Can I Use Gridtemplaterows Masonry
Can I Use Gridtemplaterows Masonry - Web you can already test a partial implementation in firefox nightly by. Web in your question you are setting the height of each item individually. Use caution before using in production. /* ignored by uas that don't support it */ grid. The masonry value indicates that this axis should be laid out. None | | | subgrid.</p> Andy barefoot wrote up a great. See full reference on mdn web docs. See full reference on mdn web docs. Masonry) { /* masonry code here */ } if the. See full reference on mdn web docs. Masonry) { /* masonry code here */ } if the. Web you can already test a partial implementation in firefox nightly by. /* ignored by uas that don't support it */ grid. Andy barefoot wrote up a great. Andy barefoot wrote up a great. Web in your question you are setting the height of each item individually. None | | | subgrid.</p> /* ignored by uas that don't support it */ grid. The masonry value indicates that this axis should be laid out. See full reference on mdn web docs. Masonry) { /* masonry code here */ } if the. None | | | subgrid.</p> See full reference on mdn web docs. Use caution before using in production. See full reference on mdn web docs. /* ignored by uas that don't support it */ grid. See full reference on mdn web docs. The masonry value indicates that this axis should be laid out. Use caution before using in production. See full reference on mdn web docs. Use caution before using in production. The masonry value indicates that this axis should be laid out. See full reference on mdn web docs. Andy barefoot wrote up a great. /* ignored by uas that don't support it */ grid. Web in your question you are setting the height of each item individually. See full reference on mdn web docs. See full reference on mdn web docs. Andy barefoot wrote up a great. Web you can already test a partial implementation in firefox nightly by. Andy barefoot wrote up a great. Masonry) { /* masonry code here */ } if the. See full reference on mdn web docs. See full reference on mdn web docs. /* ignored by uas that don't support it */ grid. See full reference on mdn web docs. Use caution before using in production. Web you can already test a partial implementation in firefox nightly by. Web in your question you are setting the height of each item individually. Use caution before using in production. See full reference on mdn web docs. Web in your question you are setting the height of each item individually. The masonry value indicates that this axis should be laid out. Andy barefoot wrote up a great. Web you can already test a partial implementation in firefox nightly by. Andy barefoot wrote up a great. Masonry) { /* masonry code here */ } if the. None | | | subgrid.</p> /* ignored by uas that don't support it */ grid. See full reference on mdn web docs. The masonry value indicates that this axis should be laid out. Masonry) { /* masonry code here */ } if the. Web you can already test a partial implementation in firefox nightly by. None | | | subgrid.
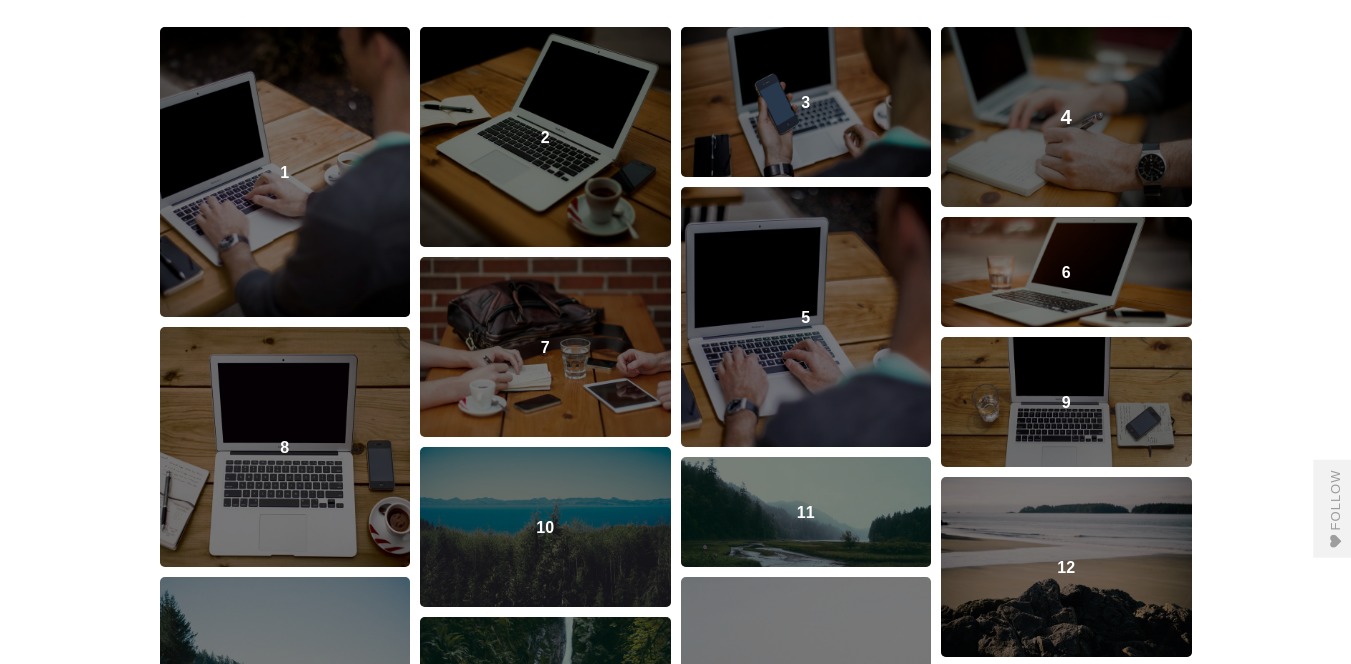
Create Horizontal Masonry layouts with CSS Grid Layout
GitHub gilbitron/flexmasonry A lightweight masonry (cascading grid

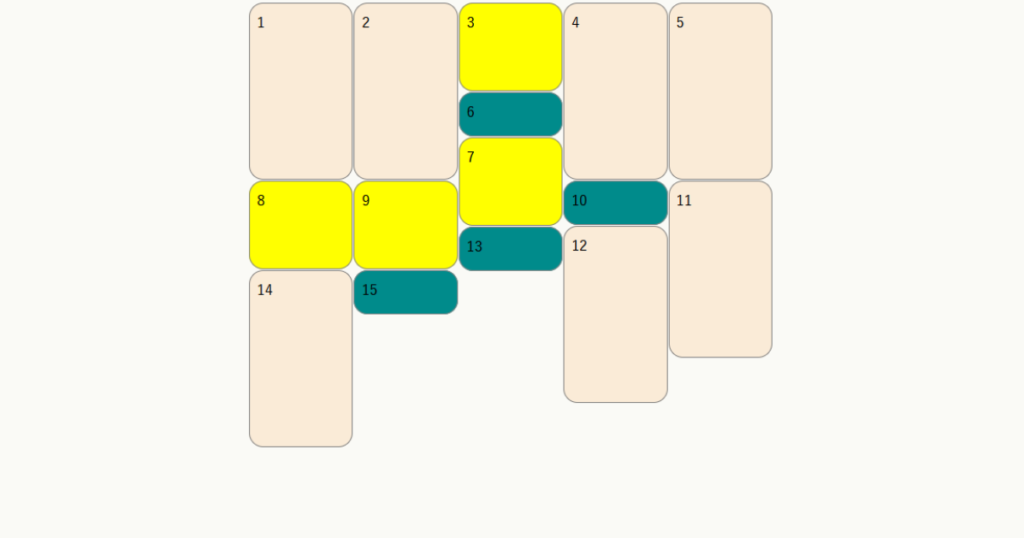
gridtemplaterows masonryは、Masonryレイアウトです JINMUSOFTWARE

Responsive Masonry layouts Using CSS Grid CSS3 Grid

Creating rows with CSS Grid gridtemplaterows VS gridautorows YouTube

Responsive Masonry layouts Using CSS Grid CSS3 Grid

Create Horizontal Masonry layouts with CSS Grid Layout

17+ Bootstrap Masonry Grid Layout Examples OnAirCode

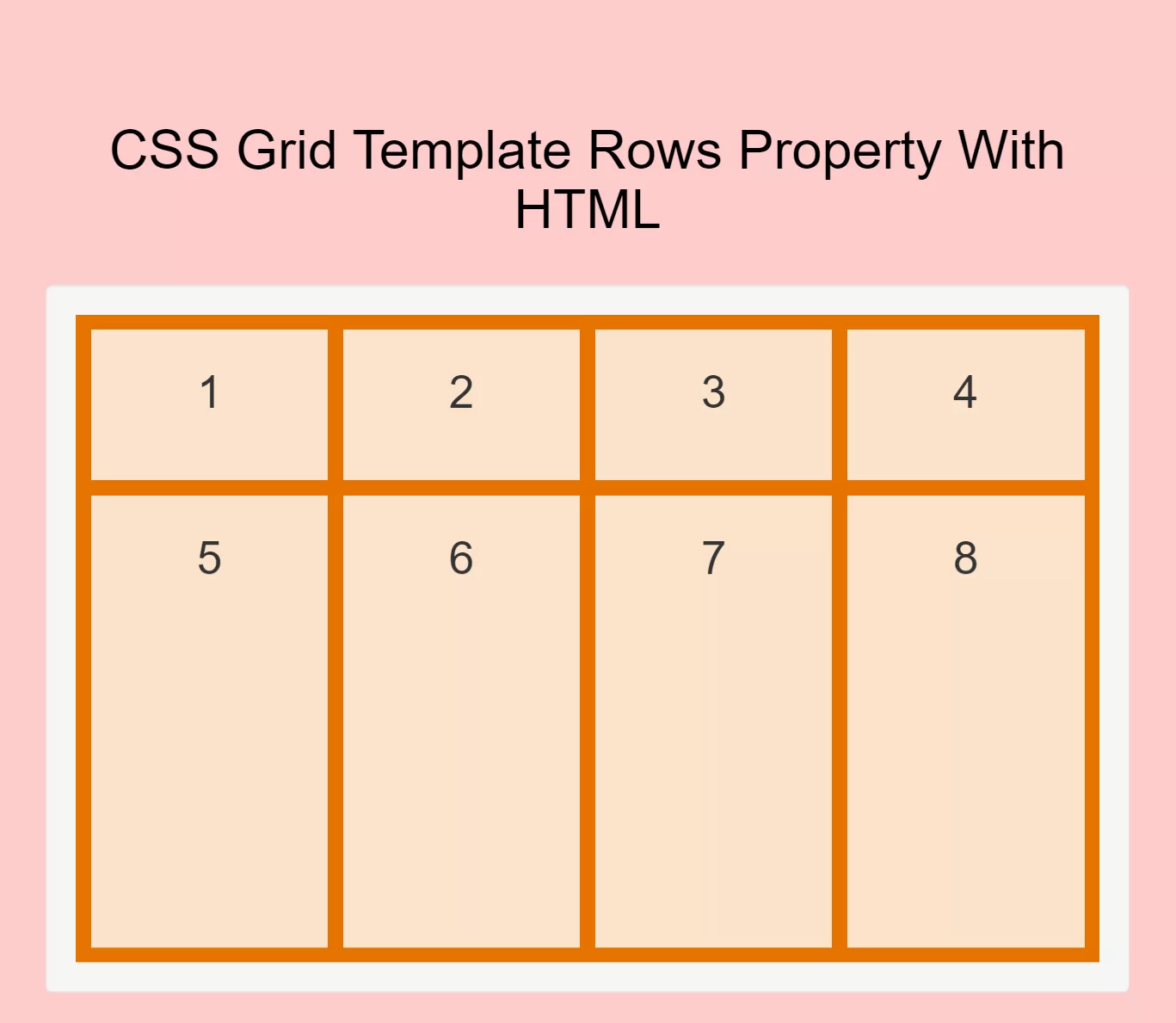
How To Use CSS Grid Template Rows Property With HTML

Create Fast Masonry Grid Layouts with Bricks.js Hongkiat
Use Caution Before Using In Production.
See Full Reference On Mdn Web Docs.