Menu Css Template
Menu Css Template - Mehmet burak erman (mburakerman) links: This is a platform that allows people to express their personal. Navigation bar = list of links. Html (pug), css (scss), js (jquery) get code. So take your time and find the best concept for your project. Dark html css dropdown menu. In this article, we have curated a compilation of free html and css code examples for sliding menus sourced from reputable platforms like codepen, github, and other reliable resources. A navigation bar is basically a list of links, so using the and elements makes perfect sense: #2 sticky navigation menu with smooth scrolling. Web welcome to our updated collection of css dropdown menus for august 2023. It has purpose oriented design, responsive layout. Explore creative ways to design menus that enhance user experience. Here's a hot new menu to try out. Web online menu maker that lets you instantly create and print your restaurant menus like a pro. Web free css menu examples. Mehmet burak erman (mburakerman) links: It has purpose oriented design, responsive layout. Skip to start of list. Web step 1) add html: A navigation bar is basically a list of links, so using the and elements makes perfect sense: Web welcome to our updated collection of css menus for august 2023. A navigation bar needs standard html as a base. This combines a css drop down menu, and the oozing effects of liquid flame. Design a dashboard that visualizes data from various sources, such as charts, graphs, maps, and infographics. Elegant drop menu with css only. Explore creative ways to design menus that enhance user experience. Where you want to style things, it is recommended you use a stylesheet (see help:templatestyles for more information) or a css variable. This way, the menu becomes completely responsive and provides the best experience depending on the viewport size. Web you can get css templates free download for templates with. Pure css one page vertical navigation. Web the chicago design system (cds) is a guide to producing delightful information, services, and technology applications for people to use when interacting with the city of chicago. With 2 new items in our august 2023 update, explore the latest trends in horizontal menu design and enhance your website's navigation. Web free css menu. Imagine landing on a webpage and instantly sensing where you need to go. So take your time and find the best concept for your project. Web welcome to our updated collection of css menus for august 2023. Discover css snippets for vertical and horizontal navs with dropdowns, slideouts and also some animated menu systems. Css side navigation & hamburger menu. Mehmet burak erman (mburakerman) links: Web discover our collection of css horizontal menus! Responsive, sidebar, dropdown, fixed, vertical, horizontal, hamburger, etc. Revamp your website navigation with these css menu examples. That’s the magic a sleek css menu can cast. This combines a css drop down menu, and the oozing effects of liquid flame. A navigation bar is basically a list of links, so using the and elements makes perfect sense: Web welcome to our updated collection of css dropdown menus for august 2023. Css side navigation & hamburger menu. Web #1 cool nav menu hover. Css side navigation & hamburger menu. Web welcome to our updated collection of css menus for august 2023. So take your time and find the best concept for your project. Web discover our collection of css horizontal menus! It’s quite common to have burger menus to replace standard horizontal menus on small viewports. This is a platform that allows people to express their personal. Here's a hot new menu to try out. #3 pure css dropdown menu. Navigation bar = list of links. Web 130+ beautiful css menus (free code + demos) enjoy this huge collection of 100% free and open source html and css navigation menu code examples. With a focus on ease of customization, this template empowers developers to quickly craft distinctive and visually appealing interfaces that. Update of may 2020 collection. Many designers may know that there are no ways to learn how to make a css website and with free download for making landing page html template. All examples are easy to add to your own project. A navigation bar is basically a list of links, so using the and elements makes perfect sense: It has purpose oriented design, responsive layout. Explore creative ways to design menus that enhance user experience. A navigation bar needs standard html as a base. Web #1 cool nav menu hover. Web welcome to our updated collection of css menus for august 2023. These examples have been gathered from various resources such as codepen, github, and other online resources. Find free html and css code examples for top navigation options, including dropdown and mega menus. In our examples we will build the navigation bar from a standard html list. This combines a css drop down menu, and the oozing effects of liquid flame. Css side navigation & hamburger menu. It’s quite common to have burger menus to replace standard horizontal menus on small viewports.
20+ Awesome Sidebar CSS Menu Examples OnAirCode

41 Useful CSS Menu Examples With Source Code 2021 uiCookies

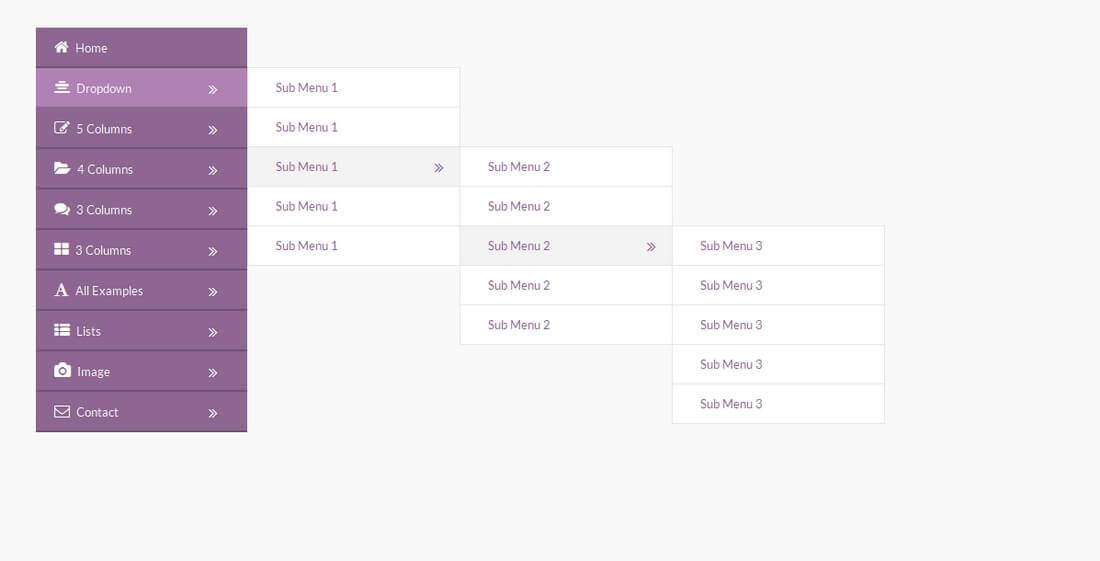
10 Mega Menu CSS Templates Design Shack

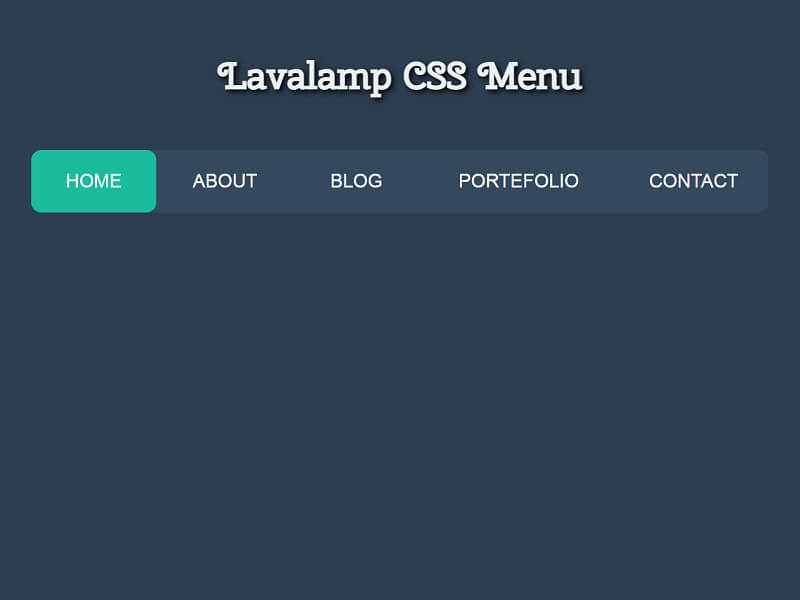
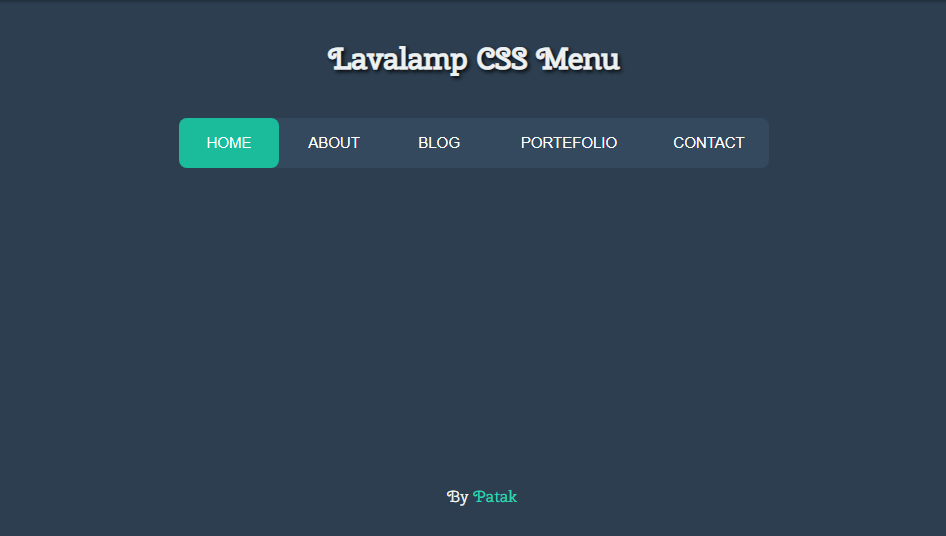
19 Best Free HTML CSS Horizontal Menus In 2024

How To Create A Responsive Navigation Menu Using Only CSS Medialoot

Responsive Side Menu Bar using HTML & CSS CodingNepal YouTube

20+ Excellent CSS Horizontal Menu Examples OnAirCode

20+ Awesome Sidebar CSS Menu Examples OnAirCode

10 Mega Menu CSS Templates Design Shack

Pure CSS Vertical Menu with Submenu Accordion Menu — CodeHim
Skip To Start Of List.
#3 Pure Css Dropdown Menu.
Revamp Your Website Navigation With These Css Menu Examples.
Collection Of Free Bootstrap Navigation Menu Code Examples:
Related Post: