Rule Of Thirds Template
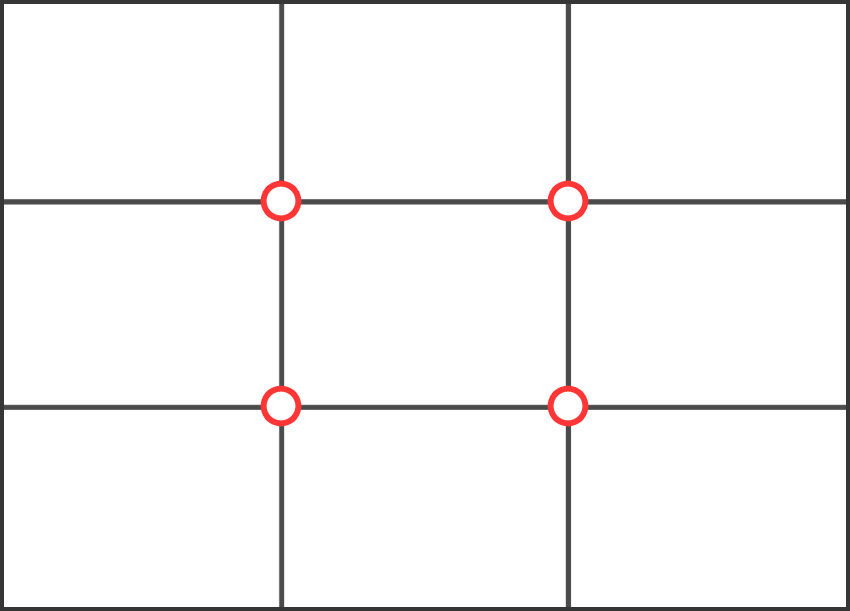
Rule Of Thirds Template - How to place the guide lines for the rule of thirds. Then, change gridline every to 100 percent, with subdivisions of 3. Web learn how to use the rule of thirds to improve your photography composition! What is the rule of thirds? Web the rule of thirds is a layout idea that comes from the field of photography. Results of implementing the rule of thirds. Web the rules of thirds is a grid that divides any frame into nine equal parts. By dividing your design area into a 3×3 grid, the rule of thirds assists in strategically placing key elements along gridlines or intersections. Working with one can be the key to making captivating, visually pleasing images. But, why is necessary to add grid to picture in the first place? Web the rule of thirds in design is a composition or layout type in which a photo, artwork, design presentation, or web page, is divided equally in an imaginary (or literal for beginners) 3×3 grid of nine segments. Relationship between the rule of thirds and the golden ratio. Published on september 22, 2021 all categories, design. Next, choose the color. Then, change gridline every to 100 percent, with subdivisions of 3. How to place the guide lines for the rule of thirds. Results of implementing the rule of thirds. The result is a perfectly symmetrical grid that easy to visualize and use. The four central intersections where the lines meet are the key “hot spots” where you should aim to. Web the rule of thirds is a design technique where designers divide a layout into nine equal parts through two equally spaced horizontal lines and two equally spaced vertical lines. The result is a perfectly symmetrical grid that easy to visualize and use. How to place the guide lines for the rule of thirds. The grid helps designers (and especially. In this tutorial i will show you how to add grid to photo. Add grid to photo online with mockofun. Web to create the rule of thirds grid, draw out three evenly spaced vertical and horizontal lines. Speaking of guidelines, the easiest way to understand the rule of thirds is to turn on the literal. Rule of thirds template for. It essentially divides the slide into three horizontal rows and three horizontal columns. After you put grid on photo, it’s much easier to accurately reproduce the image. Then, change gridline every to 100 percent, with subdivisions of 3. Web the rule of thirds in design is a composition or layout type in which a photo, artwork, design presentation, or web. The corresponding ratio is 1 to 1 per rectangle. Web to create the rule of thirds grid, draw out three evenly spaced vertical and horizontal lines. Results of implementing the rule of thirds. Web the rule of thirds in graphic design divides a canvas into three even rows and three even columns. It essentially divides the slide into three horizontal. Web the rule of thirds in graphic design divides a canvas into three even rows and three even columns. Next, go to preferences → guides, grid & slices: This technique ensures key elements—such as images, text or calls to action—appear along these lines or at their intersections to enhance user engagement and create. What is the rule of thirds? So. The grid helps designers (and especially photographers) understand how and where a person will look at an image. Web the rules of thirds is a grid that divides any frame into nine equal parts. Next, go to preferences → guides, grid & slices: However, the text of section 1557 does. This lesson allows the students to explore the concept of. What is the rule of thirds? The four central intersections where the lines meet are the key “hot spots” where you should aim to place your main subjects, as those are where people’s attention immediately lands. Rule of thirds template for any canvas in 1 click. You'll end up with three columns and three rows, and four intersecting points. Use. The result is a perfectly symmetrical grid that easy to visualize and use. Speaking of guidelines, the easiest way to understand the rule of thirds is to turn on the literal. Working with one can be the key to making captivating, visually pleasing images. Web how to effectively utilize the rule of thirds in design | tips, templates, and proven. You place a simple grid overlay (divided equally into thirds, both horizontally and vertically) on the space to be used for the design. Includes 5 pro tips + 15 examples from landscape, portraiture and more. When you position the most important elements of your image at these intersections, you produce a much more natural image (in theory). 49k views 6 years ago. For many photographers, this type of composition is a basic way to give structure to photographs and make them more appealing. This technique ensures key elements—such as images, text or calls to action—appear along these lines or at their intersections to enhance user engagement and create. Web the rule of thirds is the process of dividing an image into thirds, using two horizontal and two vertical lines. This lesson allows the students to explore the concept of the rule of thirds and how it. However, the text of section 1557 does. The corresponding ratio is 1 to 1 per rectangle. Speaking of guidelines, the easiest way to understand the rule of thirds is to turn on the literal. Then, change gridline every to 100 percent, with subdivisions of 3. Web to create the rule of thirds grid, draw out three evenly spaced vertical and horizontal lines. Working with one can be the key to making captivating, visually pleasing images. Web the rule of thirds in graphic design divides a canvas into three even rows and three even columns. By dividing your design area into a 3×3 grid, the rule of thirds assists in strategically placing key elements along gridlines or intersections.
(FREE) Rule of Thirds Grid Supply

Rule of Thirds (2022) The Definitive Guide with Examples

What is the Rule of Thirds and How to Use it to Improve Your Photos
![]()
An Intro to the Rule of Thirds in Photography PetaPixel
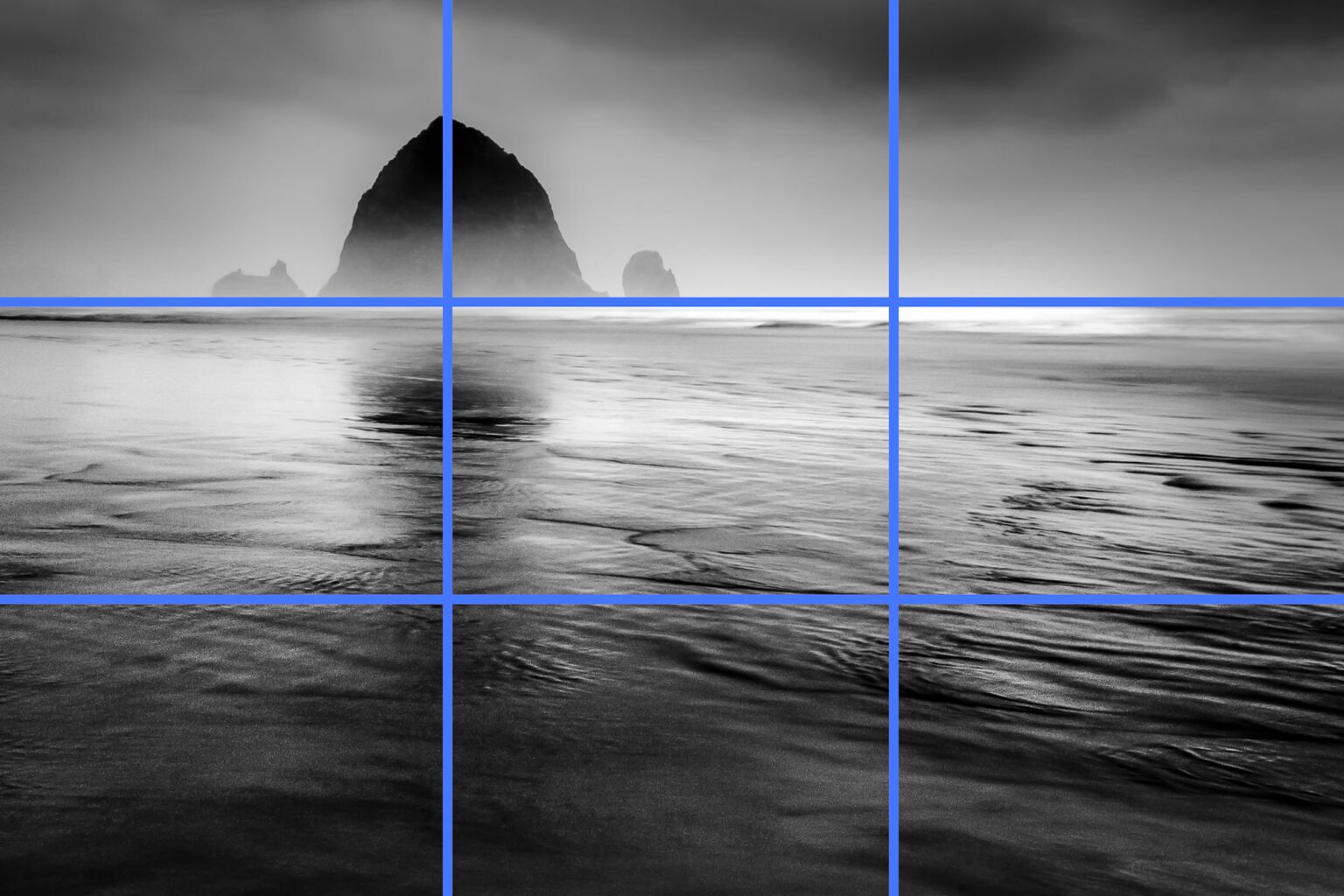
![Rule of Thirds in Photography [4 Tips for Mastery]](https://phlearn.com/wp-content/uploads/2018/11/rule-of-thirds-points.jpg?w=1600&quality=99&strip=all)
Rule of Thirds in Photography [4 Tips for Mastery]

Mastering Rule Of Third As The Way Beginners Get Professional

Applying a Rule of Thirds grid to your photos Corel Discovery Center

Rule Of Thirds Rule Of Thirds Photography Template Free Transparent

Rule of Thirds in Photography Start Taking Amazing Photos Pretty

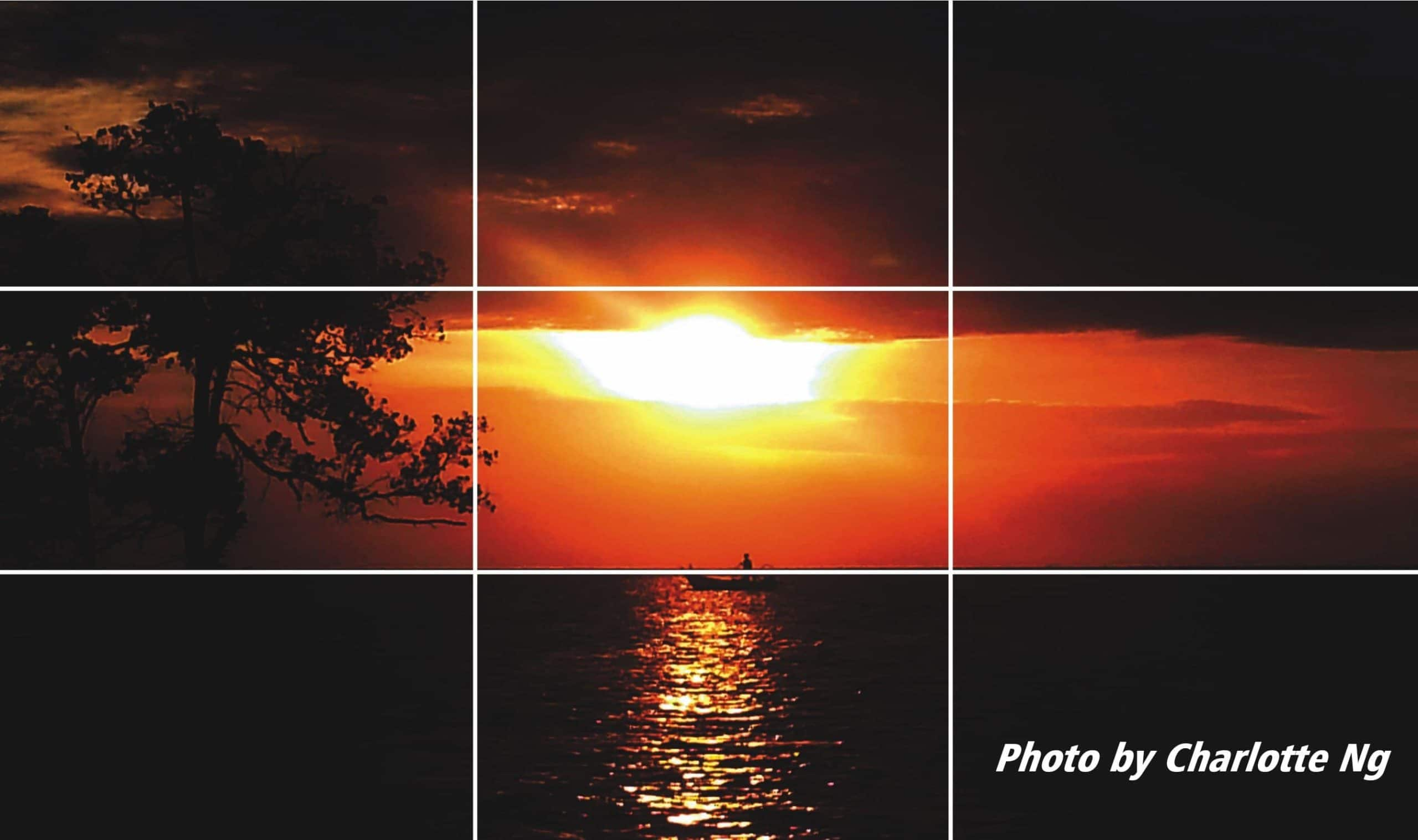
Examples of Rule of Thirds in photography (how to use it in composition)
This Grid Can Be Created Easily In Most Design Software, Or By.
Published On September 22, 2021 All Categories, Design.
Web The Rule Of Thirds Is A Design Technique Where Designers Divide A Layout Into Nine Equal Parts Through Two Equally Spaced Horizontal Lines And Two Equally Spaced Vertical Lines.
Web The Rule Of Thirds In Design Is A Composition Or Layout Type In Which A Photo, Artwork, Design Presentation, Or Web Page, Is Divided Equally In An Imaginary (Or Literal For Beginners) 3×3 Grid Of Nine Segments.
Related Post: