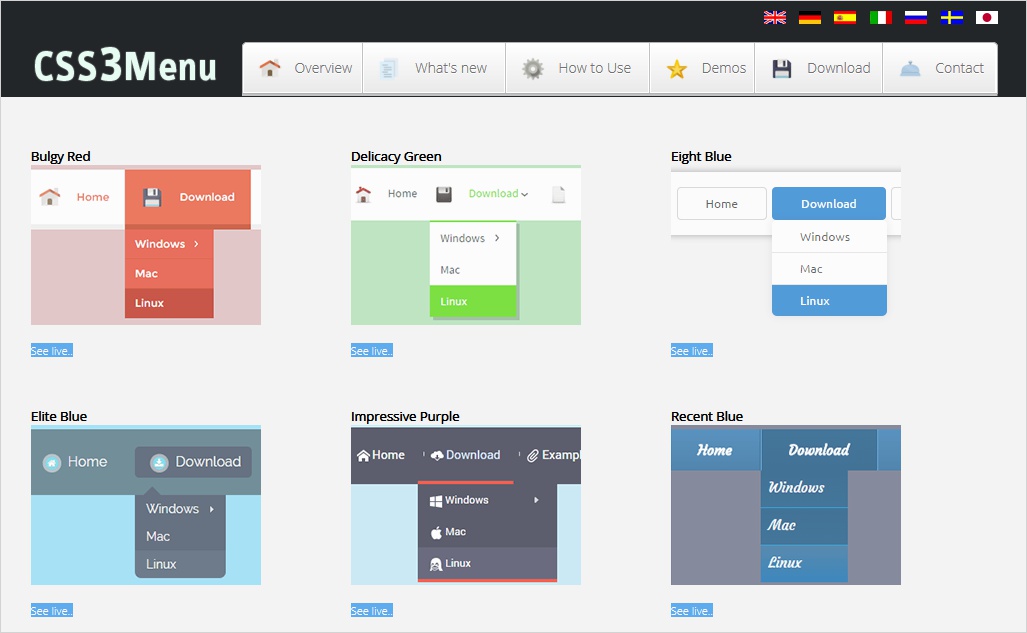
Css Menu Templates
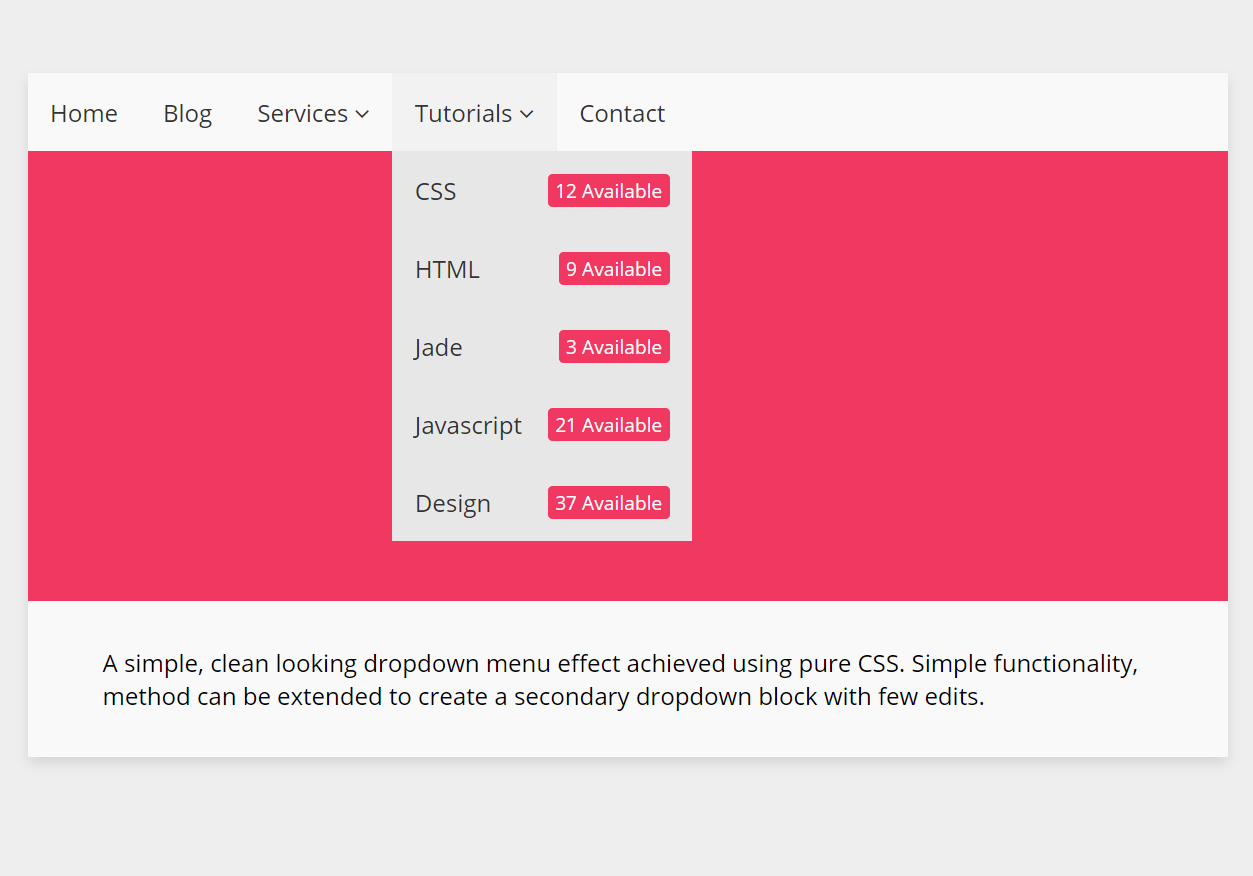
Css Menu Templates - Fully animated menu system using css transitions. Only using html and css, the structure is simple to follow and make edits to add your own content and navigation links/style. Design a dashboard that visualizes data from various sources, such as charts, graphs, maps, and infographics. Welcome to our updated collection of css mobile menus for august 2023. Sometimes there are normal menus in this list, for a very simple reason: This combines a css drop down menu, and the oozing effects of liquid flame. Web enjoy this huge collection of 100% free and open source html and css navigation menu code examples. Web 15+ css mobile menus. Css only side menu thingy. The differently colored bubbles that appear, contain an icon to direct the user to the place. Web 15+ css sliding menus. Only using html and css, the structure is simple to follow and make edits to add your own content and navigation links/style. Fully animated menu system using css transitions. Grabit is modern ecommerce html template. The bubbles come to life because of the css shadow effects that were used. Grabit is modern ecommerce html template. The menu has lots of items with multiple functions, including menu items for user registration forms, login forms, an image gallery, videos, a contact form, and much more. 35 unique css text effects. Web after the top 20 css buttons were very well received by you and i got a lot of positive feedback,. Web after the top 20 css buttons were very well received by you and i got a lot of positive feedback, here is the continuation: Web 110+ css menu. Usability comes first and then appearance. Template has full of feature and tools for your online market products. Its purpose is to display content buttons (links) corresponding to each item in. Web enjoy this huge collection of 100% free and open source html and css navigation menu code examples. 15 creative css filter examples. The navigation goes straight to the point, and you can also add a company logo or leave it out completely. Web now it’s time to roll up your sleeves and play with the code. 35 unique css. 13 material design login forms. Welcome to our updated collection of css mobile menus for august 2023. Usability comes first and then appearance. Horizontal menu with top and bottom border hover effect. Welcome to our collection of css sliding menus! Welcome to our updated collection of css menus for august 2023. Our august 2023 update brings. Web 120 free css css3 menu navigation 2024. Welcome to our collection of css horizontal menus! This template has almost all the elements needed on a top bar—for example, social media icons, search bars, and a logo space at the center. Our august 2023 update brings. Web azzle template is a fully responsive layout for all types of devices. A responsive and easy to customise mega. Web a css dropdown menu is an efficient way to improve the user interface and user experience of a website or application. If you're looking for a sleek and stylish menu navigation system for your. Welcome to our collection of css horizontal menus! Using grabit you can create multipurpose of websites like fashion, grocery, footwear, electric, bakery shop etc. In this article, we have gathered a compilation of free html and css code examples for horizontal menus sourced from reputable platforms like codepen, github, and other reliable resources. Css only side menu thingy. Jasper lachance. Fully animated menu system using css transitions. 15 css sliders you can use. Welcome to our collection of css horizontal menus! Horizontal menu with top and bottom border hover effect. Web after the top 20 css buttons were very well received by you and i got a lot of positive feedback, here is the continuation: If you're looking for a sleek and stylish menu navigation system for your website, look no further than html css css3. Template has full of feature and tools for your online market products. Using grabit you can create multipurpose of websites like fashion, grocery, footwear, electric, bakery shop etc. Welcome to our collection of css sliding menus! Enjoy this large. Here's a hot new menu to try out. Web now it’s time to roll up your sleeves and play with the code. * specify the radius of the top menu and submenus using radius sliders. 13 material design login forms. Web 19 css border animations you can implement. Even normal menu bars can look very chic. Web colourful flower popup menu. Welcome to our updated collection of css menus for august 2023. Top 20 css navigation menus!. Web if such a css class is not available, consider contacting the skin developers with a request to create a new css class. Super responsive for all latest browsers and mobile devices;. The navigation goes straight to the point, and you can also add a company logo or leave it out completely. 19 bootstrap profiles you can use for yourself. With a focus on ease of customization, this template empowers developers to quickly craft distinctive and visually appealing interfaces that. Welcome to our updated collection of css mobile menus for august 2023. It has purpose oriented design, responsive layout.
Top CSS Menu Makers for websites TemplateToaster Blog

41 Useful CSS Menu Examples With Source Code 2021 uiCookies

Css3 menu sample staror

18+ Best Free Html CSS Menu 2022 free html design

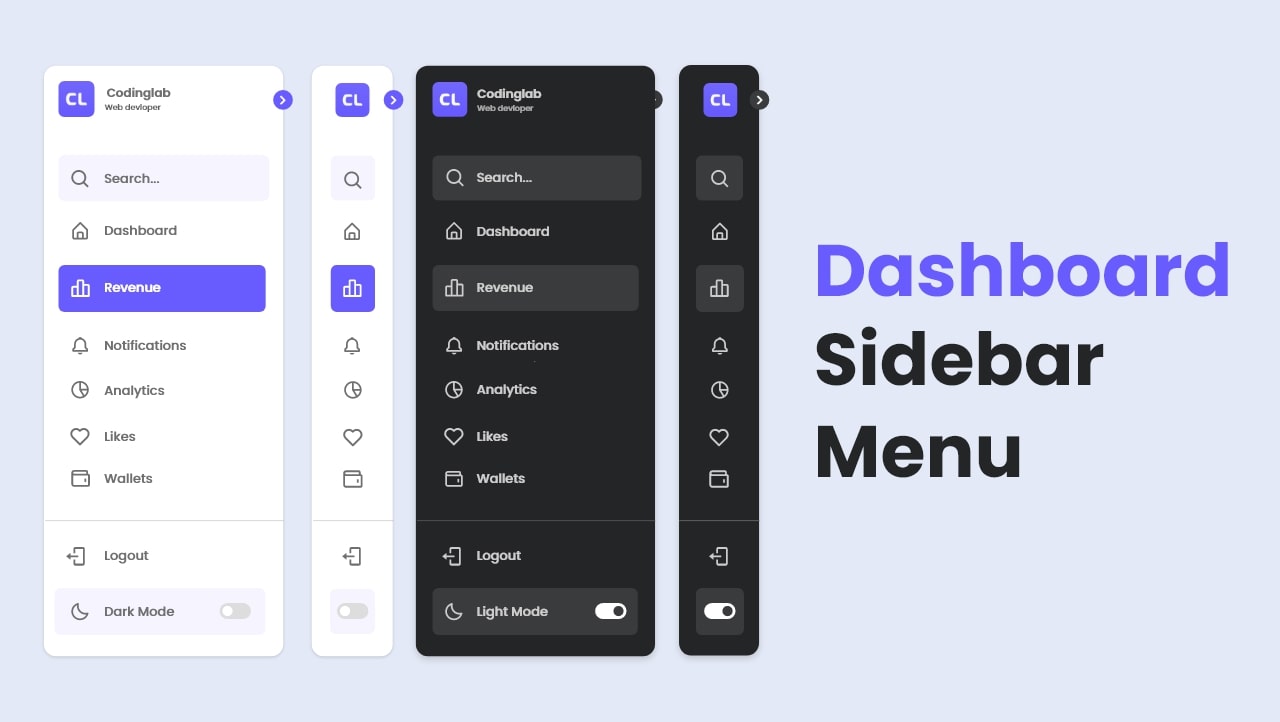
Top 15 Sidebar Menu Templates in HTML CSS & JavaScript

20+ Excellent CSS Horizontal Menu Examples OnAirCode

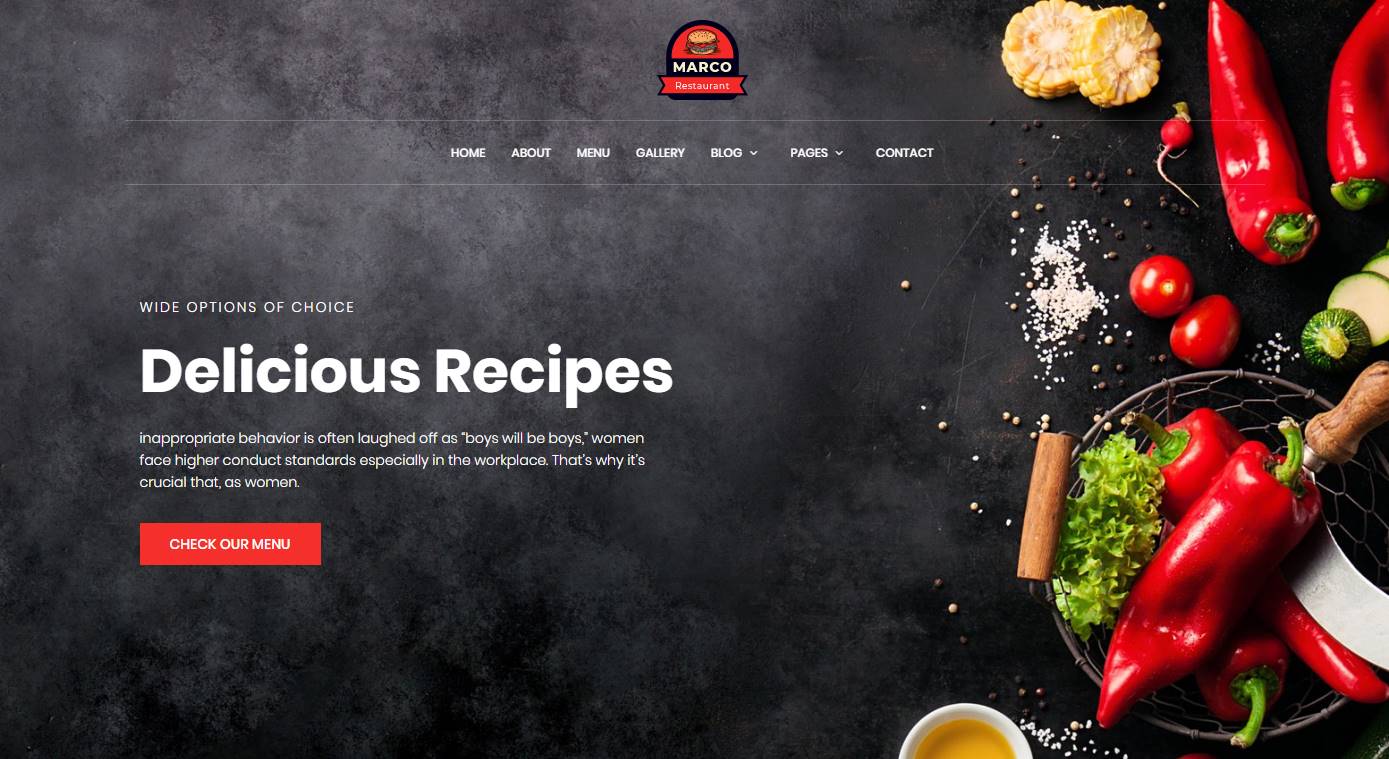
Marco a Tasty and Delicious Free Bootstrap Restaurant Website Template

Menu Css Template

Vertical Menu Css Templates

Responsive Sidebar Menu Dashboard Template UI with CSS, HTML & Javascript
Our August 2023 Update Brings.
Web A Css Responsive Menu Generator Is A Tool That Helps Web Developers And Designers Create Responsive Navigation Menus For Websites Using Cascading Style Sheets (Css).
Usability Comes First And Then Appearance.
Enjoy This Large Collection Of 100% Free Html And Css Sidebar Menu Code Examples.
Related Post: