Kendo Ui Template
Kendo Ui Template - In this article, we will cover advanced grid functionality and show you how to create an editable grid. Web to open the menu, use ctrl+shift+p in windows/linux or cmd+shift+p on mac. Web open the products.component.ts file, and in the imports section, add the indicatorsmodule to gain access to all components provided by kendo ui angular. I’m watching the introduction to kendo ui course by keith burnell on pluralsight and decided to play around a little bit with templates, which. Kendoreact ui libraries are also included in kendo ui and devcraft bundles. Modified 6 years, 3 months ago. The kendo.templates depend on #=fieldname# or #:fieldname#. In the menu, look for and select kendo ui template wizard: Templates offer a way to create html chunks that. Web new to kendo ui for angular? Web asked 6 years, 3 months ago. Kendoreact ui libraries are also included in kendo ui and devcraft bundles. In the menu, look for and select kendo ui template wizard: I am using ui for asp.net core. I have configured autocomplete widget with. In the current case, there is a missing closing # after 'status'. In the menu, look for and select kendo ui template wizard: Templates offer way of creating html chunks. Web asked 6 years, 3 months ago. React dashboard app built with kendoreact. Web coldfusion and kendo ui. Your team as productive as possible. Kendoreact ui libraries are also included in kendo ui and devcraft bundles. I am using ui for asp.net core. Web the templating options use kendo ui templates, which offer a way to create html chunks that can be merged automatically with javascript code. They are a substitute for. Templates offer way of creating html chunks. Web new to kendo ui for angular? Useful when a template will be used several times. Easily add advanced javascript components into your. Templates offer way of creating html chunks. I am using ui for asp.net core. React dashboard app built with kendoreact. Web the templating options use kendo ui templates, which offer a way to create html chunks that can be merged automatically with javascript code. Play with the demo to see. I am using ui for asp.net core. The kendo.templates depend on #=fieldname# or #:fieldname#. The kendo ui for vue. In the menu, look for and select kendo ui template wizard: Your team as productive as possible. Web the templating options use kendo ui templates, which offer a way to create html chunks that can be merged automatically with javascript code. Easily add advanced javascript components into your. Play with the demo to see. Web open the products.component.ts file, and in the imports section, add the indicatorsmodule to gain access to all components provided by kendo ui. They are a substitute for. Web the templating options use kendo ui templates, which offer a way to create html chunks that can be merged automatically with javascript code. I am using ui for asp.net core. Templates offer a way to create html chunks that. Web open the products.component.ts file, and in the imports section, add the indicatorsmodule to gain. Web the templating options use kendo ui templates, which offer a way to create html chunks that can be merged automatically with javascript code. Your team as productive as possible. Play with the demo to see. Templates offer way of creating html chunks. Web coldfusion and kendo ui. I have configured autocomplete widget with. Templates offer way of creating html chunks. Modified 6 years, 3 months ago. Web new to kendo ui for angular? Easily add advanced javascript components into your. I have configured autocomplete widget with. In the current case, there is a missing closing # after 'status'. Useful when a template will be used several times. I’m watching the introduction to kendo ui course by keith burnell on pluralsight and decided to play around a little bit with templates, which. Templates offer way of creating html chunks. React dashboard app built with kendoreact. Compiles a template to a function that builds html. Your team as productive as possible. Modified 6 years, 3 months ago. Play with the demo to see. Web open the products.component.ts file, and in the imports section, add the indicatorsmodule to gain access to all components provided by kendo ui angular. I am using ui for asp.net core. The kendo.templates depend on #=fieldname# or #:fieldname#. In the menu, look for and select kendo ui template wizard: Web asked 6 years, 3 months ago. Easily add advanced javascript components into your.
What’s New in the Kendo UI jQuery Components with R3 2020 LaptrinhX

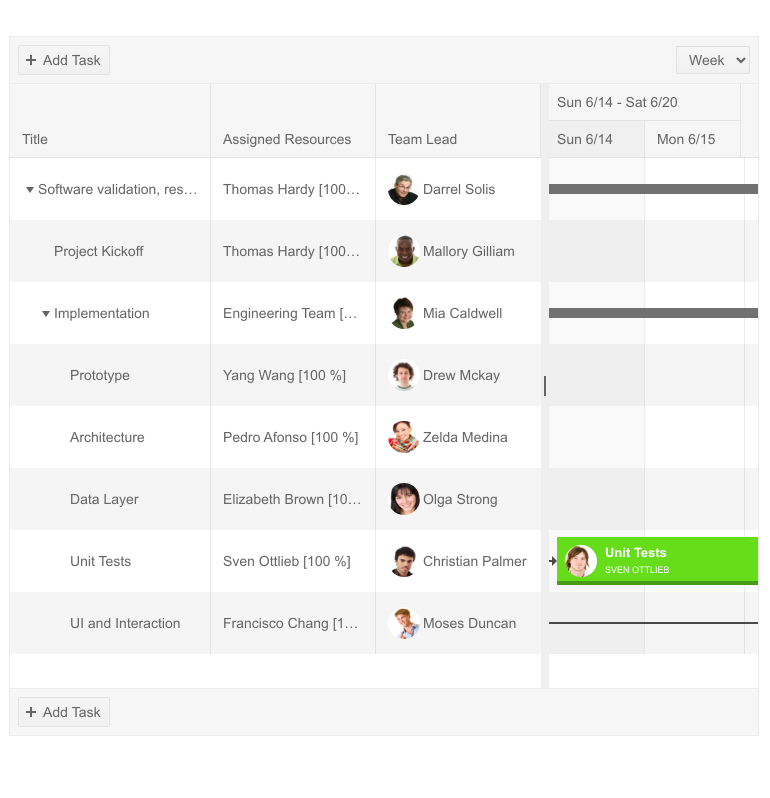
Kendo Ui Angular Grid Template With Router Link ui template

Telerik & KENDO UI Kit for Bootstrap 2.2 Figma

Kendo Ui Template If Else ui template

Kendo Ui Angular Grid Template With Router Link ui template

Kendo Grid Template

jQuery Demos and Examples with HTML5/JavaScript Source Code Kendo UI

Kendo UI TACO Templates Visual Studio Marketplace

Kendo UI Grid Groupable columns With CheckboxDemo BeingCoders

Kendo Ui Angular Grid Template With Router Link ui template
Kendoreact Ui Libraries Are Also Included In Kendo Ui And Devcraft Bundles.
They Are A Substitute For.
The Kendo Ui For Vue.
Templates Offer A Way To Create Html Chunks That.
Related Post: