Html Footer Template
Html Footer Template - Web help improve mdn. The ultimate collection of responsive footers built with the latest bootstrap 5. Web learn how to create a 100% responsive website footer using html and css, and see 10 examples of cool and attractive footer designs. Sign up for our newsletter. A clean, modern and flexible free hmtl footer template that can work for any website or blog you are working on. For instance, markdown is designed to be easier to write and read for text. A <<strong>footer</strong>> element typically contains: Each template is fully customizable, responsive, and features. Usually containing useful and quickly accessible information for the visitors, such as contact information, privacy. Was this page helpful to you? Was this page helpful to you? Usually containing useful and quickly accessible information for the visitors, such as contact information, privacy. It can hold links, buttons, company info,. A clean, modern and flexible free hmtl footer template that can work for any website or blog you are working on. An elegant css footer design, created with html, css and javascript. Web find free and responsive footer templates for your website with bootstrap 5. How to add a footer to your webpage with html. Try it yourself » how to create a fixed footer. Was this page helpful to you? An elegant css footer design, created with html, css and javascript. Html preprocessors can make writing html more powerful or convenient. A footer is an additional navigation component. A website footer is the final block of. An elegant css footer design, created with html, css and javascript. Was this page helpful to you? Web browse and download free html and css footer templates for bootstrap 4 and 5. Generate 150+ examples of page footers for the latest bootstrap 5 & download them for free. Usually containing useful and quickly accessible information for the visitors, such as contact information, privacy. Web help improve mdn. Each template is fully customizable, responsive, and features. For instance, markdown is designed to be easier to write and read for text. Web find free and versatile css footers for your web pages, from minimalist to elaborate designs. A website footer is the final block of. The design consists of a beautiful particle animation, playing in the. It can hold links, buttons, company info,. Find various designs, features and styles for your website footer. Was this page helpful to you? Web find free and responsive footer templates for your website with bootstrap 5. Web browse and download free html and css footer templates for bootstrap 4 and 5. An elegant css footer design, created with html, css and javascript. A clean, modern and flexible free hmtl footer template that can work for any website or blog you are working on. Learn how to customize and use the footer component with docs and video tutorial. Was this page helpful to you? Web find free and versatile css footers for your web pages, from minimalist to elaborate designs. A <<strong>footer</strong>> element. Web a responsive footer template. A website footer is the element on the very bottom of a webpage. Web learn how to create a 100% responsive website footer using html and css, and see 10 examples of cool and attractive footer designs. For instance, markdown is designed to be easier to write and read for text. The ultimate collection of. A clean, modern and flexible free hmtl footer template that can work for any website or blog you are working on. It can hold links, buttons, company info,. A website footer is the element on the very bottom of a webpage. Web help improve mdn. Web html has several semantic elements that define the different parts of a web page: A website footer is the final block of. Try it yourself » how to create a fixed footer. Web find free and responsive footer templates for your website with bootstrap 5. Sign up for our newsletter. It can hold links, buttons, company info,. A footer is an additional navigation component. Generate 150+ examples of page footers for the latest bootstrap 5 & download them for free. A website footer is the element on the very bottom of a webpage. How to add a footer to your webpage with html. A website footer is the final block of. Was this page helpful to you? An elegant css footer design, created with html, css and javascript. The design consists of a beautiful particle animation, playing in the. Try it yourself » how to create a fixed footer. Web help improve mdn. Usually containing useful and quickly accessible information for the visitors, such as contact information, privacy. Find various designs, features and styles for your website footer. A clean, modern and flexible free hmtl footer template that can work for any website or blog you are working on. A <<strong>footer</strong>> element typically contains: Web find free and responsive footer templates for your website with bootstrap 5. Web a responsive footer template.
Best Footer Html Printable Templates

20 Best HTML Footer Templates In 2024

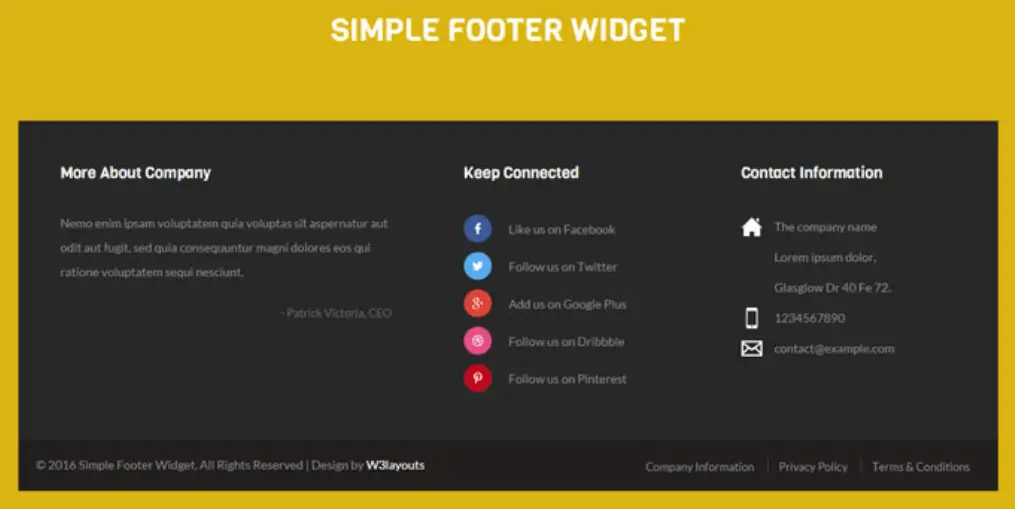
Simple Footer Template HTML Footer Template W3layouts

30 Best Bootstrap 4 Footer Templates in 2020

Responsive Footer With HTML & CSS Coding Artist

Freebie 5 Beautiful and Responsive Footer Templates Tutorialzine

60+ Free Responsive Footer HTML Templates Digital Design Journal

20 Creative Footer CSS HTML Design Examples OnAirCode

25 Bootstrap Footers free examples & easy customization

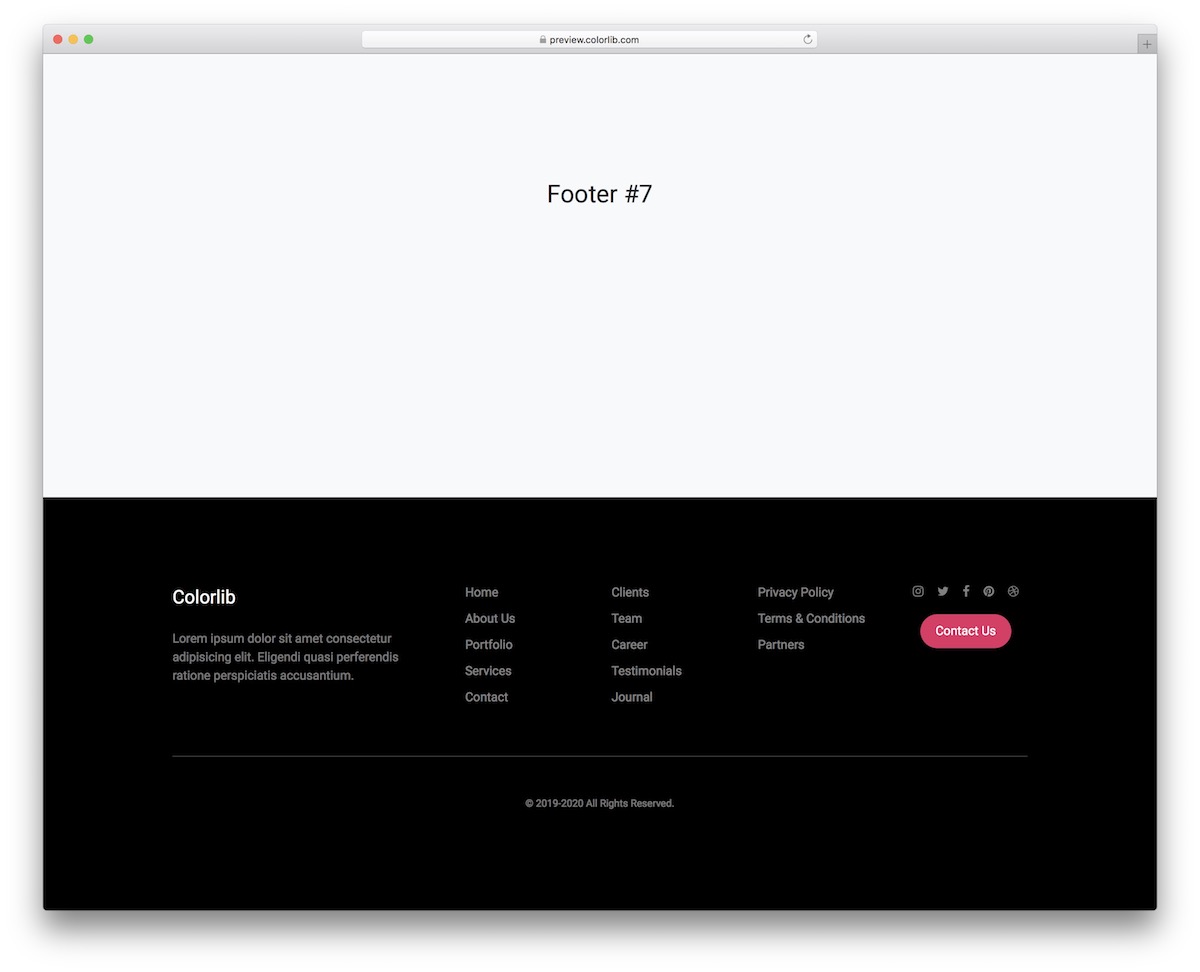
20 (Leading) Free Bootstrap Footer Templates 2021 Colorlib
You Can Apply Css To Your Pen From Any Stylesheet On The Web.
Sign Up For Our Newsletter.
Learn How To Customize And Use The Footer Component With Docs And Video Tutorial.
Web Learn How To Create A 100% Responsive Website Footer Using Html And Css, And See 10 Examples Of Cool And Attractive Footer Designs.
Related Post: