Ember Template Imports
Ember Template Imports - Web schumacher imports 4515 n kedzie chicago, il 60625 *location is not open to the public, there are no retail sales available on site. Route templates and component templates. Web the design of template imports sits right at the boundary between programming language and api design, because it is a way of expressing the. Web with <<strong>template</strong>>, for example: Web give it a read, and discuss away! I’m here with part 2 of my series on the template import designs, trying to answer the question: 1005 n commons drive aurora, il 60504. Typescript 62 mit 29 19 14 updated 3 days ago. Template import support in ember! Introducing the series and walking through the formats. 1005 n commons drive aurora, il 60504. Web import {on} from '@ember/modifier'; Part 5 — sympolymathesy, by chris krycho. Web more about import logistics > general & sales contact information. Typescript 62 mit 29 19 14 updated 3 days ago. Web find ember template imports examples and templates. Part 1 — sympolymathesy, by chris krycho. In other words, it's pods + angle bracket component =. A route template determines what is shown when someone. The following example showcases how the avatar component can be tested using the template tag format. Web schumacher imports 4515 n kedzie chicago, il 60625 *location is not open to the public, there are no retail sales available on site. Web import {on} from '@ember/modifier'; Part 1 — sympolymathesy, by chris krycho. The following example showcases how the avatar component can be tested using the template tag format. Web the design of template imports sits right. Web ember.js template imports: Introducing the series and walking through the formats. Other members of the ember.js. The following example showcases how the avatar component can be tested using the template tag format. Route templates and component templates. This format allows developers to use the. The following example showcases how the avatar component can be tested using the template tag format. (a bonus post!) assumed audience: Web instead, use the <<strong>template</strong>> tag to define a template to render. Which template imports design has the biggest set of wins for teaching and understanding components? The following example showcases how the avatar component can be tested using the template tag format. Part 5 — sympolymathesy, by chris krycho. Part 1 — sympolymathesy, by chris krycho. Web more about import logistics > general & sales contact information. (a bonus post!) assumed audience: Web give it a read, and discuss away! Introducing the series and walking through the formats. Import { click, render } from '@ember/test. 1005 n commons drive aurora, il 60504. Web ember.js template imports: Web the design of template imports sits right at the boundary between programming language and api design, because it is a way of expressing the. Which template imports design has the biggest set of wins for teaching and understanding components? Part 5 — sympolymathesy, by chris krycho. \n\n function greet {\n alert (\ahoy!\) \n} \n\n < template > \n <. Web ember.js template imports: Web import {on} from '@ember/modifier'; Route templates and component templates. Evaluating the tradeoffs of template. A route template determines what is shown when someone. In other words, it's pods + angle bracket component =. Import { click, render } from '@ember/test. Which template imports design has the biggest set of wins for teaching and understanding components? Web with <<strong>template</strong>>, for example: Web ember.js template imports: \n\n function greet {\n alert (\ahoy!\) \n} \n\n < template > \n < p > hello, {{@ name}}! Route templates and component templates. Web import {on} from '@ember/modifier'; Part 1 — sympolymathesy, by chris krycho. In other words, it's pods + angle bracket component =. Web ember.js template imports: Other members of the ember.js. Web the design of template imports sits right at the boundary between programming language and api design, because it is a way of expressing the. That includes eslint integration and a prettier plugin,. (a bonus post!) assumed audience: There are two main types of templates: Typescript 62 mit 29 19 14 updated 3 days ago. A route template determines what is shown when someone. Import { click, render } from '@ember/test. Web ember.js template imports: Part 5 — sympolymathesy, by chris krycho.
Ember.js Template Imports Part 5 — Sympolymathesy, by Chris Krycho

glint/environmentembertemplateimports npm package Snyk

A beginners guide to Ember.js Templates YouTube
GitHub embertemplateimports/embertemplateimports Template import
GitHub typedember/glintenvironmentembertemplateimports

Ember Template Home

EMBER After Effects Template Logo Reveal YouTube

Ember template tutorial part 1 Docker, Ember, and pods structure

Using Templates in Ember Culttt

Ember.js Template Imports Part 6 — Sympolymathesy, by Chris Krycho
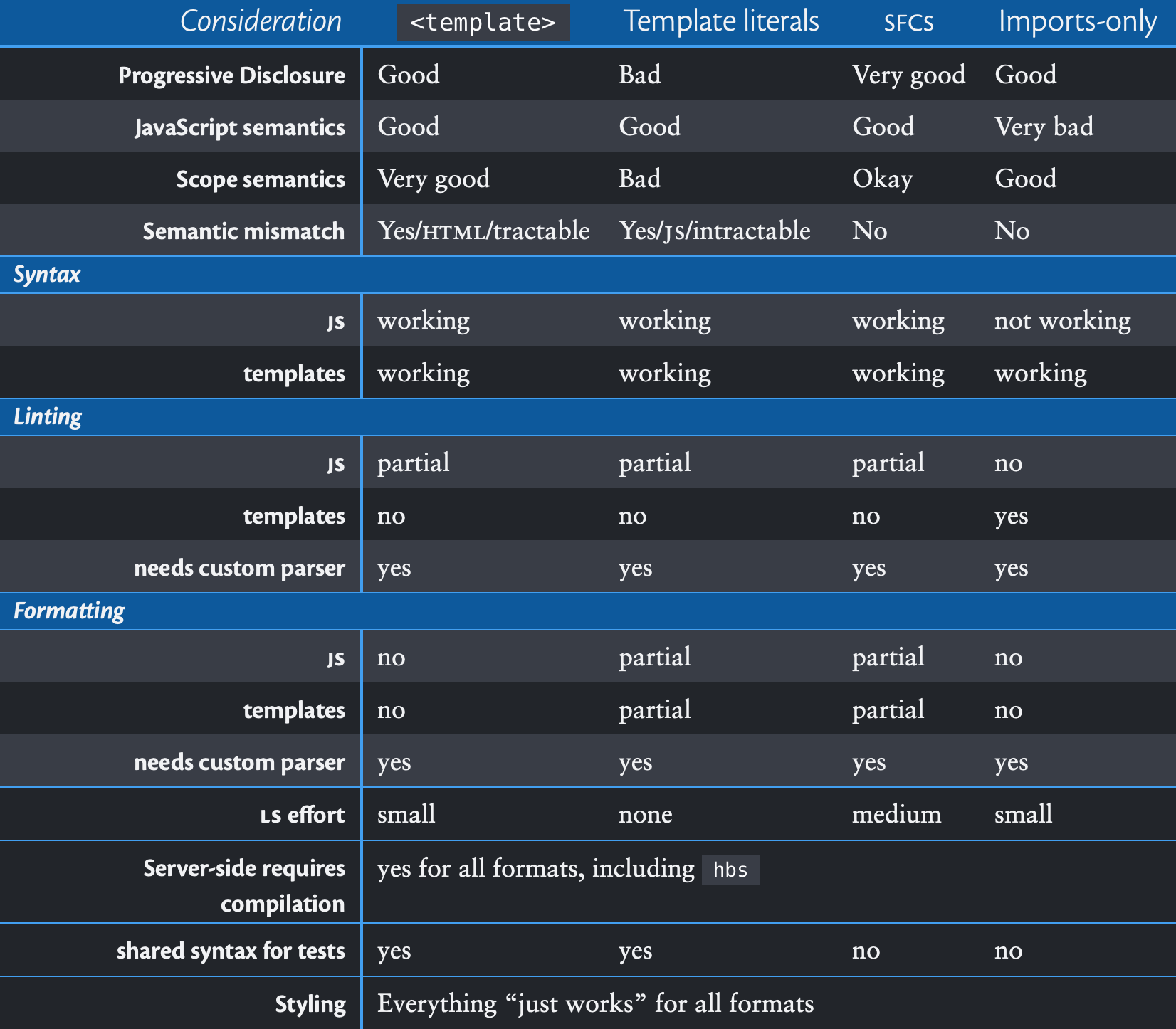
Which Template Imports Design Has The Biggest Set Of Wins For Teaching And Understanding Components?
Web Instead, Use The <<Strong>Template</Strong>> Tag To Define A Template To Render.
Template Import Support In Ember!
Web Schumacher Imports 4515 N Kedzie Chicago, Il 60625 *Location Is Not Open To The Public, There Are No Retail Sales Available On Site.
Related Post: