How To Change Background Color In Mailchimp Templates
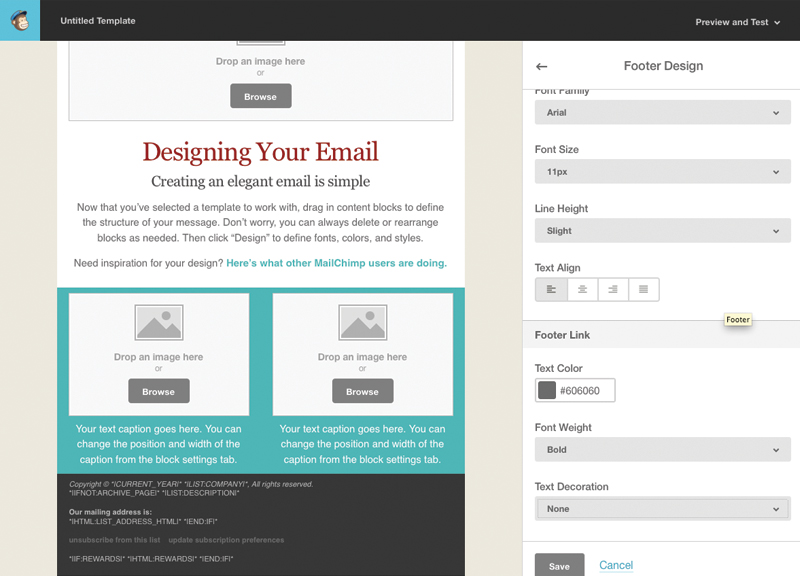
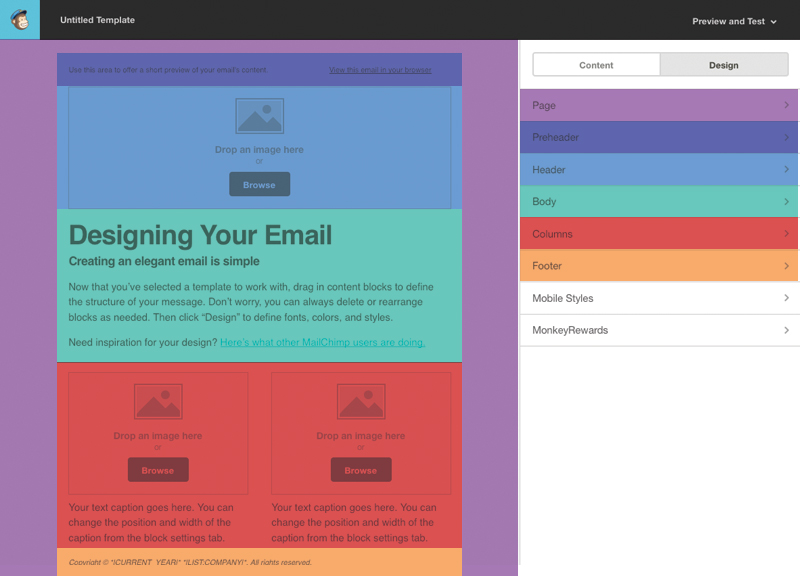
How To Change Background Color In Mailchimp Templates - The desktop tab will open automatically. But i can't find any way to do that. You can also add a background image to your email. Tips for choosing the right background color Defines the background color of the email. The area behind the content in your email or landing page. Web change the style for the content block in the style tab. Here you can modify the look and feel of your template by changing the colors, uploading images, and adding and editing text boxes to use later for your campaigns. You can even move elements around by dragging and dropping. Email border add a border around the central content. Web is there any logical way to change the background colour for a table cell in a repeatable region in mailchimp? Web how to change background color in mailchimp. Defines the background color of the email. This next page is mailchimp’s email designer. Background style choose a background image or color, then set its border and padding. I'd like to change the color of the background that surrounds my layout (not the background behind the text, but outside the box that my design is in). Web is there any logical way to change the background colour for a table cell in a repeatable region in mailchimp? Here is my code, i don't see any options in mailchimp. Here is my code, i don't see any options in mailchimp with the custom template build. I'd like to change the color of the background that surrounds my layout (not the background behind the text, but outside the box that my design is in). Background style choose a background image or color, then set its border and padding. Web alternating. Email border add a border around the central content. Web changing the background color in mailchimp. Click on apply to start with a template. Preview and test your changes; Web the “ text content ” block in mailchimp does not allow changing its background colour. Web change the style for the content block in the style tab. You can change the text color , font family , font size , font style , font weight , line height, and text alignment, as well as the border and background color for the box. I'd like to change the color of the background that surrounds my layout. Preview and test your changes; Web changing the background color in mailchimp. In the styles section, select email under the desktop tab. You can also add a background image to your email. Pick your favorite background color, and it will be reflected in your email canvas. You can even move elements around by dragging and dropping. Background style choose a background image or color, then set its border and padding. Log in to mailchimp and open the template editor; You need to use the “ boxed text ” block to be able to change the block colour. Web this process uses css, html, and vml to. You'll paste our example code into your template and change the placeholder image and background color to your own specifications. The desktop tab will open automatically. Web change the style for the content block in the style tab. See an example below where we change the background colour to. Click on apply to start with a template. You can change the text color , font family , font size , font style , font weight , line height, and text alignment, as well as the border and background color for the box. Web alternating background colors are a simple design technique that can help your mailchimp templates pop. Then, click on the circle under background color. Preview. Web to choose default styles for the email background, text, links, buttons, and dividers for desktop, follow these steps. You can also add a background image to your email. Defines the background color of the email. Web is there any logical way to change the background colour for a table cell in a repeatable region in mailchimp? Web this process. 10k views 3 years ago. You need to use the “ boxed text ” block to be able to change the block colour. Open your template click styles. The desktop tab will open automatically. You can change the text color , font family , font size , font style , font weight , line height, and text alignment, as well as the border and background color for the box. Web you can pick a template from the list of options available or start from scratch. Web how to change background color in mailchimp. Web changing the background color in mailchimp. If you would like the colors of your template to be changeable via the mailchimp color theme tool, use the following theme definitions in your css: Web this process uses css, html, and vml to display a background image and color. Pick your favorite background color, and it will be reflected in your email canvas. Click on apply to start with a template. Web you can do this from within mail chimp by clicking edit for the section you want to change the background for, and then clicking on the source <> icon. Choose a color that aligns with your brand or the theme of your email campaign. The area behind the content in your email or landing page. It's easy and only takes a few minutes!
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender

Easy way How To Change Background color in Mailchimp YouTube
![How to Change Background Color in Mailchimp [QUICK GUIDE] YouTube](https://i.ytimg.com/vi/9uCm6EkblsE/maxresdefault.jpg)
How to Change Background Color in Mailchimp [QUICK GUIDE] YouTube

How To Change Background Color In Mailchimp YouTube

PDF mailchimp change background color of content block PDF Télécharger

Change Background Color Mailchimp Templates

How To Change Background Color Mailchimp Tutorial YouTube

How To Change Background Color In Mailchimp Templates

How To Change Background Color In Mailchimp Templates

Change Background Color Mailchimp Templates
This Next Page Is Mailchimp’s Email Designer.
Then, Click On The Circle Under Background Color.
If You Want To Edit It Outside Of Mail Chimp, You Can Export The Html By Going To Your Templates, And On The Right Hand Side There Will Be An Edit And A Dropdown Arrow Button.
I'd Like To Change The Color Of The Background That Surrounds My Layout (Not The Background Behind The Text, But Outside The Box That My Design Is In).
Related Post: