Email Template Size Mailchimp
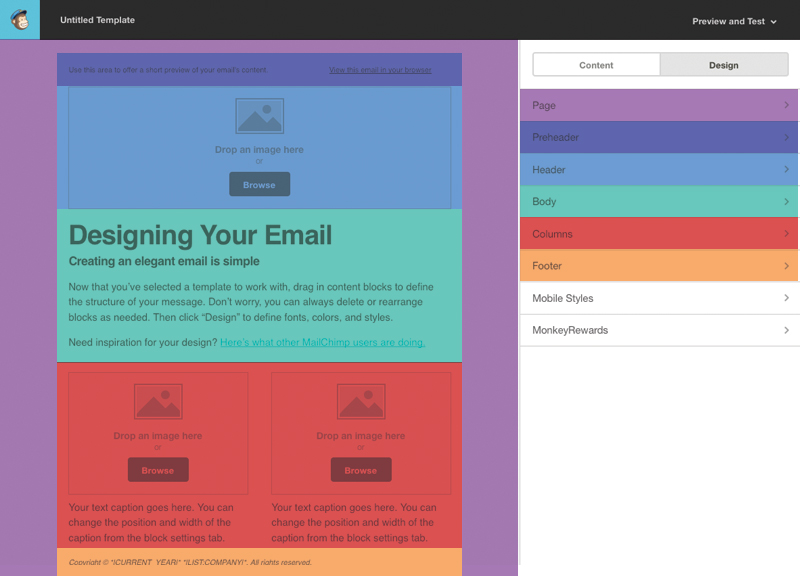
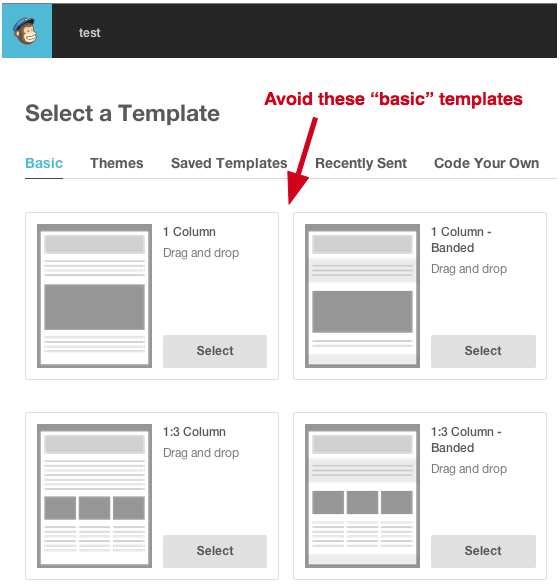
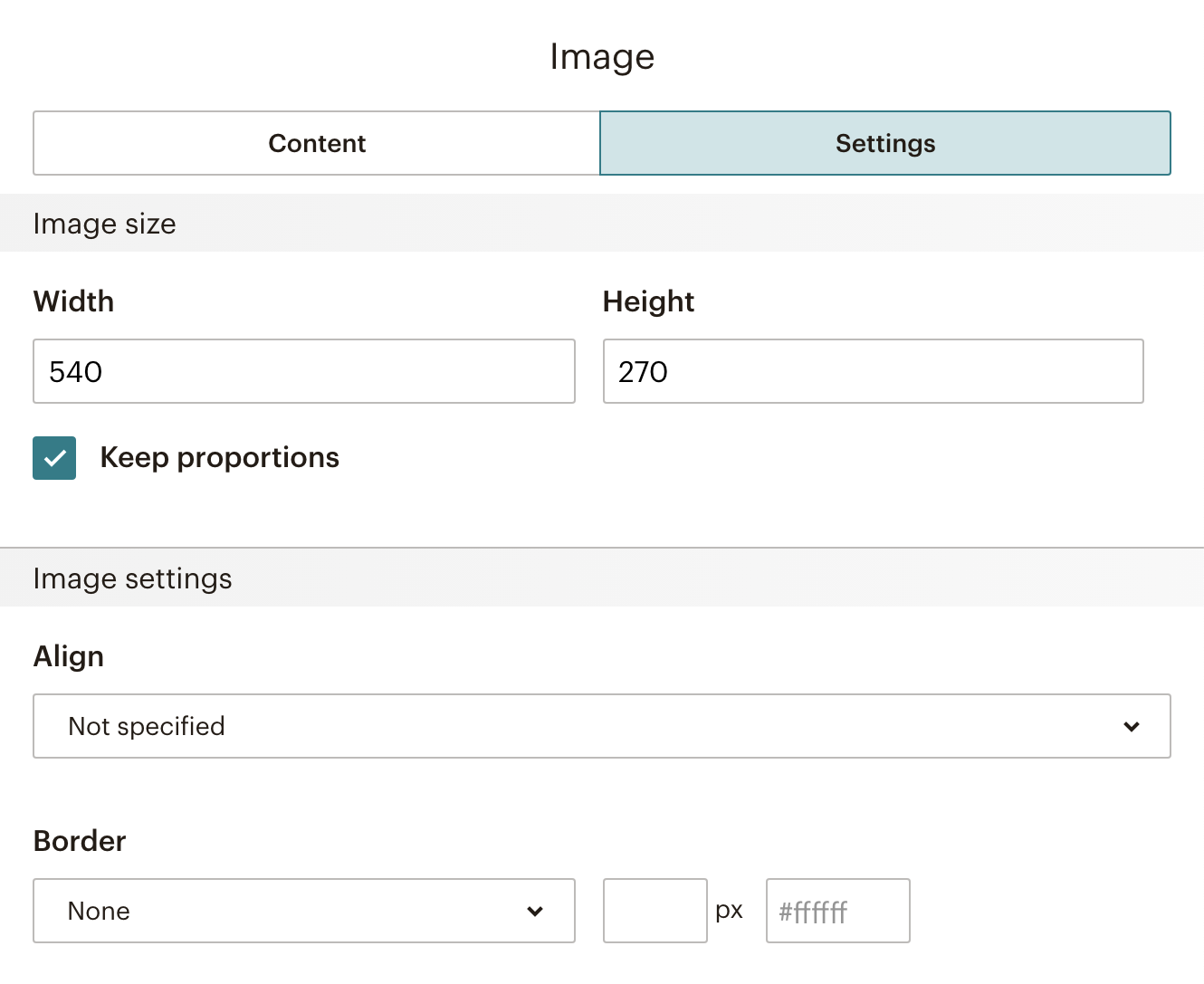
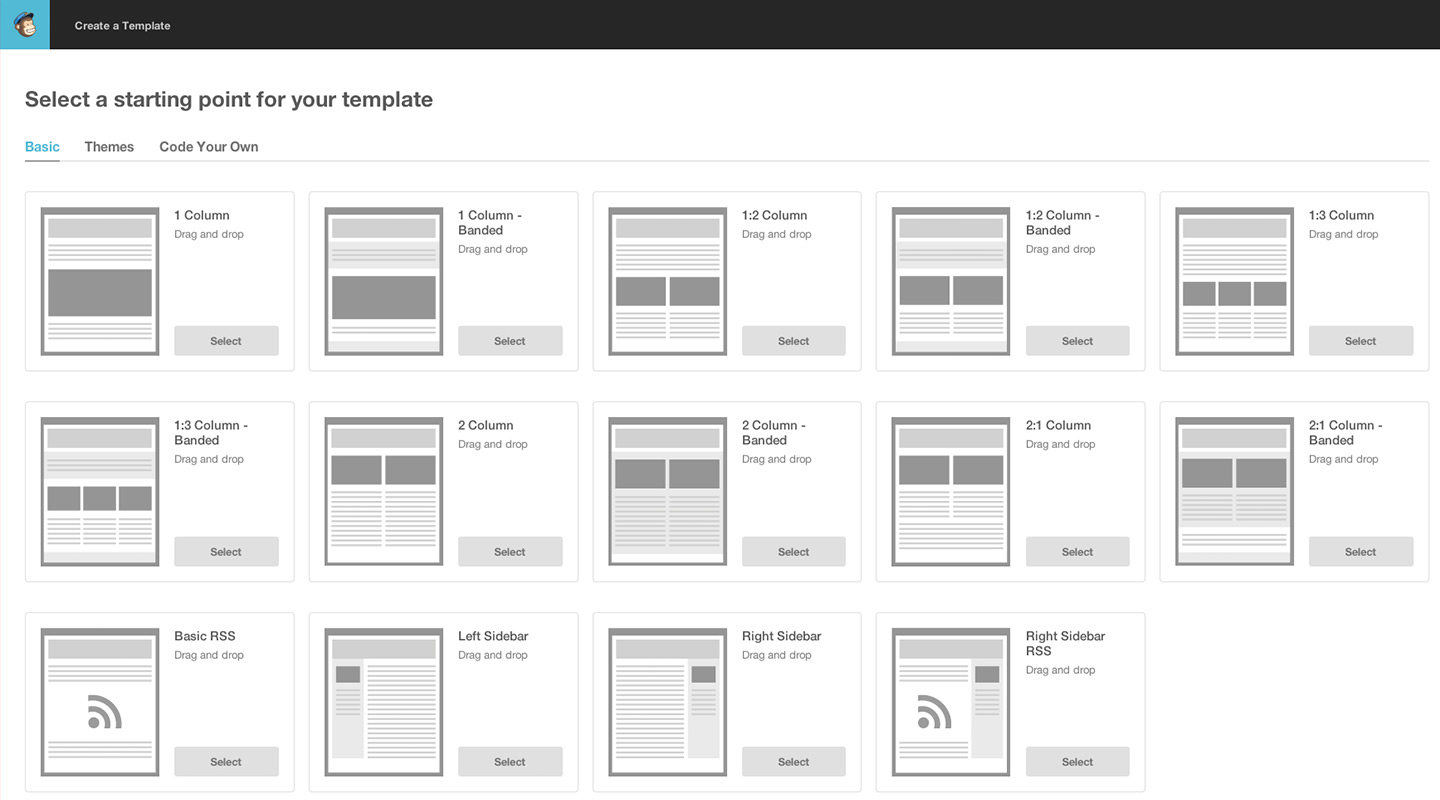
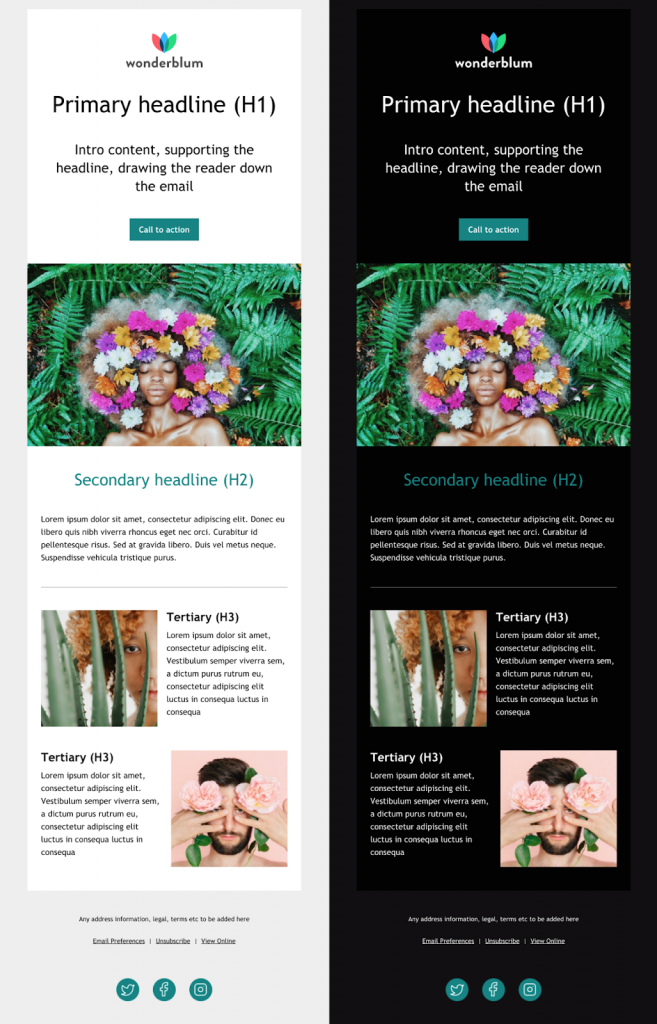
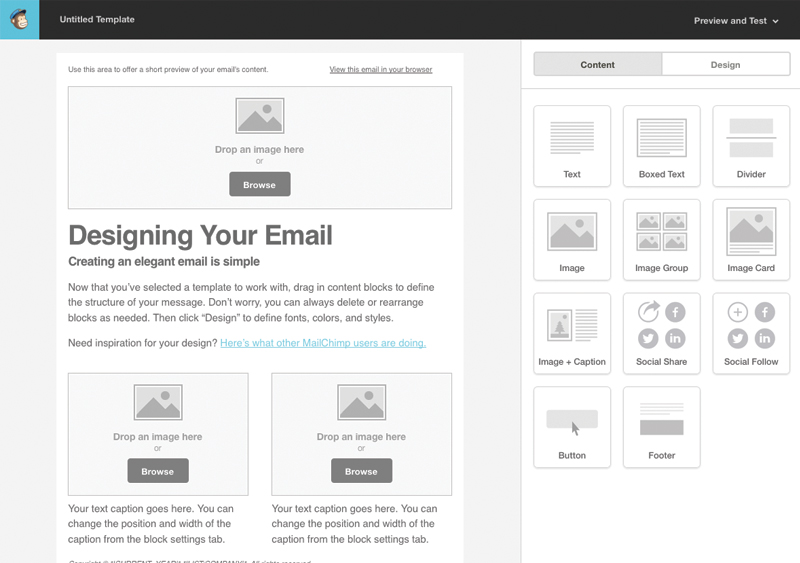
Email Template Size Mailchimp - Web emails and landing pages have a limited width for images, and mailchimp will automatically size your images to fit into an email. Mailchimp’s classic email templates are 600 pixels wide, while templates in the new builder are 660px wide. Go to your email campaigns by clicking the campaigns icon. An email with a fixed width of 320px (the width of a phone screen in portrait orientation) is one example. Web in the present case, the “full profile” argument will populate the email with your brand’s x avatar, followers, follow link, and the latest tweets. Take a look at the following sections for tips on working with images using different. Learn the best practices and tips for increasing text size in email design. Web the majority of email builders and services provide templates designed with email widths up to 600 pixels by default, including mailchimp and klaviyo, for example, which focus on marketing emails. All you need to do is: Customize your mailchimp newsletter content and design. There are a few things to keep in mind when designing html email campaigns. Web access the style tab. Web ideally 600 x 421 pixels. Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email clients. The responsive web is largely reliant on media queries to drive that adaptation. Once you've created your email design and content, remember to send a test newsletter to yourself, and maybe a few people in your team, to check that everything looks good in the major email clients and on different devices. Define an ideal customer profile (icp) based on demographic, firmographic, and behavioral attributes. Drag and drop the layout you want to. Mailchimp templates are generally designed for a maximum width of 600 pixels. Here’s where to find them: Web when designing responsive email, you may want to increase the text size for better readability on mobile devices. Image requirements vary based on the template you're using. In your personal account, click the “templates” tab; Go to the “basic” templates tab; Very well designed and documented, kodiaq is one of the most creative mailchimp. 600 x 421 is the ideal size for images in mailchimp email campaigns. There are a few things to keep in mind when designing html email campaigns. To access the style tab in the campaign builder, follow these steps. Responsive web design, a term first coined by ethan marcotte, is the practice of crafting websites in a way that they are usable regardless of which device is used to access them. Drag and drop content blocks into your. To do so, you need to: There, you can access your Very well designed and documented, kodiaq is one of the. Web a quick litmus live history lesson. Web emails and landing pages have a limited width for images, and mailchimp will automatically size your images to fit into an email. Upload your template to mailchimp. Font sizes don’t change dependent on screen size, but are large enough to be readable on small screens. On the design step, click the style. To add a layout to your email, click add, then click the layouts tab. Keep in mind that this piece of the email should be 600 pixels wide, and not as tall as the body portion of your email. Once you've created your email design and content, remember to send a test newsletter to yourself, and maybe a few people. Building an email template for mailchimp from scratch. Drag and drop the layout you want to work with directly into your design. Go to your email campaigns by clicking the campaigns icon. Keep in mind that this piece of the email should be 600 pixels wide, and not as tall as the body portion of your email. Find out what's. Then it's time to learn how to use and customize email templates on mailchimp. Web on clicking ‘design email’, you will be able to select the template you’d like to use. Easily customize the responsive email designs. All you need to do is: Customize your mailchimp newsletter content and design. If it is necessary to create an email wider than 600px, we strongly recommend providing your own code or. Once the html code is ready, go to. To access the style tab in the campaign builder, follow these steps. Web when designing responsive email, you may want to increase the text size for better readability on mobile devices. Hover over. Some templates have multiple columns, so each column is a portion of the overall template width. Image requirements vary based on the template you're using. Drag and drop the layout you want to work with directly into your design. There are a few things to keep in mind when designing html email campaigns. In the content section of the builder, click edit design. Web get a handle on your email marketing for 2023 by using one of these responsive email template mailchimp ideas. Web prebuilt layouts include content blocks chosen to help you get started. Web emails and landing pages have a limited width for images, and mailchimp will automatically size your images to fit into an email. Email clients blocking base64 encoded images for security reasons. Web on clicking ‘design email’, you will be able to select the template you’d like to use. Font sizes don’t change dependent on screen size, but are large enough to be readable on small screens. Web a quick litmus live history lesson. Web in the present case, the “full profile” argument will populate the email with your brand’s x avatar, followers, follow link, and the latest tweets. In your personal account, click the “templates” tab; More recently, this approach has been brought to the world of html. Now you know all about mailchimp’s template options, and you’ve decided which template you want to use.
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender

Accentuate Your Message with this Clean and Simple MailChimp Template

41 Best Mailchimp Email Templates Used By Top Email Marketers 2020

Mailchimp Template Guide key2creative

Improve the Look of Your Mailchimp Email Templates Branding Compass

Mail Chimp Review How to Create Perfect Email Templates Yanado Blog

How to Make Custom Mailchimp Templates That Work Perfectly Litmus

80+ Free MailChimp Templates to KickStart Your Email Marketing

Improve the Look of Your Mailchimp Email Templates Branding Compass

Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
To Create An Email Template, Find The Campaigns Tab And Select Email Templates.
Easily Customize The Responsive Email Designs.
To Do So, You Need To:
Take A Look At The Following Sections For Tips On Working With Images Using Different.
Related Post: