Html Template Header
Html Template Header - Web header website by html css. Create an html file with a container for tabs and content. Web the <<strong>template</strong>> html element serves as a mechanism for holding html fragments, which can either be used later via javascript or generated immediately into. It usually includes a logo, company name, search. Web pod talk is a beautiful template with ocean blue gradient waves in the header and footer designs. We have created some responsive w3.css website templates for you to. 20px 10px;} /* style the header links */.header a {. Web enjoy this 100% free and open source collection of html/css header and footer code examples. Learn how to create a responsive header with css. (styles.css) write javascript code to. There are 5 html pages in this template using bootstrap v5.2.2. Web the <<strong>template</strong>> html element serves as a mechanism for holding html fragments, which can either be used later via javascript or generated immediately into. Web the <<strong>header</strong>> element can define a global site header, described as a banner in the accessibility tree. Web how do i create a. We have created some responsive w3.css website templates for you to. 20px 10px;} /* style the header links */.header a {. (index.html) add css styles for tab styling. Web pod talk is a beautiful template with ocean blue gradient waves in the header and footer designs. Web header website by html css. Read on how to do it in this link:. Web </html> the html tag is the root of the html document. In this tutorial, you will recreate the top header section of the demonstration website using html and css. 20px 10px;} /* style the header links */.header a {. Web 38 effective css headers examples you can use. (styles.css) write javascript code to. It houses the head tag, the body tag, and every other html element (except the doctype) used in your. By combining bootstrap 4 and javascript, it is easily possible to create an elegant transparent navigation bar that will become. Including elements like the logo, navigation. Web header website by html css. The list includes both fixed and sticky css headers. Creating an html header template ensures consistency across your web pages. Web 38 effective css headers examples you can use. It usually includes a logo, company name, search. The <<strong>header</strong>> element represents a container for introductory content or a set of navigational links. It also improves user navigation. Read on how to do it in this link:. Web steps to set up the project: Including elements like the logo, navigation. Web pod talk is a beautiful template with ocean blue gradient waves in the header and footer designs. It houses the head tag, the body tag, and every other html element (except the doctype) used in your. Web how do i create a responsive header? Web enjoy this 100% free and open source collection of html/css header and footer code examples. Web </html> the html tag is the root of the html document. The list includes both fixed. By combining bootstrap 4 and javascript, it is easily possible to create an elegant transparent navigation bar that will become. There are 5 html pages in this template using bootstrap v5.2.2. Web pod talk is a beautiful template with ocean blue gradient waves in the header and footer designs. Web html has several semantic elements that define the different parts. The <<strong>header</strong>> element represents a container for introductory content or a set of navigational links. It houses the head tag, the body tag, and every other html element (except the doctype) used in your. We have created some responsive w3.css website templates for you to. Web pod talk is a beautiful template with ocean blue gradient waves in the header. Web the <<strong>template</strong>> html element serves as a mechanism for holding html fragments, which can either be used later via javascript or generated immediately into. It houses the head tag, the body tag, and every other html element (except the doctype) used in your. Web header website by html css. 20px 10px;} /* style the header links */.header a {.. Create an html file with a container for tabs and content. You should add this boilerplate to all of your html pages. Creating an html header template ensures consistency across your web pages. We have created some responsive w3.css website templates for you to. A <header> element typically contains: Web steps to set up the project: Web /* style the header with a grey background and some padding */.header { overflow: In this tutorial, you will recreate the top header section of the demonstration website using html and css. Web the <<strong>template</strong>> html element serves as a mechanism for holding html fragments, which can either be used later via javascript or generated immediately into. There are 5 html pages in this template using bootstrap v5.2.2. Learn how to create a responsive header with css. It houses the head tag, the body tag, and every other html element (except the doctype) used in your. Web enjoy this 100% free and open source collection of html/css header and footer code examples. Web learn the basics of html in a fun and engaging video tutorial. Class</strong>=header> header
my supercool header </<strong>p</strong>> step 2) add css: Web a boilerplate in html is a template you will add at the start of your project.
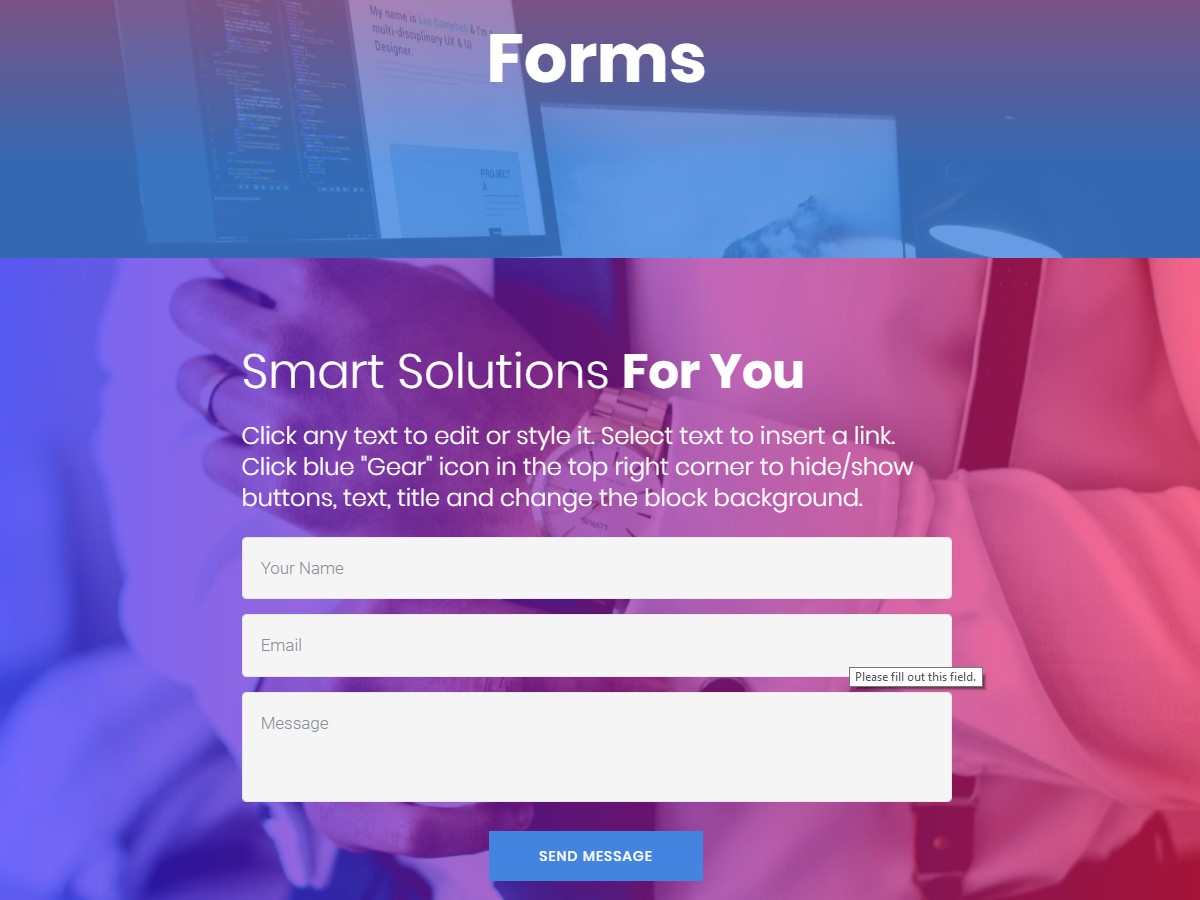
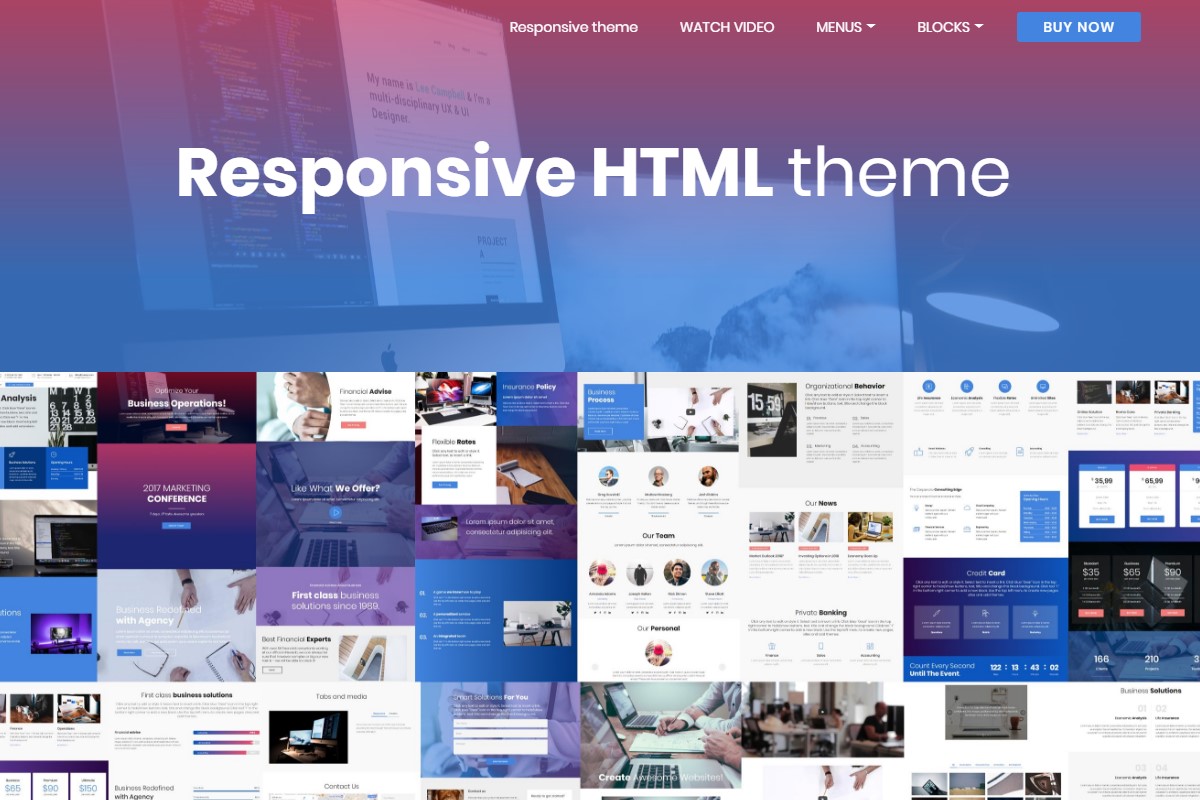
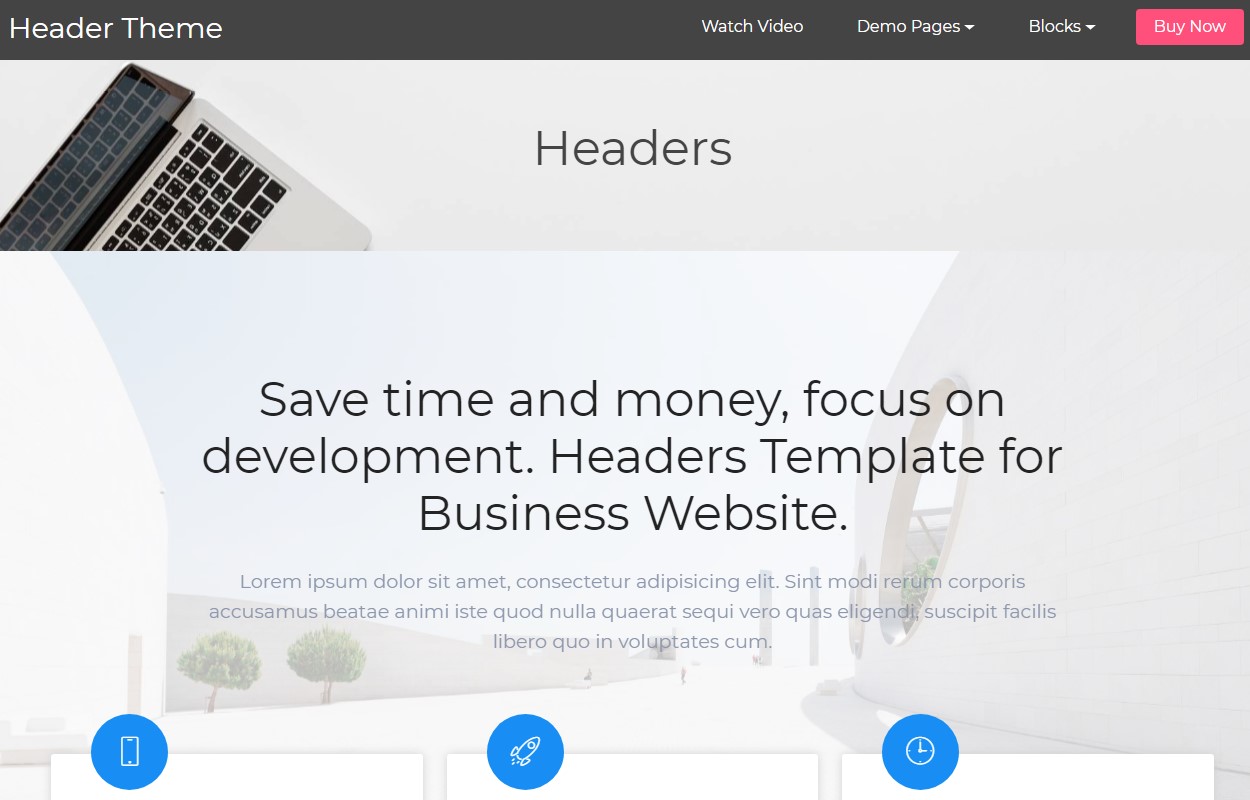
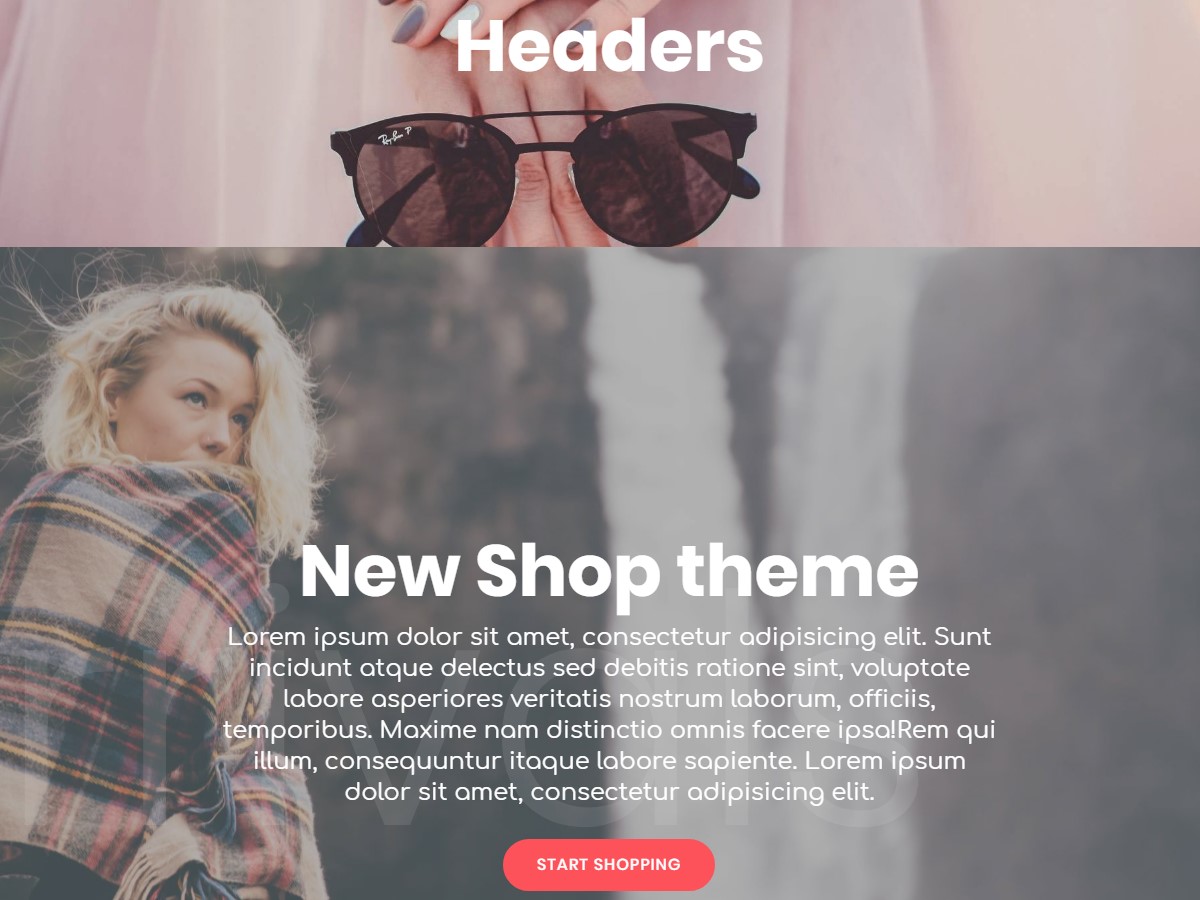
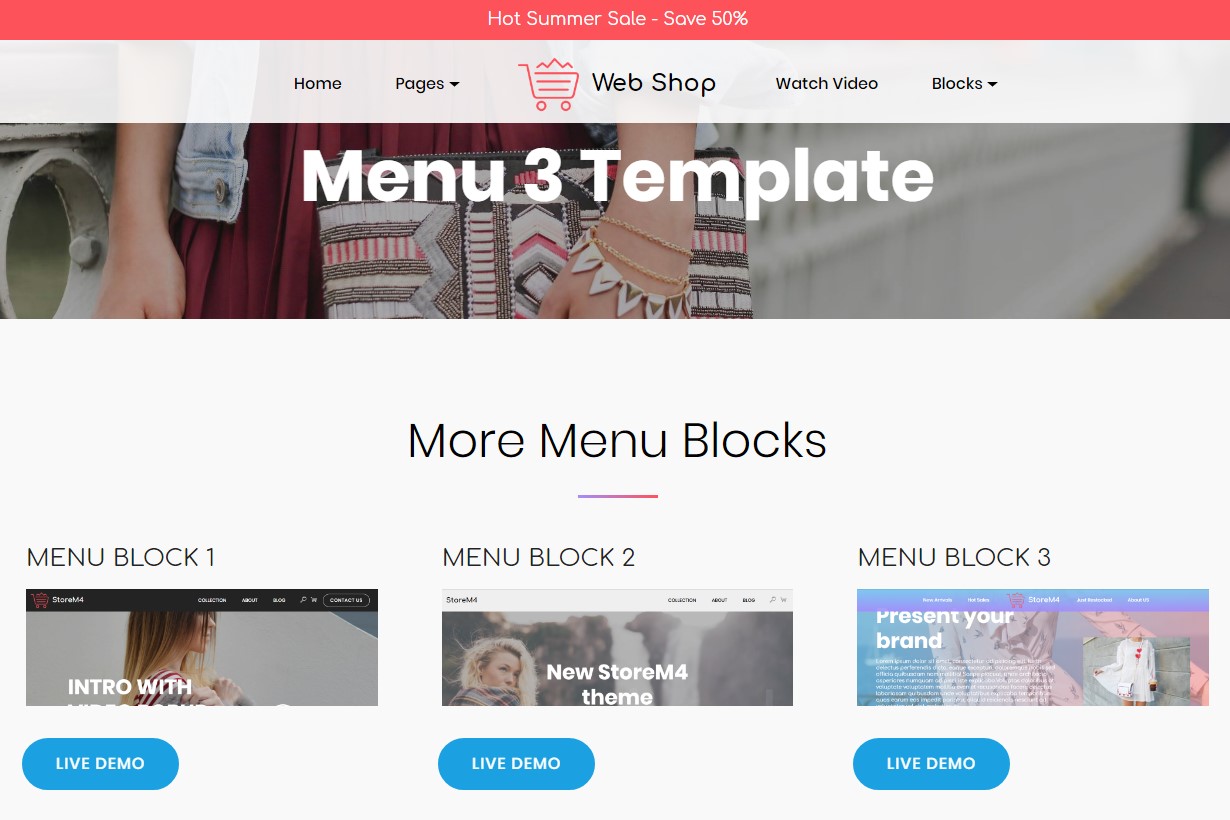
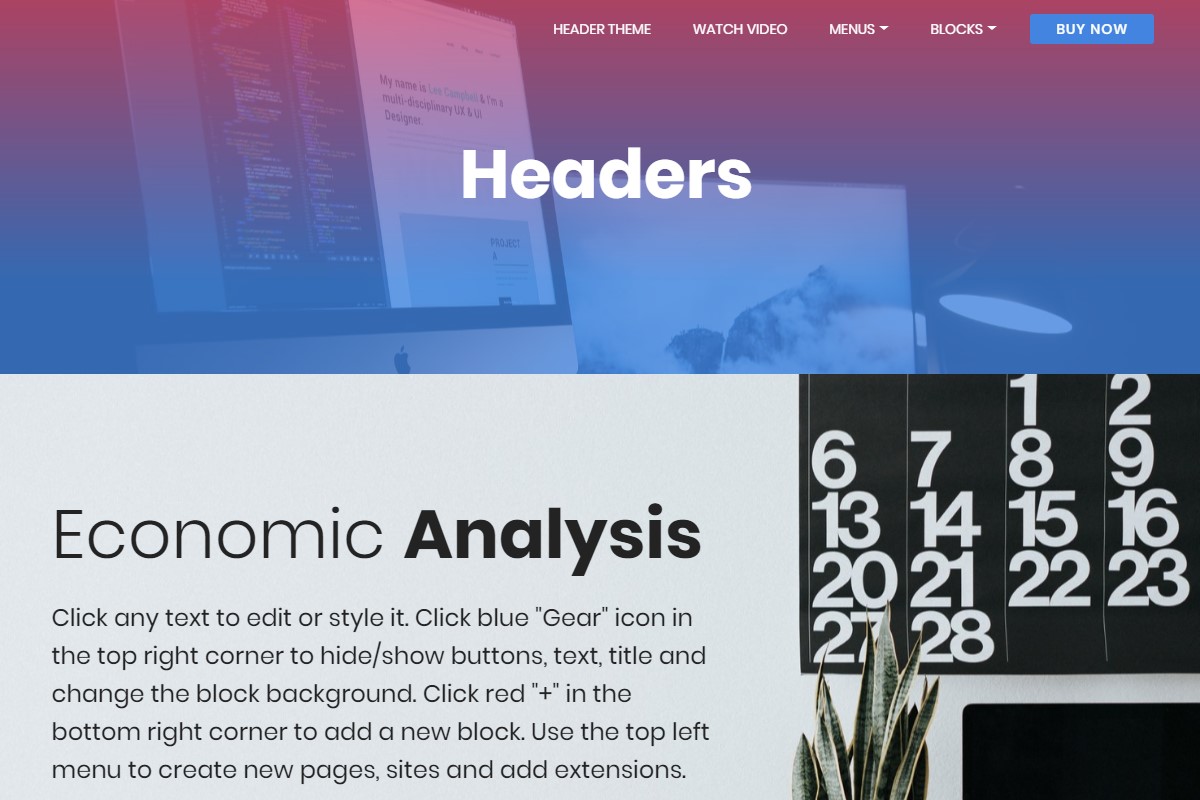
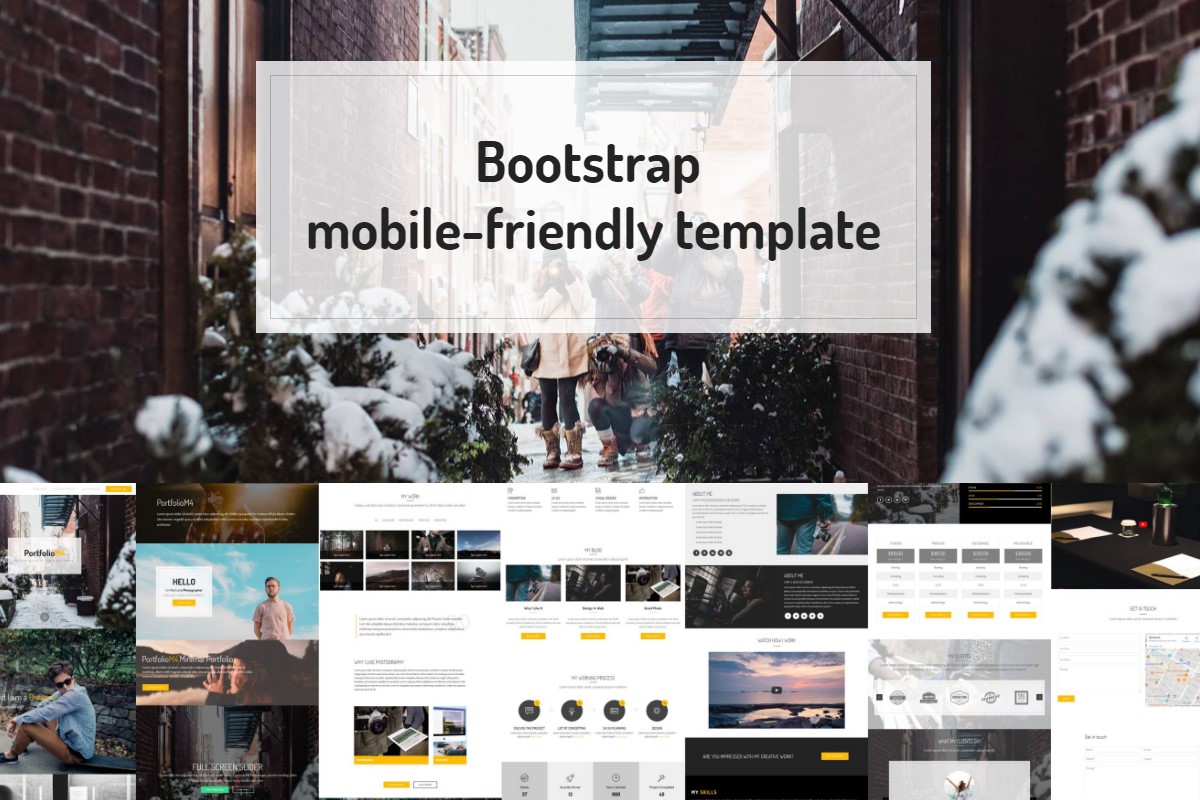
Top 53 HTML Header Templates Compilation for 2021, Free Download

Top 53 HTML Header Templates Compilation for 2021, Free Download

Top 53 HTML Header Templates Compilation for 2021, Free Download

Top 53 HTML Header Templates Compilation for 2021, Free Download

Top 53 HTML Header Templates Compilation for 2021, Free Download

Top 53 HTML Header Templates Compilation for 2021, Free Download

Top 53 HTML Header Templates Compilation for 2021, Free Download

Corporate Web Header Template 215175 Vector Art at Vecteezy

Top 53 HTML Header Templates Compilation for 2021, Free Download

Top 53 HTML Header Templates Compilation for 2021, Free Download
Html Tables Table Borders Table Sizes Table Headers Padding & Spacing Colspan & Rowspan.
(Index.html) Add Css Styles For Tab Styling.
(Styles.css) Write Javascript Code To.
The <<Strong>Header</Strong>> Element Represents A Container For Introductory Content Or A Set Of Navigational Links.
Related Post: