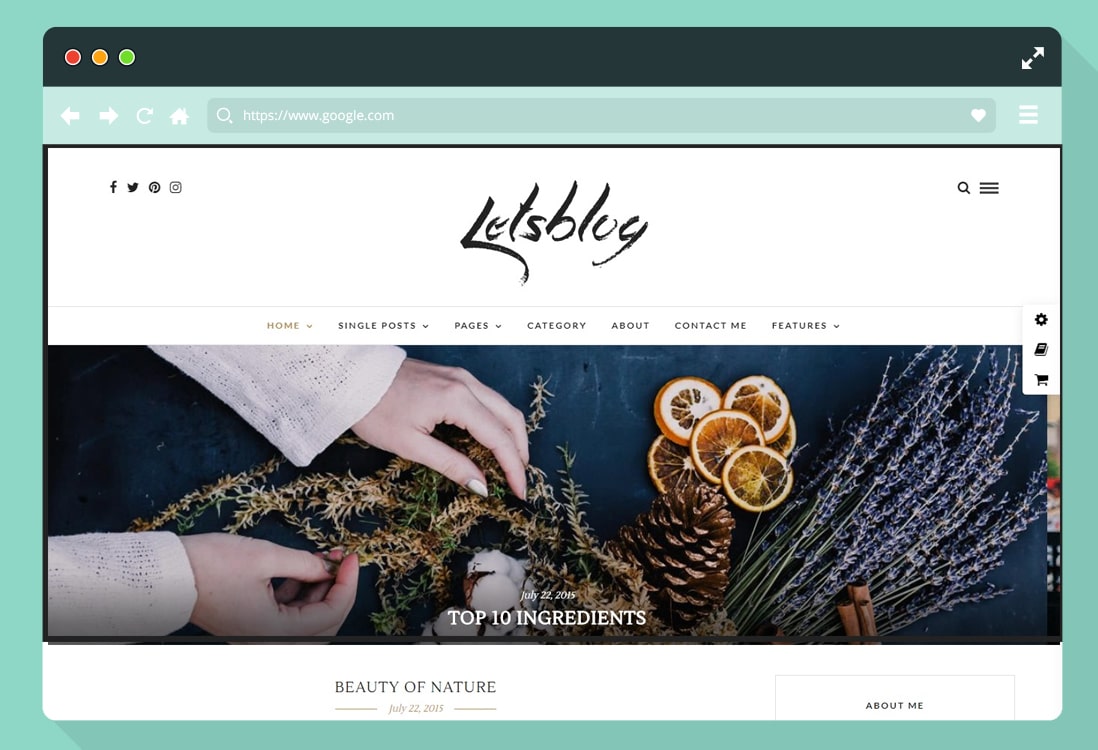
29 Responsive Blog Templates to Create a Stunning Blog For Every Niche

4 Simple Blog Post Templates (And When To Use Them)

5 Blog Post Templates to Help You Write Great Content

How to Build a Blog Post Template to Save Time

25 Blog Post Templates To Make Blogging Faster

38 Best Free Bootstrap Blog Templates 2023 Colorlib
You Can Add A Tips Section To Almost Any Blog Post, But For Some Topics, “ [Topic Name] Tips” Is Often A Keyword Itself.
Then, Click The Gear Icon On The Post/Archive Title Element And Update The Before And After Input Areas With H1 Tags As Follows:
This Is A Good Template For A Basic Blog.
If You Can Make A List On A Topic, You Can Make A List Blog Post About It.
Related Post: