Django Tailwind Template
Django Tailwind Template - Create a basic html structure and then link the tailwind css cdn link. Setting up tailwindcss with django: The goal of both htmx and tailwind is to. Photo by kobu agencyon unsplash. Start a django project 2. Any contributions to the package would. Ralfzosel february 23, 2022, 9:10am 1. I recommend using tailwind with your django projects, it’s easy to. Web using alpine.js + tailwind css in django templates | super16. In this tutorial, we will walk through the process of setting up. Web include the following in every django template (or base templates) where you want to use tailwind. Then apply tailwind css utility classes to style the ui components for that. There are (at least) 3 different methods to install tailwind with django properly. Using django templates & frontend. Here is a rundown of what we are going to do in. The goal of both htmx and tailwind is to. Web setting up tailwind css with django and docker. Start a django project 2. Web as we know, django is a powerful web framework that allows you to handle both backend and frontend solutions, today we will be amplifying the frontend side of. Web using alpine.js + tailwind css in django. Create a basic html structure and then link the tailwind css cdn link. Here’s a rundown on how to set up your django project with tailwind css. Using django templates & frontend. This is the preferred method if you. Web adding tailwind to your django. Here is a rundown of what we are going to do in this tutorial: Create a basic html structure and then link the tailwind css cdn link. Web using alpine.js + tailwind css in django templates | super16. Web all we need is our tailwind css configurations to compile properly into a regular minified css file which can then be. Ralfzosel february 23, 2022, 9:10am 1. This is the preferred method if you. Then apply tailwind css utility classes to style the ui components for that. Any contributions to the package would. Photo by kobu agencyon unsplash. Here’s a rundown on how to set up your django project with tailwind css. In this tutorial, we will walk through the process of setting up. There are (at least) 3 different methods to install tailwind with django properly. This project is still in its early stages of development. To include the tailwind css in your django templates, you need. The goal of both htmx and tailwind is to. Then apply tailwind css utility classes to style the ui components for that. Configure django for static files 3. Using django templates & frontend. Setting up tailwindcss with django: No more manual page refreshes! Web steps to use tailwind css with django. Web amal shaji last updated april 3rd, 2022. Web 20 rows hot reloading of css, configuration files, and django templates. This is the preferred method if you. Web include the following in every django template (or base templates) where you want to use tailwind. This project is still in its early stages of development. Install the django package via the following command. Then apply tailwind css utility classes to style the ui components for that. No more manual page refreshes! In this tutorial, you'll learn how to set up django with htmx and tailwind css. The goal of both htmx and tailwind is to. I recommend using tailwind with your django projects, it’s easy to. Setting up tailwindcss with django: Ralfzosel february 23, 2022, 9:10am 1. This is the preferred method if you. To include the tailwind css in your django templates, you need to use the. Using django templates & frontend. Web using alpine.js + tailwind css in django templates | super16. Here’s a rundown on how to set up your django project with tailwind css. Web include the following in every django template (or base templates) where you want to use tailwind. In this tutorial, you'll learn how to set up django with htmx and tailwind css. Install the django package via the following command. Web as we know, django is a powerful web framework that allows you to handle both backend and frontend solutions, today we will be amplifying the frontend side of. Then apply tailwind css utility classes to style the ui components for that. Photo by kobu agencyon unsplash. Web all we need is our tailwind css configurations to compile properly into a regular minified css file which can then be read and understood by our django. Configure django for static files 3. Setting up tailwindcss with django: Create a basic html structure and then link the tailwind css cdn link. Here is a rundown of what we are going to do in this tutorial:
Django Templates Create your First Template in easy steps TechVidvan

Django & Tailwind CSS Starters and Templates

How to Setup Tailwind CSS with Django (Part 1) AccordBox
djangotailwind · GitHub Topics · GitHub
![]()
GitHub collove/DjangoTailwindTemplate Django Starter Project

How to setup Django and Tailwind CSS complete tutorial 2022 YouTube

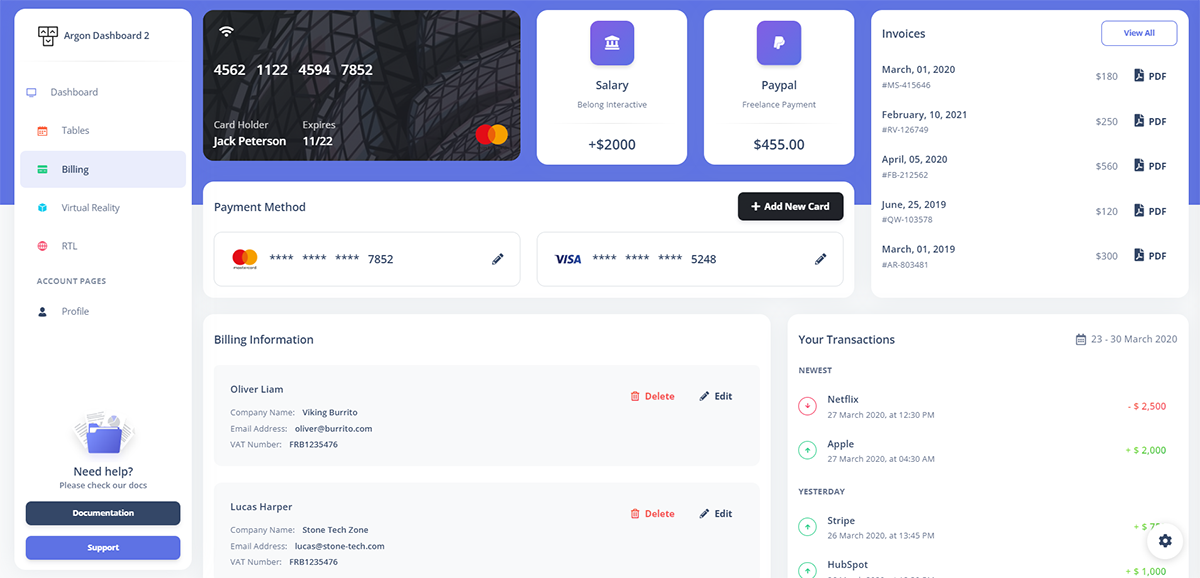
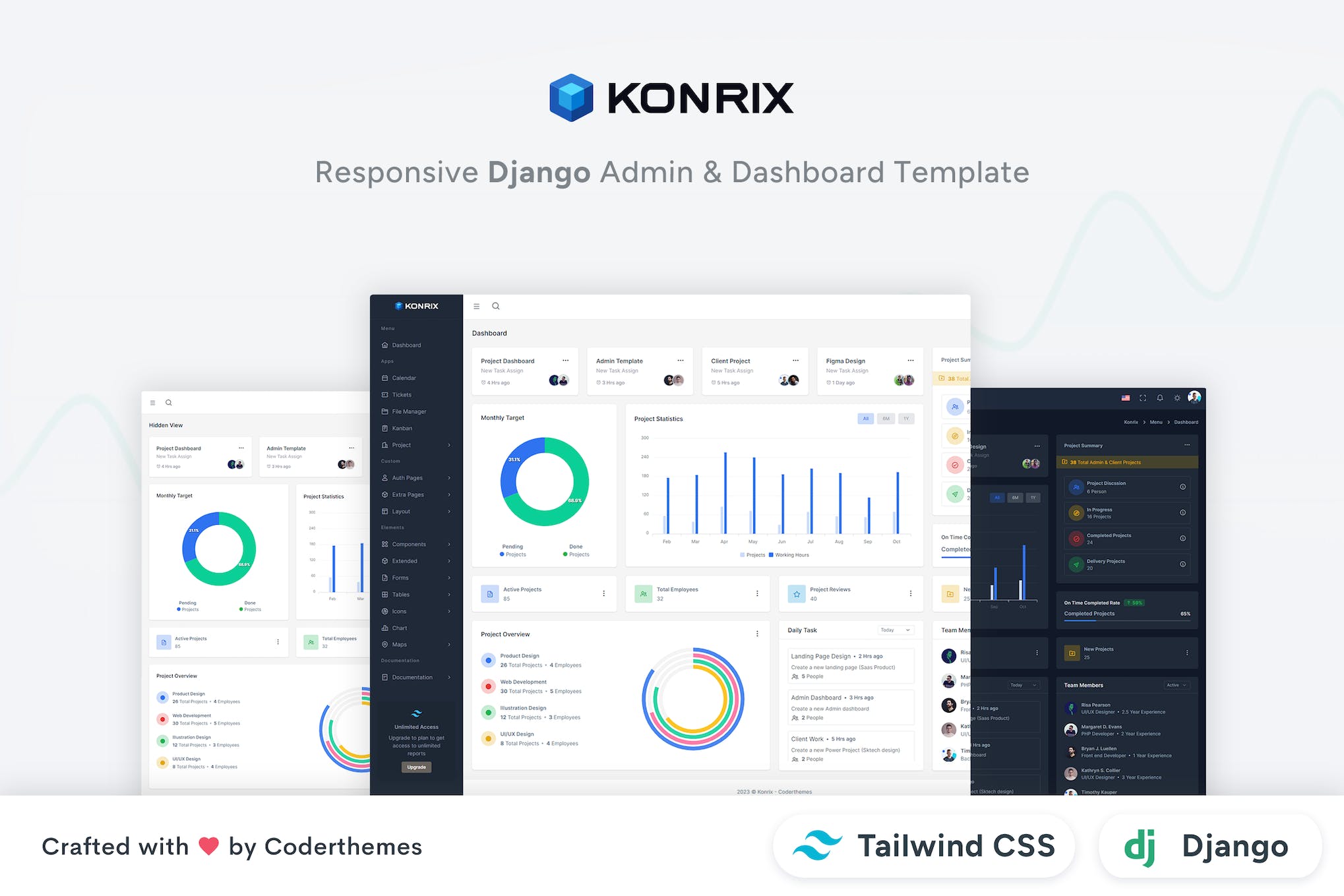
Konrix Django Tailwind Admin Dashboard Template Download for Wordpress
GitHub coherenceplatform/djangoreacttailwindtemplate

Django & Tailwind CSS Starters and Templates
GitHub nabilrady/DjangoTailwindTemplate Django Tailwind Template
The Goal Of Both Htmx And Tailwind Is To.
This Project Is Still In Its Early Stages Of Development.
I Recommend Using Tailwind With Your Django Projects, It’s Easy To.
Web Steps To Use Tailwind Css With Django.
Related Post: