Elementor Header Templates
Elementor Header Templates - Web here are 24 of the best elementor templates for your wordpress website, including plenty of designs for different niches and industries. Web kenneli is an elementor pro template kit for quickly and easily creating websites for your business using the elementor page builder plugin for wordpress. Similarly, for adding a new elementor footer, you can click on the ‘footer’ tab and then click on the ‘+ add new’ button to create a new footer template in elementor theme builder. Click “create template” to get started. Customizing the data table widget. Web live preview screenshots. Creating your header in elementor. This is not a wordpress theme. After creating the main menu, go to elementor templates > theme builder. Under the appearance menu in wordpress, click on the elementor header & footer builder. This header on the dog bar website is the most common website header design: Web how to edit your wordpress header in elementor. Under the appearance menu in wordpress, click on the elementor header & footer builder. This kit has been optimized for use with the free hello elementor theme but may be. Go to wordpress dashboard > templates >. Web how to edit your wordpress header in elementor. Create fully customized and interactive tooltips with elementskit. So, if you plan to hold an online event and want to create a landing page to promote the event, the template is for you. This will open the header’s details dashboard. In theme builder page select header section and click on “add. Currently, you get access to over 2,000 elementor page templates spread across 70 template kits, including block templates and templates for elementor popup builder. Set up the header or footer template. To edit an existing header, click the header label in the sidebar. Web creating a data table in wordpress using elementor. Under the appearance menu in wordpress, click on. This header on the dog bar website is the most common website header design: Click “create template” to get started. After you download a header template, log in to your wordpress website, navigate to templates » theme builder » header. if you do not have an existing header then click add new otherwise, edit the existing header. From the advanced. Click “create template” to get started. Plant shop is a woocommerce elementor template that has an easy to use navigation, and a clean, clear design. Firetroops is an elementor template kit for firefighter & fire department websites. Create fully customized and interactive tooltips with elementskit. Now you can create your own custom widget on the fly with elementskit. Plant shop is a woocommerce elementor template that has an easy to use navigation, and a clean, clear design. From the content tab set the alignment property to right using the icons. Web how to edit your wordpress header in elementor. This is not a wordpress theme. Web build sticky like content sticky, sidebar sticky, menu sticky, footer sticky and. Whether you're establishing a fashion boutique, electronics store, or grocery market, this theme provides the essential features and customization options to create a visually. Under the appearance menu in wordpress, click on the elementor header & footer builder. Elevate your website design with. Create a new template in elementor. In the theme builder, head over to the header tab and. Add the data table widget. Create fully customized and interactive tooltips with elementskit. Web build sticky like content sticky, sidebar sticky, menu sticky, footer sticky and more. Edit your header and footer easily by following these steps: This is not a wordpress theme. Web build sticky like content sticky, sidebar sticky, menu sticky, footer sticky and more. Web the pack elementor addons (header footer & woocommerce builder, template library): Web from the widget panel, drag and drop the nav menu widget to the left of the search form. Web here are 24 of the best elementor templates for your wordpress website, including plenty. Edit your header and footer easily by following these steps: Plant shop is a woocommerce elementor template that has an easy to use navigation, and a clean, clear design. Imagine the wind in your hair and the freedom of the open road as you navigate through this meticulously crafted theme. This will open the elementor editor for that header. Safety. Safety recommendations we have rated the pack elementor addons (header footer & woocommerce builder, template library) as good (current version safe) which means that we have found vulnerabilities in older versions. Template kits contain page content for elementor page builder. Web types of website headers. Web to use these header templates, you need a premium version of elementor. Web live preview screenshots. Style the elementor data table widget. In theme builder page select header section and click on “add new header”. From the content tab set the alignment property to right using the icons. Now you can create your own custom widget on the fly with elementskit. Web live preview screenshots. Click “create template” to get started. Create fully customized and interactive tooltips with elementskit. Web the pack elementor addons (header footer & woocommerce builder, template library): So, if you plan to hold an online event and want to create a landing page to promote the event, the template is for you. Select target locations with the ‘display rule’ where the template should appear. Web the ecommerce store wordpress theme is a versatile and powerful website template designed to meet the diverse needs of online retailers across various industries.
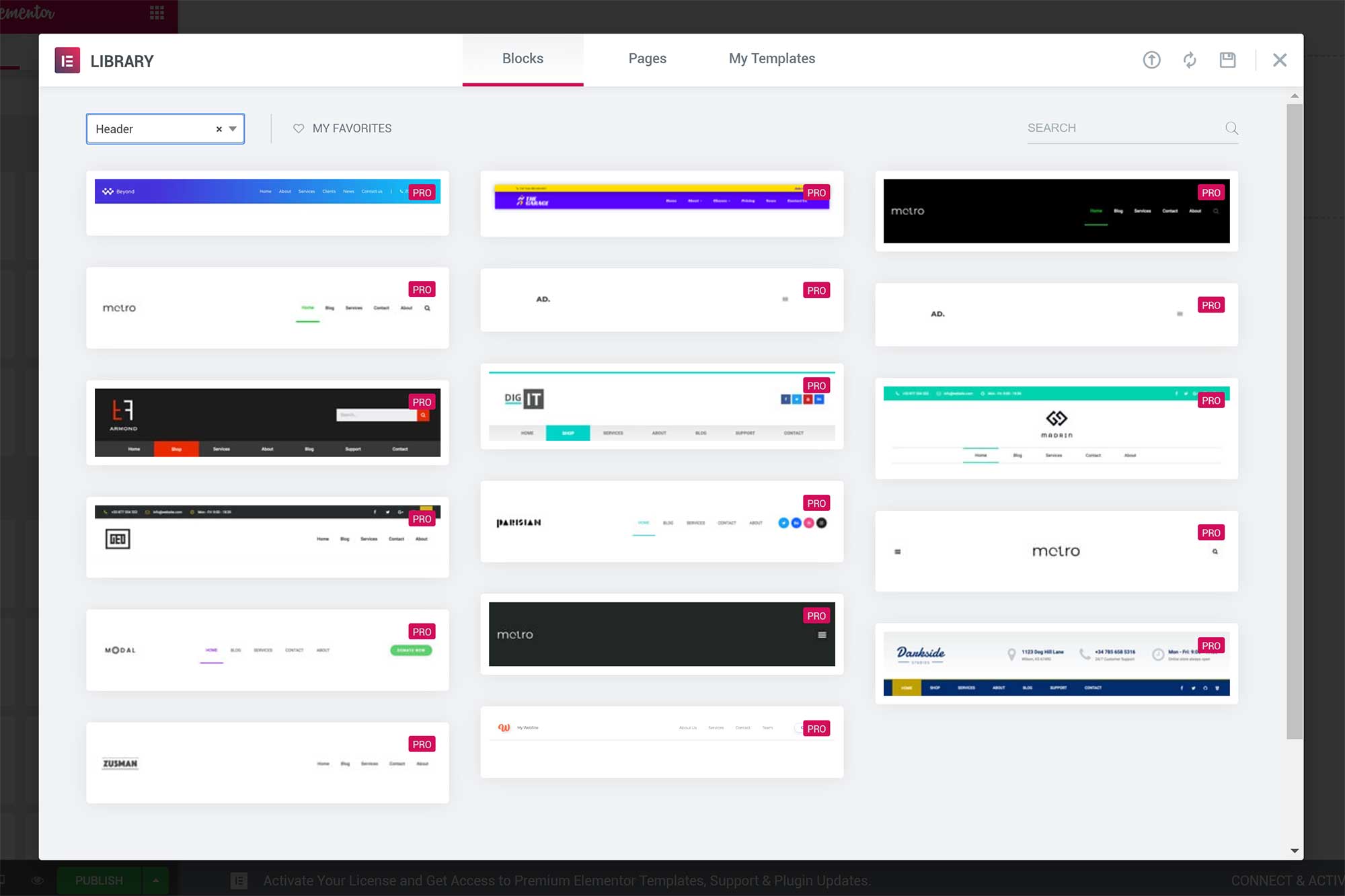
500+ Free Elementor Templates & Elementor Template Kit

3 Beautifully Designed Elementor Header Templates

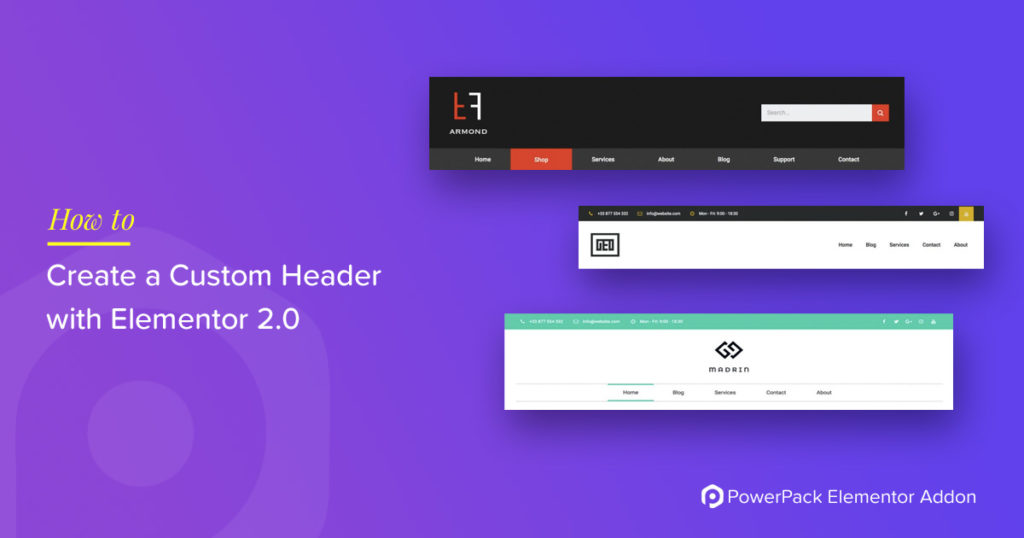
How to Create a Custom Header with Elementor Page Builder?

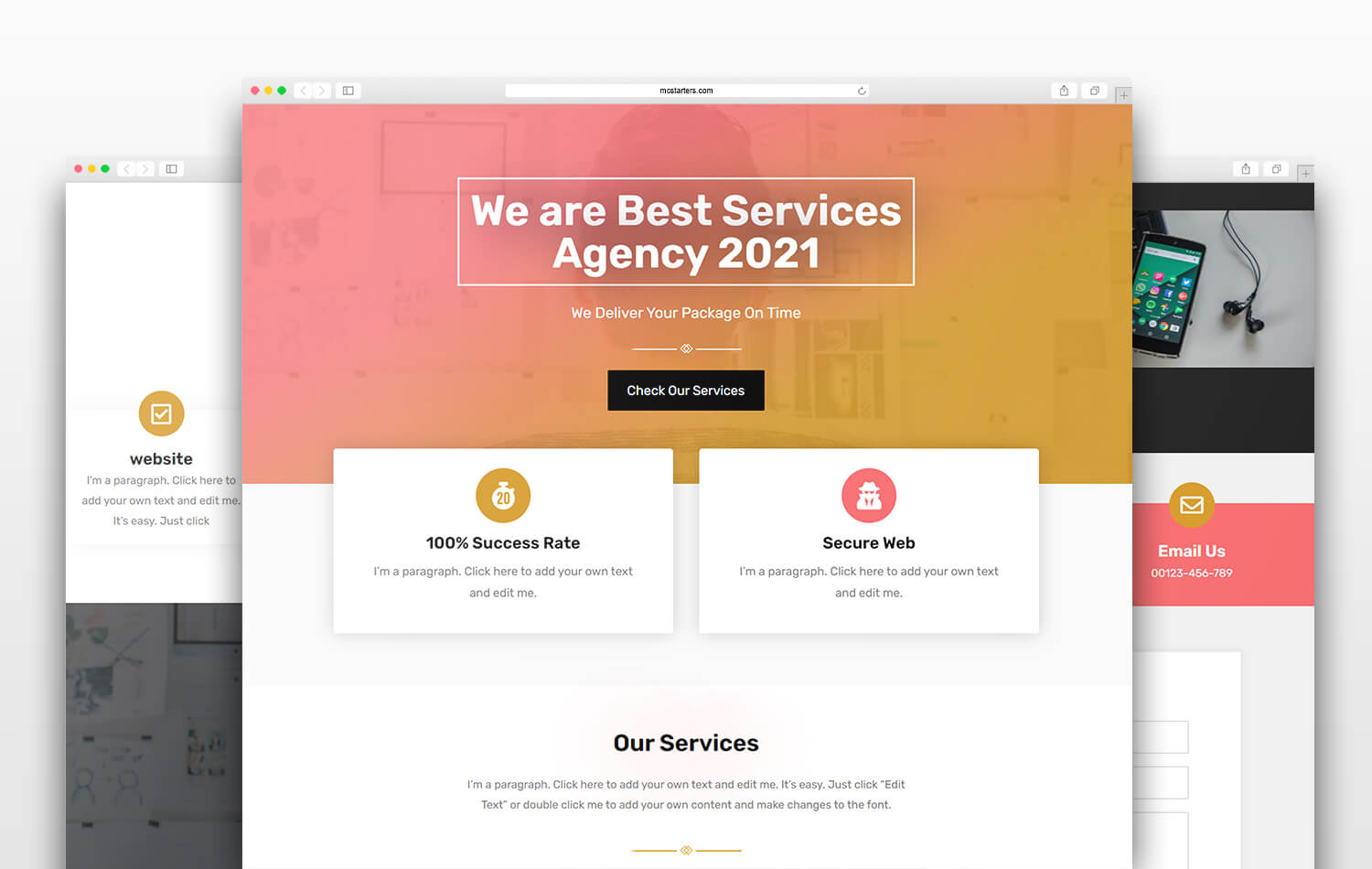
Elementor Header Templates 05 by MC Starters on Dribbble

How To Create A Header Template Using Elementor Page Builder WPDeveloper

Elementor Header Templates

How To Create A Custom Header And Footer Template Using Elementor And

Hello Elementor Theme Review Should You Use It? Is It Any Good?

Create Header Template With Elementor Theme Builder Tutorial

🔴 Download 26 Free Elementor Header Templates by mcstaters YouTube
It Works With Most Themes And Is Optimized For Use With The Free Hello Elementor Theme.
In The Theme Builder, Head Over To The Header Tab And Click The Add New Button.
Once The Template Is Created And Published, You Can Edit The Header Directly Using.
This Kit Has Been Optimized For Use With The Free Hello Elementor Theme But May Be.
Related Post: