Nextjs Tailwind Template
Nextjs Tailwind Template - If a dependency is using node.js. Web installing and using the npm packages. Version 2 is based on next app directory with react server component and uses contentlayer to manage markdown. Web this tailwind css + next.js starter template is built with the latest components, essential sections, and pages crucial for your website's success. Web rapidly build modern websites without ever leaving your html. Web modern website templates, crafted with tailwind css. This is a template for creating applications using next.js 14 (app directory) and nextui (v2). Learn how to use this template. Web next.js and tailwind template for blog and portfolio | next.js templates. Web setting up tailwind css. Setting up tailwind css in a next.js v10+ project. Tailwind css requires node.js 12.13.0 or higher. Install tailwindcss and its peer dependencies via npm, and then run the init command to generate both tailwind.config.js and postcss.config.js. Streamline your next.js projects with essential ui. Netlify & vercel setting pre. Web steps to setup a nextjs app. The best solution would be to create your own css file and style the players according to your preferences. Dependencies used inside server components and route handlers will automatically be bundled by next.js. We will create a vue app with the below commands. Create a nextjs application using the following command and answer. The best solution would be to create your own css file and style the players according to your preferences. Tailwind css requires node.js 12.13.0 or higher. Web steps to setup a nextjs app. Version 2 is based on next app directory with react server component and uses contentlayer to manage markdown. Another thing you may consider is. Streamline your next.js projects with essential ui. Web next.js & nextui template. Netlify & vercel setting pre. Web install tailwind css with next.js. Setting up tailwind css in a next.js v10+ project. Streamline your next.js projects with essential ui. Download the best tailwind css nextjs & templates developed by creative tim. Learn how to use this template. 95+ google page speed score. Create a nextjs application using the following command and answer a few questions. Web free tailwind templates made with next.js | tailwind awesome. This project template aims to simplify the setup of tailwind css on your next.js app. Web steps to setup a nextjs app. Ready to start a new project and designed taking into account best. Version 2 is based on next app directory with react server component and uses contentlayer to. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. Web install tailwind css with next.js. Web this is a next.js, tailwind css blogging starter template. Web setting up tailwind css. The quickest way to start using tailwind css in your next.js project is to use the next.js +. The best solution would be to create your own css file and style the players according to your preferences. This project template aims to simplify the setup of tailwind css on your next.js app. Web rapidly build modern websites without ever leaving your html. Streamline your next.js projects with essential ui. Another thing you may consider is. This is a template for creating applications using next.js 14 (app directory) and nextui (v2). Web setting up tailwind css. Download the best tailwind css nextjs & templates developed by creative tim. Web next.js + tailwind css template. Before using this template, please make sure that. We will create a vue app with the below commands. Setting up tailwind css in a next.js v10+ project. Web setting up tailwind css. Web steps to setup a nextjs app. Create a nextjs application using the following command and answer a few questions. Another thing you may consider is. 95+ google page speed score. Netlify & vercel setting pre. Learn how to use this template. Web setting up tailwind css. Web rapidly build modern websites without ever leaving your html. Steps to create the vuejs app: Web next.js & nextui template. Streamline your next.js projects with essential ui. We will create a vue app with the below commands. Web install tailwind css with next.js. Version 2 is based on next app directory with react server component and uses contentlayer to manage markdown. Ready to start a new project and designed taking into account best. Web installing and using the npm packages. Install tailwindcss and its peer dependencies via npm, and then run the init command to generate both tailwind.config.js and postcss.config.js. Create a nextjs application using the following command and answer a few questions.
🚀 NextJS Landing Page Template Free with Tailwind CSS and TypeScript
![Free NextJS Landing Page Template with Tailwind CSS [Open Sourced]](https://raw.githubusercontent.com/ixartz/Next-JS-Landing-Page-Starter-Template/master/public/assets/images/nextjs-landing-page-screenshot.png)
Free NextJS Landing Page Template with Tailwind CSS [Open Sourced]

Create Responsive Data Table using Tailwind CSS Tailwind table

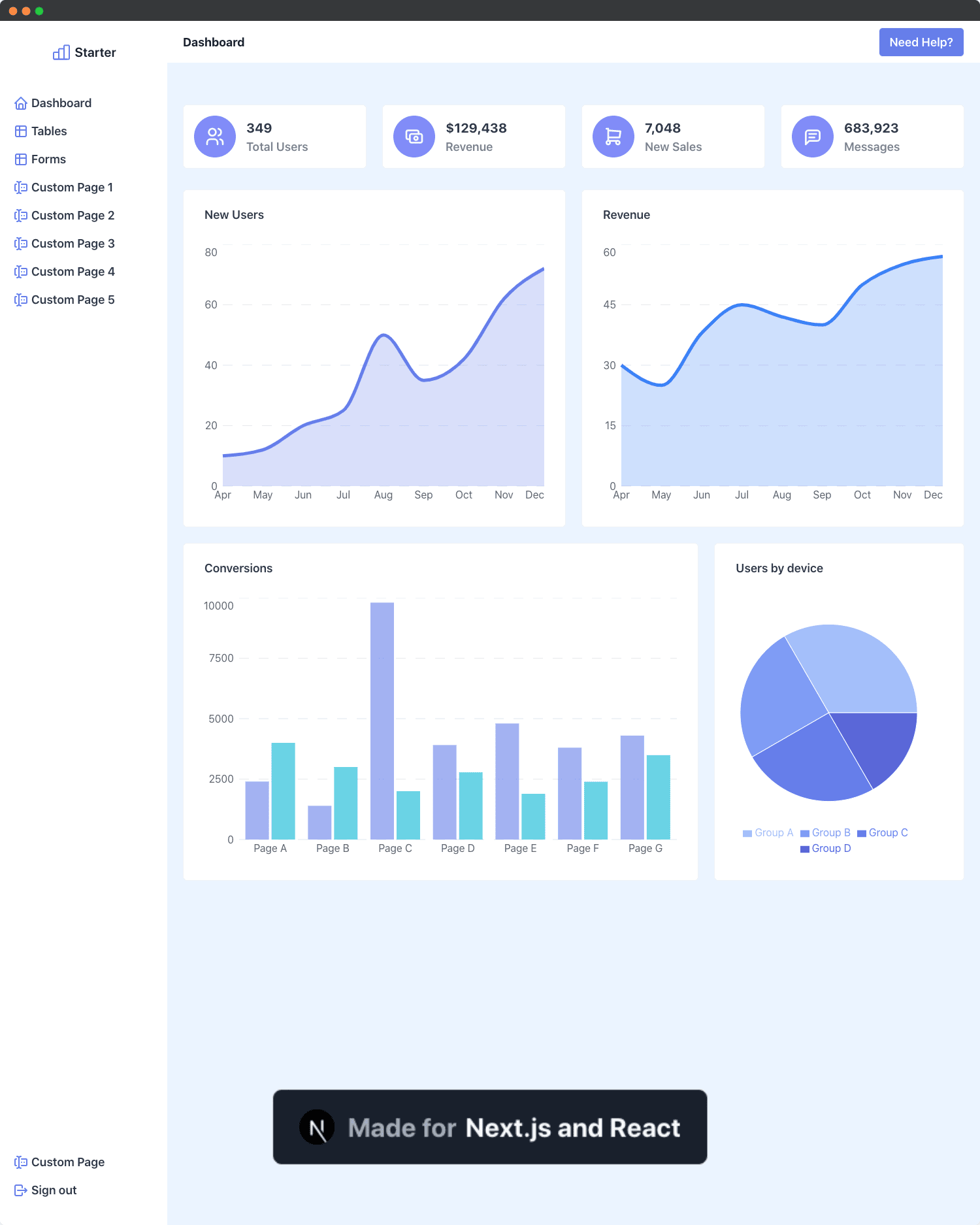
NextJS Dashboard Theme with Tailwind CSS Creative Designs Guru

6 Best Next.js Tailwind Landing Page Templates to Check Out TurboFuture

7+ Best NextJS 10 templates in Tailwind CSS for 2021

Next Js Tailwind Template

Nextjs Tailwind Template

Develop Frontend Using Reactjs Nextjs With Tailwind Css By Oveedev

Tailwind Nextjs Templates
Web This Is A Next.js, Tailwind Css Blogging Starter Template.
Tailwind Awesome Is A Curated List Of The Best Tailwind Templates & Ui Kits In The Internet.
Dependencies Used Inside Server Components And Route Handlers Will Automatically Be Bundled By Next.js.
Web Free Tailwind Templates Made With Next.js | Tailwind Awesome.
Related Post: