Lwc Template If
Lwc Template If - Web previously, to conditionally render html, we employed the if:true|false directive within a nested <<strong>template</strong>> tag encompassing the conditional content. You can use the conditional directives on. Web how to check values inside template if in lwc? Web conditional rendering in the lightning web component (lwc) is a way to display components or elements based on a specific condition. It allows you to include or exclude elements. If:true|false={expression} use this directive to conditionally render dom elements in a template. Asked 1 year, 8 months ago. Web the lwc:if directive is a powerful tool that enables the conditional rendering of elements based on a boolean expression. Web template rendering in lwc. Conditionally render dom elements in a template. Html template directives are special attributes that add. Web <<strong>template</strong> if:true={obj.id == currentid}> </<strong>template</strong>> salesforce. Web previously, to conditionally render html, we employed the if:true|false directive within a nested <<strong>template</strong>> tag encompassing the conditional content. Web render dom elements conditionally lightning web component. Web lwc template if:true directive not working. We're going to see how we can use the if:true and if:false in lwc. Web to render html conditionally, add the lwc:if|elseif={property}and lwc:elsedirective to a tag that encloses the conditional content. Else if tags in the lwc template files to achieve conditional markup rendering. <<strong>template</strong> if:true={v.value === 'string'}></<strong>template</strong>> if not, how can i do this???. Follow this question to receive. To render html conditionally, add the if:true|if:false directive to a nested <<strong>template</strong>> tag that encloses. Web previously, to conditionally render html, we employed the if:true|false directive within a nested <<strong>template</strong>> tag encompassing the conditional content. Web the lwc:if directive is a powerful tool that enables the conditional rendering of elements based on a boolean expression. Web <<strong>template</strong> if:true={obj.id == currentid}>. Else if tags in the lwc template files to achieve conditional markup rendering. Web lwc template if:true directive not working. Is it possible to compare a value with a string in lwc template tag? Web previously, to conditionally render html, we employed the if:true|false directive within a nested <<strong>template</strong>> tag encompassing the conditional content. Web to conditionally define an element. Web <<strong>template</strong> if:true={obj.id == currentid}> </<strong>template</strong>> salesforce. Web template rendering in lwc. Web lwc template if:true directive not working. The if:true|false= {property} directive binds data to the template and removes and inserts. Web hello trailblazers, in this video we're going to learn about conditional rendering in lwc. Web to apply special rendering to the first and last items in the list, the code uses the first and last properties with the lwc:if directive. Follow this question to receive notifications. How to render lwc template conditionally? You can use the conditional directives on. Asked 1 year, 8 months ago. Web lwc developer guide states the following here. Html template directives are special attributes that add. Web how to check values inside template if in lwc? Hi have a lwc component where i. Web to render html conditionally, add the lwc:if|elseif={property}and lwc:elsedirective to a tag that encloses the conditional content. How to render lwc template conditionally? <<strong>template</strong> if:true={v.value === 'string'}></<strong>template</strong>> if not, how can i do this???. Web conditional rendering in the lightning web component (lwc) is a way to display components or elements based on a specific condition. Web render dom elements conditionally lightning web component. Web lwc template if:true directive not working. Web hello trailblazers, in this video we're going to learn about conditional rendering in lwc. To render html conditionally, add the if:true|if:false directive to a nested <<strong>template</strong>> tag that encloses. Web lwc template if:true directive not working. Asked 1 year, 6 months ago. Modified 1 year, 8 months ago. Else if tags in the lwc template files to achieve conditional markup rendering. Web conditional rendering in the lightning web component (lwc) is a way to display components or elements based on a specific condition. Web with the latest spring '23 release we will be able to use if. Conditionally render dom elements in a template. Web to render html. I know that we can't write a specific condition in <<strong>template</strong>. If:true|false={expression} use this directive to conditionally render dom elements in a template. Web to apply special rendering to the first and last items in the list, the code uses the first and last properties with the lwc:if directive. How to render lwc template conditionally? Modified 1 year, 8 months ago. <template if:true ( {val1}== {val2})> is it possible? The if:true|false= {property} directive binds data to the template and removes and inserts. Web lwc developer guide states the following here. Is it possible to compare a value with a string in lwc template tag? Web no, you do not need to use <<strong>template</strong>> to host various attributes and directives, including if:true, if:false, for:each, iterator:*, for:item, for:index, or key. If yes then pls provide the. Web the lwc:if directive is a powerful tool that enables the conditional rendering of elements based on a boolean expression. Html template directives are special attributes that add. Else if tags in the lwc template files to achieve conditional markup rendering. Web template rendering in lwc. Web to conditionally define an element based on <<strong>template lwc</strong>:if={boolean}>, create multiple child templates under one parent template.
Louisiana Authorization Agreement for Electronic Funds Transfer (Eft
GitHub jpier2012/LWCTemplate Created with
GitHub DNLZ/LWCRenderTemplateExample An example of how to use the

Salesforce LWC template iftrue not hiding content when false YouTube

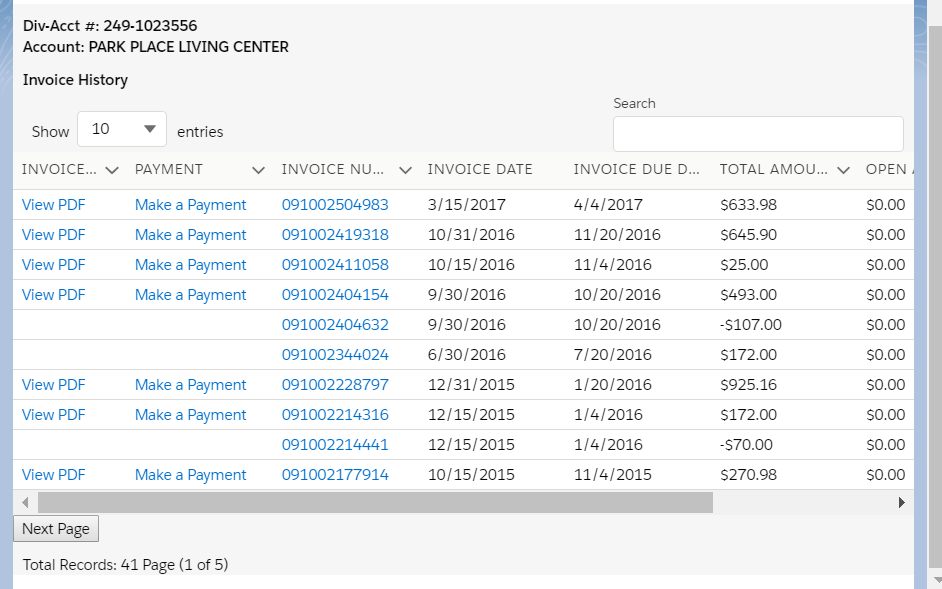
Datatable and Pagination using LWC MASTEK

foreach template directives in LWC Salesforce Blog

Conditional Rendering in LWC using lwcif, lwcelseif and lwcelse

npm Package Health Analysis Snyk

How to utilize conditional expressions in LWC with if true and iffalse

Lwc Template
Conditionally Render Dom Elements In A Template.
Web To Render Markup Conditionally In Lightning Web Components, You Use The Lwc:if And Lwc:else Template Directives.
It Allows You To Include Or Exclude Elements.
We're Going To See How We Can Use The If:true And If:false In Lwc.
Related Post: