Drop Down Menu Template
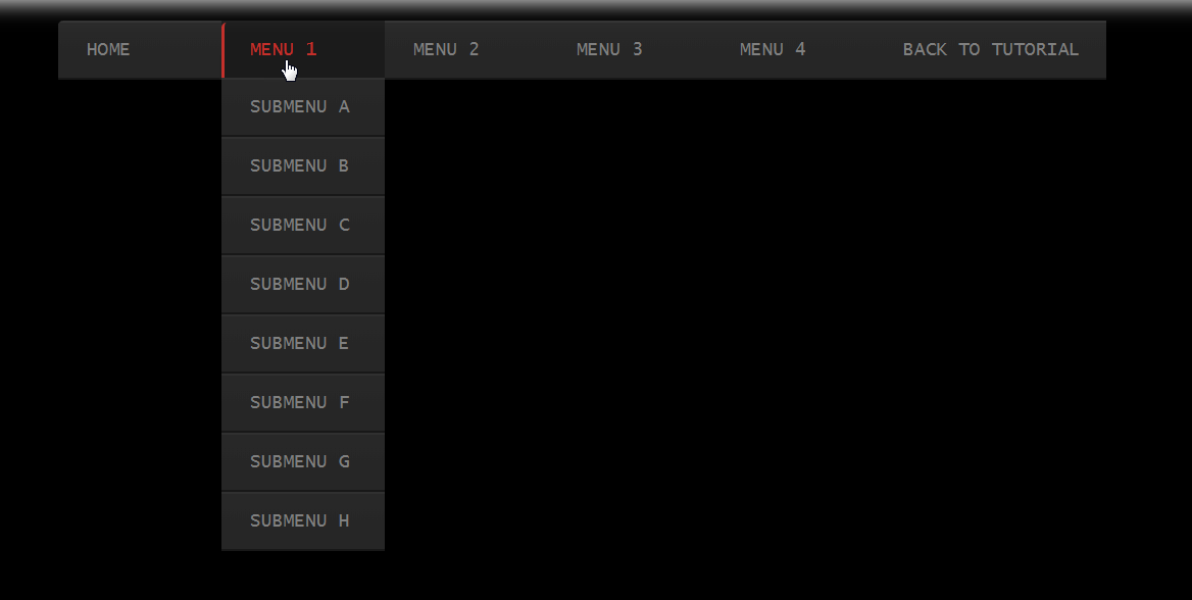
Drop Down Menu Template - By default, a dropdown menu is automatically positioned 100% from the top and along the left side of its parent. Web donat kekesi and sahil dua. May 10, 2024 at 6:55 pm pdt. Each main menu icon appears as a blue symbol that generates dropdown content when hovered over. It is hidden by default,. Download free & premium html5 templates with dropdown menu. Its purpose is to display content buttons (links) corresponding to each item in the parent. Discover the best dropdown websites created by professional designers. Web dropdown menu generator has made it easy for you to design a website navigation panel of your dream without using tech languages like javascript, html, css, and more. It just binds the click event to the main visible element so once clicked, it will show the submenu. These are the list items that will appear in the dropdown menu. Web the first level is built by the default bootstrap's dropdown menu. Web justin sullivan via getty images. Here's a hot new menu to try out. This combines a css drop down menu, and the oozing effects of liquid flame. Web dropdown menu generator has made it easy for you to design a website navigation panel of your dream without using tech languages like javascript, html, css, and more. By default, a dropdown menu is automatically positioned 100% from the top and along the left side of its parent. I've tried modifying the size. This file has been completely changed. A css dropdown menu is an efficient way to improve the user interface and user experience of a website or application. Web collection of 35+ css dropdown menus. Web learn how to use the bootstrap dropdown plugin to create interactive and accessible menus, buttons, and navigation bars. This is a customizable interactive dropdown menu component which you can easily update. When you hover on the menu items, it will highlight the menu item with a vertical purple line on the left to show the selection. Web 15 amazing javascript drop down menus. Blog template (12) burger menu (84) business & corporate (187) call to action button (189) carousel (301) charity template (1) clean (378) color palette (10). The.dropdown class uses. May 10, 2024 at 6:55 pm pdt. A considerable image slider on the right side also helps users select the right recipe quickly. This creates the dropdown menu itself. Get inspired and start planning your. Web this will be the name of your dropdown menu. The javascript code is super simple. Web dropdown menu generator has made it easy for you to design a website navigation panel of your dream without using tech languages like javascript, html, css, and more. Here’s a great example of what a simple dropdown menu looks like. Create elements and place them inside the element. May 10, 2024 at 6:55. A considerable image slider on the right side also helps users select the right recipe quickly. China’s consumer inflation quickened in april, holding above zero for a third month, while industrial prices extended a long decline that. Get inspired and start planning your. Sahil dua taught himself the basics of software engineering while at university. Each main menu icon appears. It just binds the click event to the main visible element so once clicked, it will show the submenu. Discover the best dropdown websites created by professional designers. Create elements and place them inside the element. Blog template (12) burger menu (84) business & corporate (187) call to action button (189) carousel (301) charity template (1) clean (378) color palette. China’s consumer inflation quickened in april, holding above zero for a third month, while industrial prices extended a long decline that. You can change this with the directional.drop* classes, but you can also control them with additional modifier classes. Cocoa futures in new york saw the largest price drop in records going back more than 60 years, with a forecast. This combines a css drop down menu, and the oozing effects of liquid flame. Download free & premium html5 templates with dropdown menu. Tesla's focus on robotaxis and ai is a distraction from its. Each main menu icon appears as a blue symbol that generates dropdown content when hovered over. Web this will be the name of your dropdown menu. Web donat kekesi and sahil dua. This menu also disappears when the user stops interacting with the menu by clicking again or taking the cursor away from the menu. May 10, 2024 at 6:55 pm pdt. Discover the best dropdown websites created by professional designers. The.dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute). Web justin sullivan via getty images. This dropdown menu css concept has icons that display their dropdown content to the right of the screen. Shares of marathon were little changed at around $17.05, and are. This is a customizable interactive dropdown menu component which you can easily update and embed in your prototype. Tesla's focus on robotaxis and ai is a distraction from its. Dua shares the résumé that helped him land his first job, a software development role. Web by bloomberg news. A considerable image slider on the right side also helps users select the right recipe quickly. Sahil dua taught himself the basics of software engineering while at university. I've tried modifying the size. Web 15 amazing javascript drop down menus.
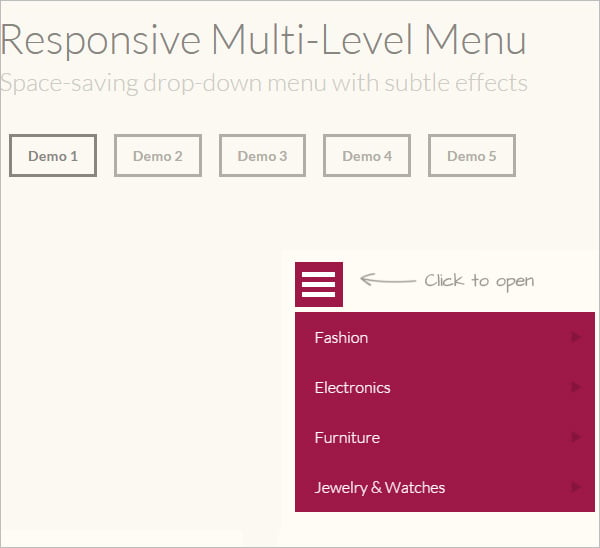
Drop Down Menu Design Top 40 Examples & Practices in 2020

Drop Down Menu Template

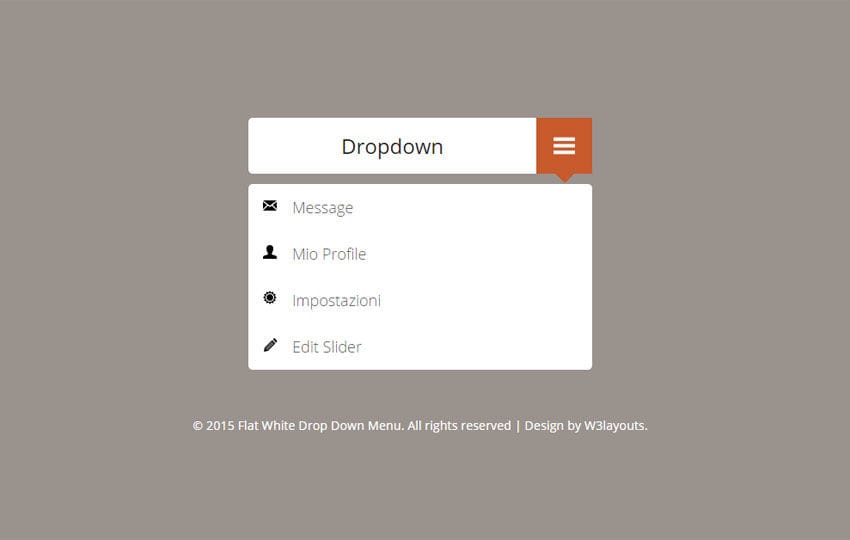
White Dropdown Menu Responsive Widget Template » W3Layouts

Professional Drop Down Menu Templates Free Download Sparklingstemware

Dropdown Sidebar Menu using HTML CSS & JavaScript

Drop Down Menu Template Html

Bootstrap Dropdown Menu Hover In Drop Down Menu Template Html Best

Drop Down Menu Html Template

Drop Down Menu Template

Drop Down Menu Templates Free Download
The.dropdown Class Uses Position:relative, Which Is Needed When We Want The Dropdown Content To Be Placed Right Below The Dropdown Button (Using Position:absolute).
You Can Change This With The Directional.drop* Classes, But You Can Also Control Them With Additional Modifier Classes.
See Examples Of How To Integrate Dropdowns With Other Bootstrap Components, Such As Headers And Navbars.
Its Purpose Is To Display Content Buttons (Links) Corresponding To Each Item In The Parent.
Related Post: