Figma Style Guide Template
Figma Style Guide Template - Text styles define attributes such as font family, size, color, and. Discover awesome figma resources, freebies, templates and more. Web this plugin automatically scan your figma document’s text styles, paint/color styles and generate a new page in your document containing your style guide template. A typographic scale is a progression of font sizes. Web free style guide template. Web the four main types of styles in figma are text styles, color styles, grid styles, and effect styles. The right and fastest way to document your styles for any given project. Creating a style guide in figma is a powerful way to establish consistency in your designs. Jumpstart your design files with this starter style guide that has all your project essentials. Web steps to build a set of typography styles. The right and fastest way to document your styles for any given project. Style guides are documents that record all the. Web the four main types of styles in figma are text styles, color styles, grid styles, and effect styles. Discover awesome figma resources, freebies, templates and more. Web generate style guide using automatic style guides. Web create your own brand style guide quickly and easily with this amazing free figma template. A typographic scale is a progression of font sizes. I usually use a figma plugin called. Want to edit this exact template? 1.) start with a type scale. Web using our style guide template, you’ll have all the basic building blocks you need to customize a project’s style and design a user interface. A typographic scale is a progression of font sizes. Web the four main types of styles in figma are text styles, color styles, grid styles, and effect styles. Web free style guide template. By defining. Web the four main types of styles in figma are text styles, color styles, grid styles, and effect styles. Jumpstart your design files with this starter style guide that has all your project essentials. By defining colors, typography styles, creating reusable. What is a style guide in ui? Similar banner inspiration from uiprep.com. What is a style guide in ui? Want to edit this exact template? I usually use a figma plugin called. Over 7m customersjoin envato elementsfree tutsplus tutorialsunlimited downloads Web steps to build a set of typography styles. I usually use a figma plugin called. Over 7m customersjoin envato elementsfree tutsplus tutorialsunlimited downloads Typography, colors, and various components enables you. Web using our style guide template, you’ll have all the basic building blocks you need to customize a project’s style and design a user interface. Text styles define attributes such as font family, size, color, and. The right and fastest way to document your styles for any given project. What is a style guide in ui? By defining colors, typography styles, creating reusable. Style guides are documents that record all the. Discover awesome figma resources, freebies, templates and more. Typography, colors, and various components enables you. Style guides are documents that record all the. Web generate style guide using automatic style guides. Creating a style guide in figma is a powerful way to establish consistency in your designs. Web this plugin automatically scan your figma document’s text styles, paint/color styles and generate a new page in your document containing. Creating a style guide in figma is a powerful way to establish consistency in your designs. 1.) start with a type scale. Over 7m customersjoin envato elementsfree tutsplus tutorialsunlimited downloads Web the four main types of styles in figma are text styles, color styles, grid styles, and effect styles. Style guides are documents that record all the. Style guides are documents that record all the. Typography, colors, and various components enables you. Creating a style guide in figma is a powerful way to establish consistency in your designs. Web using our style guide template, you’ll have all the basic building blocks you need to customize a project’s style and design a user interface. Web the four main. Web generate style guide using automatic style guides. Web using our style guide template, you’ll have all the basic building blocks you need to customize a project’s style and design a user interface. 1.) start with a type scale. Over 7m customersjoin envato elementsfree tutsplus tutorialsunlimited downloads I usually use a figma plugin called. Similar banner inspiration from uiprep.com. Jumpstart your design files with this starter style guide that has all your project essentials. Discover awesome figma resources, freebies, templates and more. The right and fastest way to document your styles for any given project. What is a style guide in ui? Web here’s the figma style guide template with the elements i’ll teach you about today. Automatic style guides created by jordan geizer prepares a formal style guide documentation from. By defining colors, typography styles, creating reusable. Creating a style guide in figma is a powerful way to establish consistency in your designs. Web the four main types of styles in figma are text styles, color styles, grid styles, and effect styles. Discover awesome figma resources, freebies, templates and more.
Figma Style Guide Template

Product Style Guide Template Figma

Design Style Guide Template Figma Community

Figma Style Guide Template Free Ui Freebies Riset

Style Guide Template Free Figma Resource Figma Elements

Style Guidelines Figma Community

Figma Style Guide Template

Style Guide Template Figma

Figma Style Guide Template Free UI Freebies

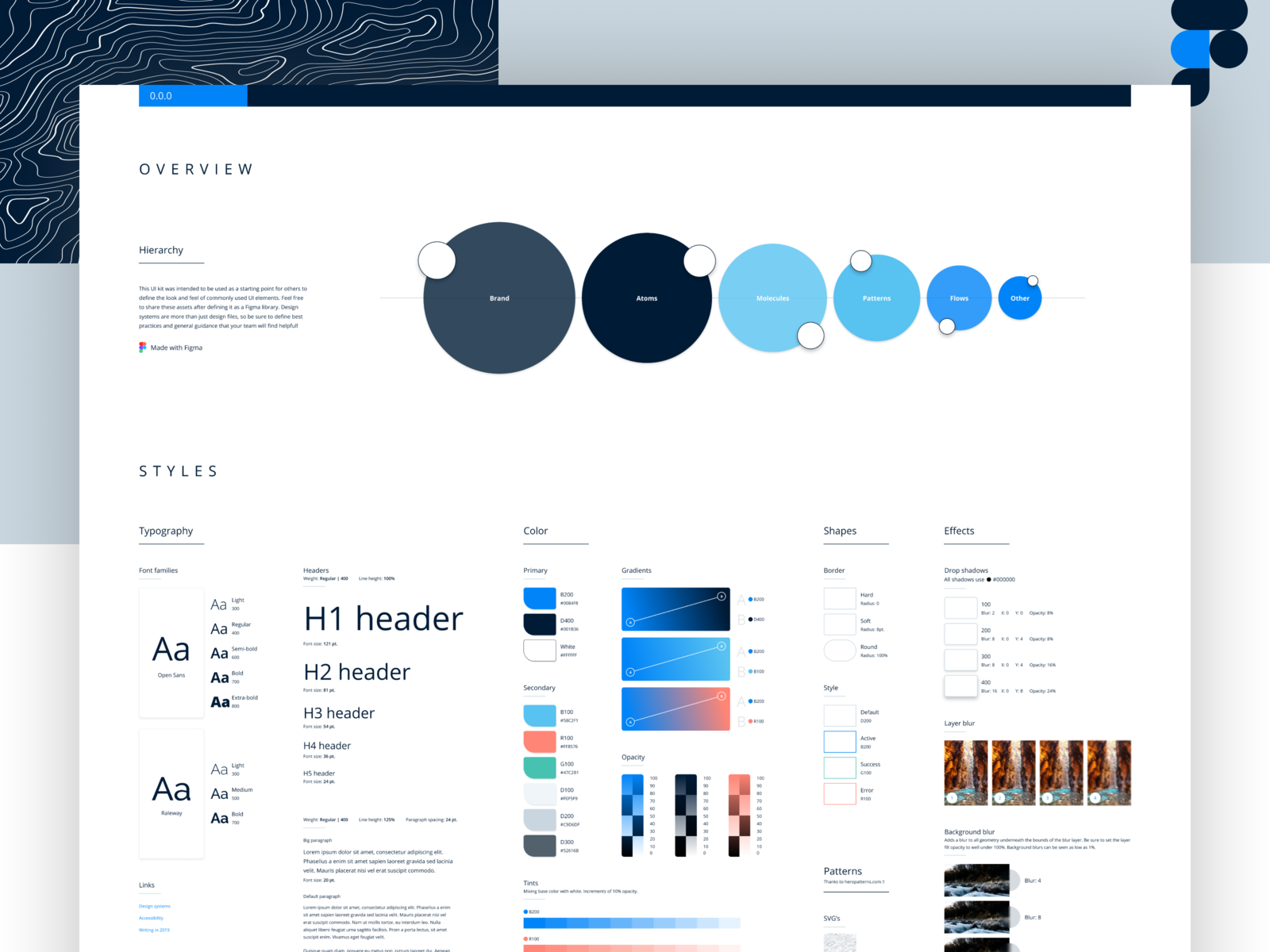
Free Figma Design System UI styleguide by Tyler Wain on Dribbble
Want To Edit This Exact Template?
Web Steps To Build A Set Of Typography Styles.
A Typographic Scale Is A Progression Of Font Sizes.
Text Styles Define Attributes Such As Font Family, Size, Color, And.
Related Post: