Dropdown Menu Template
Dropdown Menu Template - Check out our free css drop down menu! Looking to add a little extra flair to your website? They’re made interactive with the included bootstrap dropdown javascript plugin. This combines a css drop down menu,. Web in this tutorial you will learn how to create a simple dropdown menu with vanilla javascript, html and css. Converse is an online fashion website that sells shoes, clothing, and gears. Web dropdown menus are a type of design pattern that allows us to hide or reveal a dropdown box, making it easy for users to navigate websites and applications. There’s a craft to online navigation, an art. Dropdowns are toggleable, contextual overlays for displaying lists of links and more. Web put a form within a dropdown menu, or make it into a dropdown menu, and use margin or padding utilities to give it the negative space you require. Common use cases for html dropdowns include: The javascript code is super simple. Bundle — save 80% tag. Gain” to open the dropdown menu and select “exposure time: Web create a hoverable dropdown with css. The javascript code is super simple. Web put a form within a dropdown menu, or make it into a dropdown menu, and use margin or padding utilities to give it the negative space you require. You can just change the data and use the. Web welcome to our updated collection of css dropdown menus for august 2023. 50 ms” keep. Web welcome to our updated collection of css dropdown menus for august 2023. March 8, 2023 11 min read. Gain” to open the dropdown menu and select “exposure time: Web aurora seen in atlanta area around 10:30 p.m. (emily smith/cnn) a stunning aurora, caused by a severe geomagnetic storm, is painting the sky shades of pink, purple and. We will walk through the html, css and javascript code, but paying. Looking to add a little extra flair to your website? Web in this article, we have gathered the best and most popular free html and css dropdown menu code examples, making it easy for you to find the perfect one for your website. This combines a css drop. Free (530) premium (6) filter. Bundle — save 80% tag. 50 ms” keep “live” at 896 684 pixels and change “snap” from 3584 2748 to 1792 1374 and. We will walk through the html, css and javascript code, but paying. Here's a hot new menu to try out. With just a few clicks, you can add a stylish. You can just change the data and use the. Web free & premium html5 templates with dropdown navigation menu. You can submit for a review of your foia request by the illinois attorney general’s public access counselor, or pac. They’re made interactive with the included bootstrap dropdown javascript plugin. Web use any element to open the dropdown menu, e.g. Looking to add a little extra flair to your website? Move the mouse over the examples below: They’re made interactive with the included bootstrap dropdown javascript plugin. 50 ms” keep “live” at 896 684 pixels and change “snap” from 3584 2748 to 1792 1374 and. Web in this article, we have gathered the best and most popular free html and css dropdown menu code examples, making it easy for you to find the perfect one for your website. Here's a hot new menu to try out. Here’s a great example of what a simple dropdown menu looks like. Web put a form within a dropdown. Web put a form within a dropdown menu, or make it into a dropdown menu, and use margin or padding utilities to give it the negative space you require. Dropdowns are toggleable, contextual overlays for displaying lists of links and more. Here’s a great example of what a simple dropdown menu looks like. You can just change the data and. The javascript code is super simple. March 8, 2023 11 min read. Web use any element to open the dropdown menu, e.g. Check out our free css drop down menu! This is a customizable interactive dropdown menu component which you can easily update and embed in your prototype. Bundle — save 80% tag. Common use cases for html dropdowns include: Imagine menus popping like a swift breeze through curtains, guiding your site’s visitors with ease. Here’s a great example of what a simple dropdown menu looks like. Gain” to open the dropdown menu and select “exposure time: Web submit for a review. You can submit for a review of your foia request by the illinois attorney general’s public access counselor, or pac. They’re made interactive with the included bootstrap dropdown javascript plugin. Web aurora seen in atlanta area around 10:30 p.m. Looking to add a little extra flair to your website? Move the mouse over the examples below: Converse is an online fashion website that sells shoes, clothing, and gears. Web put a form within a dropdown menu, or make it into a dropdown menu, and use margin or padding utilities to give it the negative space you require. 50 ms” keep “live” at 896 684 pixels and change “snap” from 3584 2748 to 1792 1374 and. Use a container element (like ) to create the dropdown menu and add the dropdown links. Web use any element to open the dropdown menu, e.g.
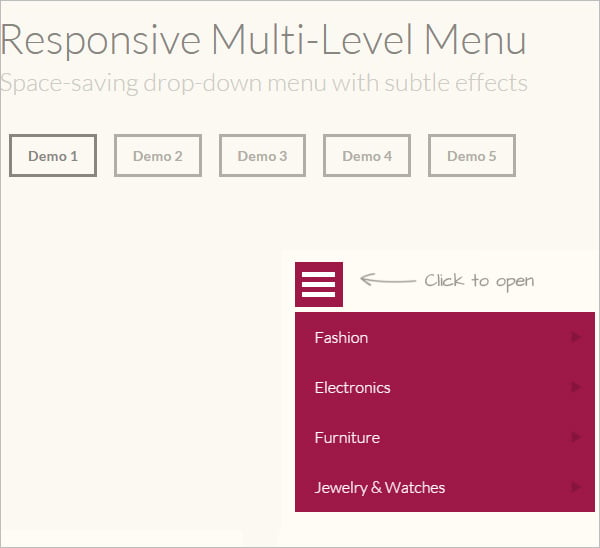
HTML5 CSS3 jQuery DropDown Menus 16+ Free Best Templates

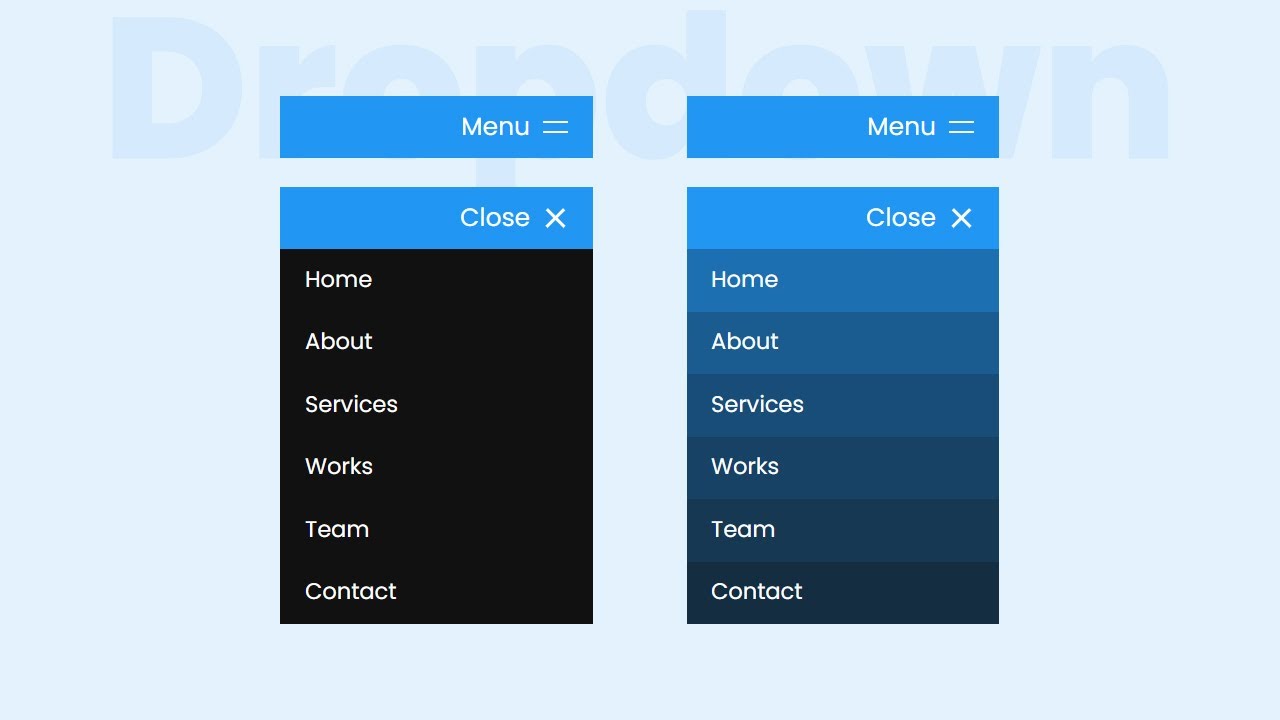
How To Create a Responsive Dropdown Navigation Bar Dropdown Menu

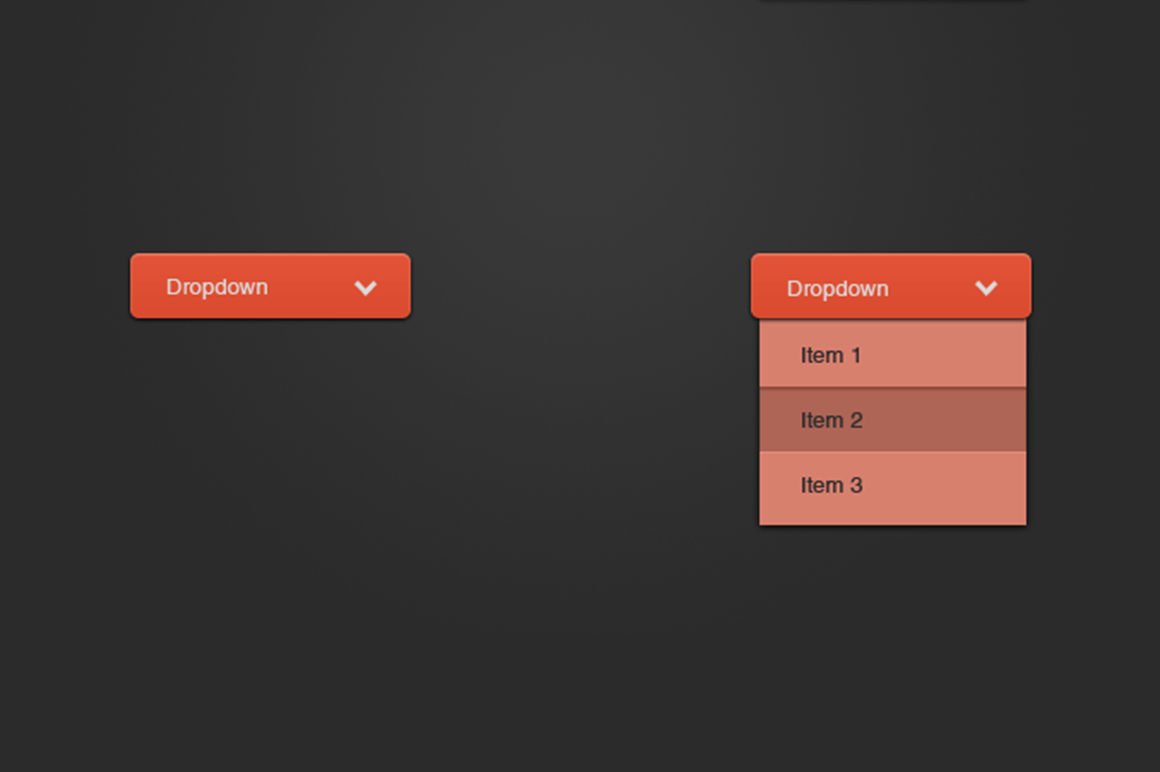
Drop Down Menu Templates Free Download

Drop Down Menu PSD & CSS Creative VIP

10 Mega Menu CSS Templates Design Shack

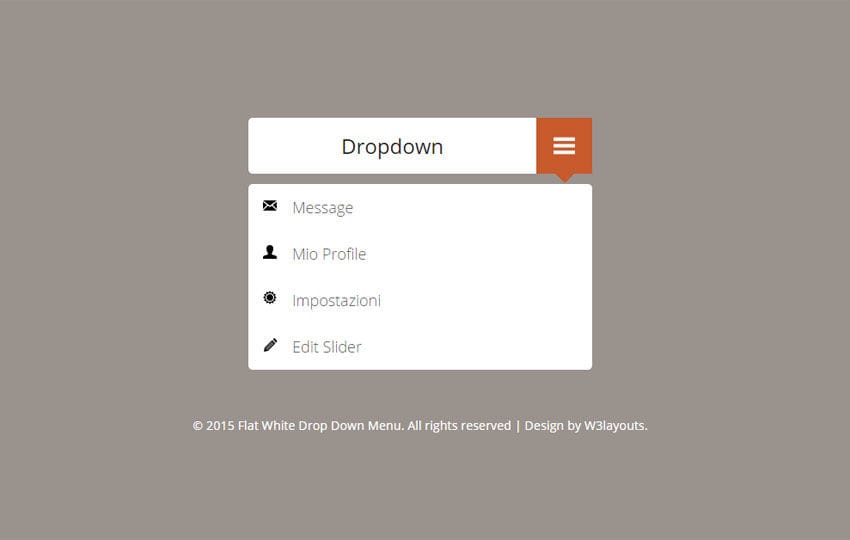
White Dropdown Menu Responsive Widget Template » W3Layouts

DropDown Menu Designs 15+ Free CSS, JS Format Download

Create Responsive Sidebar Menu With Dropdown Menu HTML CSS JavaScript

How To Make Responsive Drop down menu with html and css, slicknav YouTube

19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
Web Discover Top Css Dropdown Menu Examples To Enhance Your Web Designs.
This Combines A Css Drop Down Menu,.
Navigation Menus That Contain Links To Other Pages On A Website.
Web Collection Of 35+ Css Dropdown Menus.
Related Post: