Dropdown Template
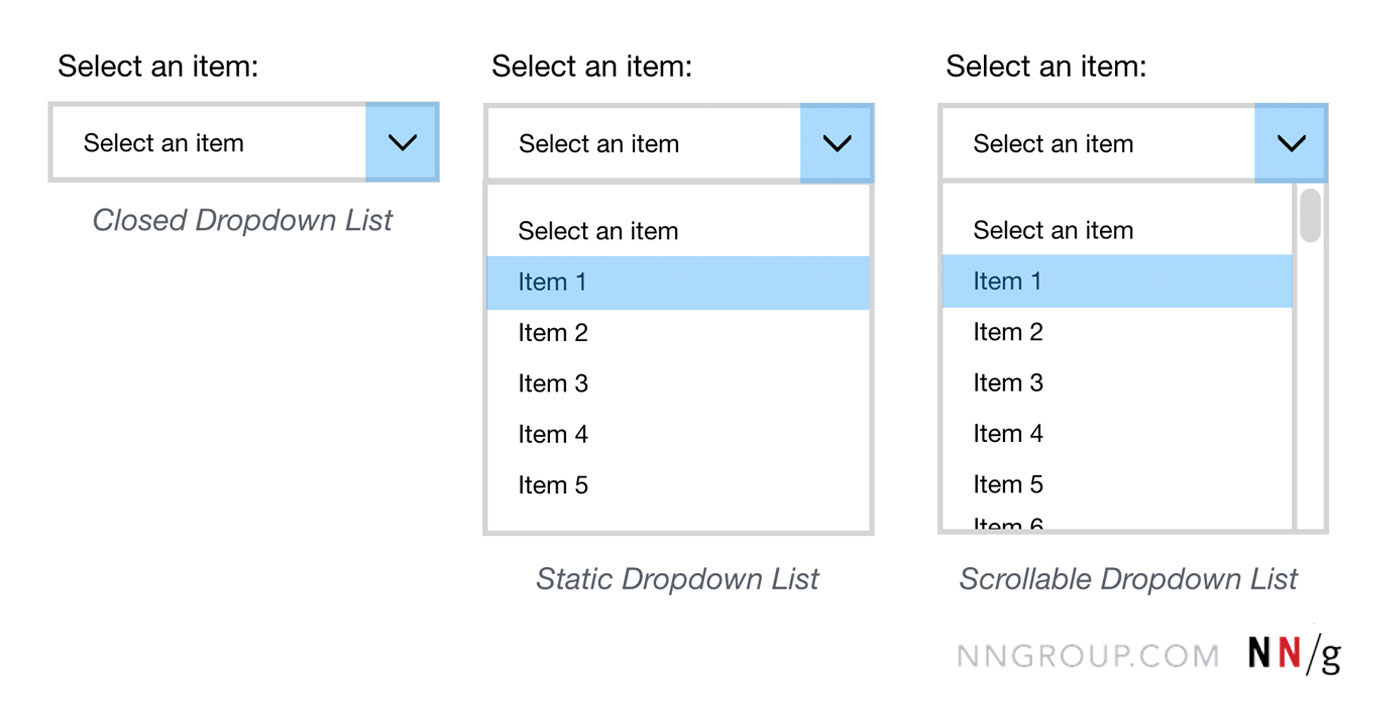
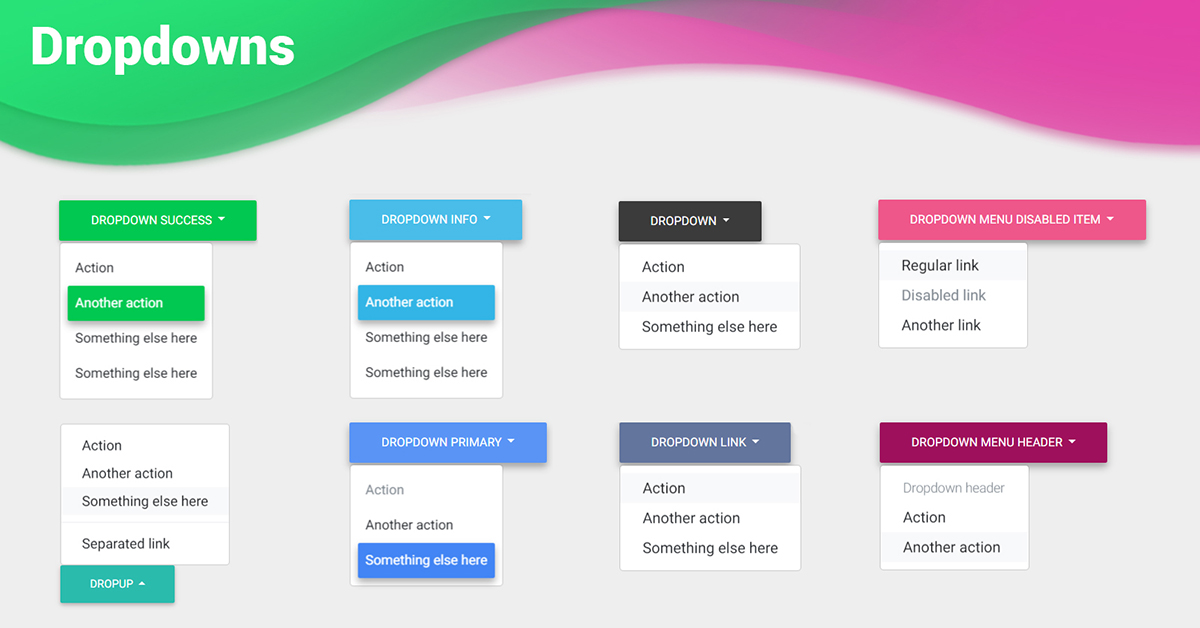
Dropdown Template - Toggle contextual overlays for displaying lists of links and more with the bootstrap dropdown plugin. Download free & premium html5 templates with dropdown menu. Several questions use dropdown lists. Wavy water animation infinite ∞ waves. They’re made interactive with the included bootstrap dropdown javascript plugin. Several questions use dropdown lists. They’re toggled by clicking, not by hovering; Examples of navbar dropdown, dropdown list, submenu, dropdown toggle, dropdown hover, hamburger icon & more. Please click into the cell for the dropdown area to show on the right hand side of the cell. Toggle contextual overlays for displaying lists of links and more with the bootstrap dropdown plugin. Web discover top css dropdown menu examples to enhance your web designs. Web 37 bootstrap dropdowns. They’re made interactive with the included bootstrap dropdown javascript plugin. They’re made interactive with the included bootstrap dropdown javascript plugin. Home » free bootstrap dropdowns. With the latest update you can now easily customize the dropdown menu labels, colors, text styles and also link the item to your prototype directly. Please click into the cell for the dropdown area to show on the right hand side of the cell. Web create a hoverable dropdown with css. Create a dropdown box that appears when the user. Now we have our toast stack and a way to add to it we need a way to remove them, this. They’re toggled by clicking, not by hovering; Web notes on template usage: Building an accessible dropdown menu begins with using semantic and interactive html5 elements where appropriate. Move the mouse over the examples below: Please use caution to not skip any data entry fields. They’re toggled by clicking, not by hovering; Download the project file for easy reference. Web welcome to our updated collection of css dropdown menus for august 2023. Web to start, let’s use the css :focus selector to create a dropdown menu that looks like this: They’re toggled by clicking, not by hovering; Web a dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list: Home » free bootstrap dropdowns. Dropdowns are toggleable, contextual overlays for displaying lists of links and more. Your resource to discover and connect with designers worldwide. Join over 500,000 designers building professional, responsive websites in webflow. An agglomeration of the top free html and css dropdown menu code examples. Toggle contextual overlays for displaying lists of links and more with the bootstrap dropdown plugin. I want to create a series of second level marketing pages, that sit one level down from the main nav, that them. Download the project file for easy reference. Responsive dropdown/caret built with bootstrap 5. Update of september 2020 collection. Create a dropdown box that appears when the user moves the mouse over an element. Web an extensive collection of the best free bootstrap dropdowns templates that work for forms, carts, accounts, notifications and more. Web to start, let’s use the css :focus selector to create a dropdown menu that looks like this: They’re toggled by clicking, not by hovering; I can add new (marketing pages) but unable to add a template style to them. Dropdowns are toggleable, contextual overlays for displaying lists of links and more. They’re made interactive with the included bootstrap dropdown. Please click into the cell for the dropdown area to show on the right hand side of the cell. Web get inspired and start planning your perfect dropdown web design today! Please use caution to not skip any data entry fields. Dropdowns are toggleable, contextual overlays for displaying lists of links and more. Home » free bootstrap dropdowns. Building an accessible dropdown menu begins with using semantic and interactive html5 elements where appropriate. Create a dropdown box that appears when the user moves the mouse over an element. Web discover top css dropdown menu examples to enhance your web designs. Web to add a new notification we use below code (in the demo its on a button onselect. Move the mouse over the examples below: This is an intentional design decision. They’re made interactive with the included bootstrap dropdown javascript plugin. They also have a responsive structure to work on all modern screen sizes flawlessly. Web in this list of the best free bootstrap dropdowns templates, you will find snippets for forms, navigation, profile, notifications and the list goes on. Please use caution to not skip any data entry fields. Wavy water animation infinite ∞ waves. Now we have our toast stack and a way to add to it we need a way to remove them, this. They’re toggled by clicking, not by hovering; Please click into the cell for the dropdown area to show on the right hand side of the cell. Download the project file for easy reference. Web 37 bootstrap dropdowns. It allows users to easily navigate through a website's content and find the information they need. They’re toggled by clicking, not by hovering; Web a dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list: Dropdowns are toggleable, contextual overlays for displaying lists of links and more.
Drop Down Menu PSD & CSS Creative VIP

Create Outlook email template with fillable fields, variables, and dropdown

React Bootstrap nested (multilevel) Dropdown free examples

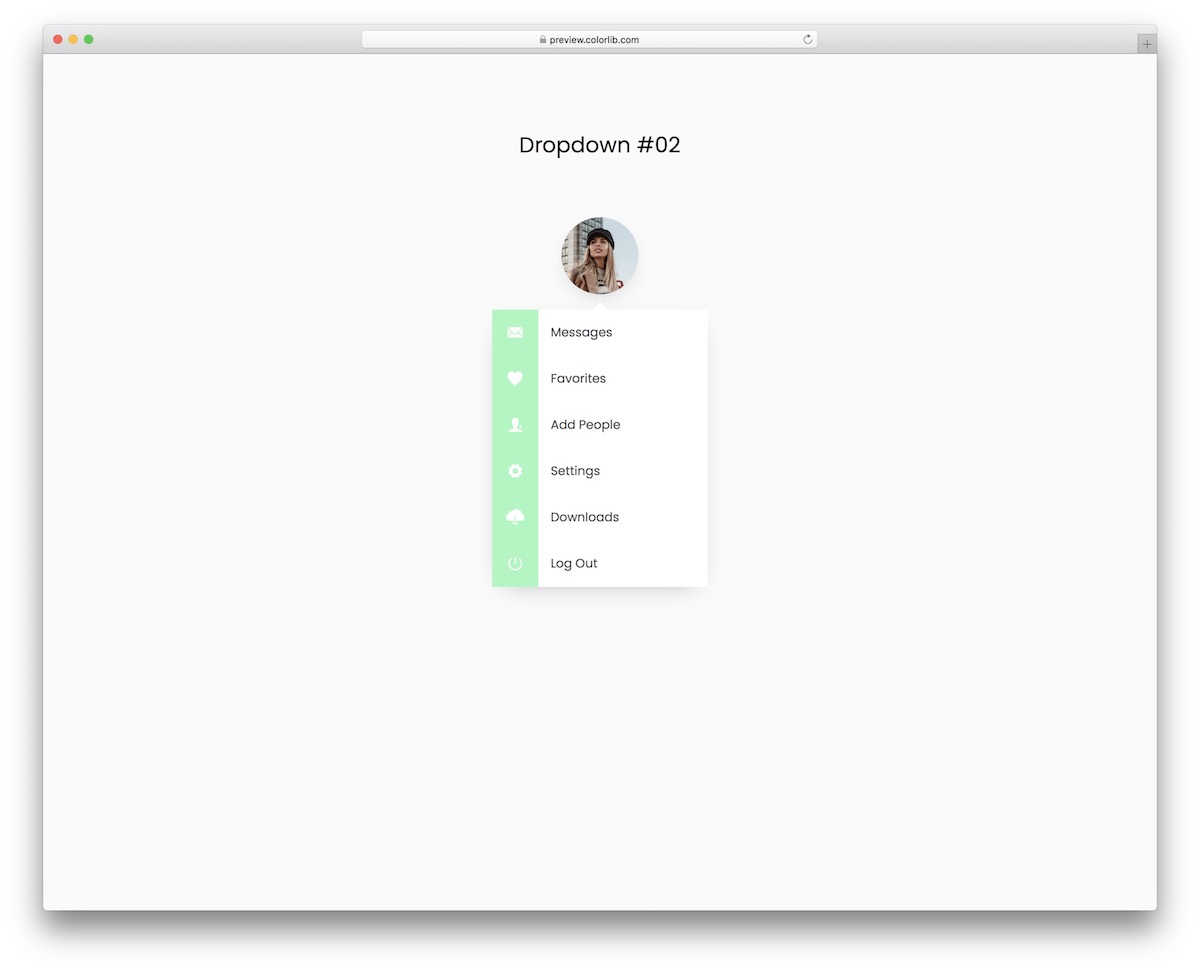
Dropdown V02 Free Profile Dropdown Menu 2024 Colorlib

White Dropdown Menu Responsive Widget Template » W3Layouts

How Can I Create Dropdowns Using Css With Examples Vrogue
How To Create The Dropdown Search Box Using Html Css vrogue.co

Drop Down Menu Template

Drop Down Menu Template Html

Drop Down Menu Html Template
Web An Extensive Collection Of The Best Free Bootstrap Dropdowns Templates That Work For Forms, Carts, Accounts, Notifications And More.
Several Questions Use Dropdown Lists.
Master This Essential Design Skill Today!
I Can Add New (Marketing Pages) But Unable To Add A Template Style To Them.
Related Post: