Streamlit Templates
Streamlit Templates - Web browse and try out apps created by streamlit users and hosted on streamlit community cloud. Following this article, you will know how to use streamlit for data. Check out our documentation on multipage. Pages and utilities are structured. This would allow community cloud to deploy your streamlit apps from your github. Web once done, it should display logged in as using github. In just a few lines of code, you. Web finally, a quadlet/ folder in each recipe provides templates for generating a systemd service to manage a podman pod that runs the ai application. Web the goal is to use streamlit to create an interactive app for your data or model and along the way to use streamlit to review, debug, perfect, and share your code. These streamlit dashboard templates are an excellent starting point for your project. This would allow community cloud to deploy your streamlit apps from your github. Here are some awesome example sites. Following this article, you will know how to use streamlit for data. Web finally, a quadlet/ folder in each recipe provides templates for generating a systemd service to manage a podman pod that runs the ai application. Web once done, it. Learn how to use streamlit's simple api, interact with widgets, and deploy your apps on. Post a question or share your multipage app on our community forum. Web the goal is to use streamlit to create an interactive app for your data or model and along the way to use streamlit to review, debug, perfect, and share your code. Find. Post a question or share your multipage app on our community forum. Check out our documentation on multipage. These streamlit dashboard templates are an excellent starting point for your project. Learn how to use streamlit's simple api, interact with widgets, and deploy your apps on. This would allow community cloud to deploy your streamlit apps from your github. This would allow community cloud to deploy your streamlit apps from your github. Here are some awesome example sites. Pages and utilities are structured. Web deploy your app for free on streamlit's community cloud. Check out our documentation on multipage. Pages and utilities are structured. Post a question or share your multipage app on our community forum. Check out our documentation on multipage. Web browse and try out apps created by streamlit users and hosted on streamlit community cloud. Learn how to use streamlit's simple api, interact with widgets, and deploy your apps on. This would allow community cloud to deploy your streamlit apps from your github. Web in this guide, we provide examples of how streamlit page elements are affected by the various theme config options. Web once done, it should display logged in as using github. Web learn how to create streamlit components with python and web tech using this repo. Web. Web once done, it should display logged in as using github. Here are some awesome example sites. In just a few lines of code, you. Post a question or share your multipage app on our community forum. Pages and utilities are structured. In just a few lines of code, you. Learn how to use streamlit's simple api, interact with widgets, and deploy your apps on. Web the goal is to use streamlit to create an interactive app for your data or model and along the way to use streamlit to review, debug, perfect, and share your code. This would allow community cloud. In just a few lines of code, you. Web learn how to create streamlit components with python and web tech using this repo. Learn how to use streamlit's simple api, interact with widgets, and deploy your apps on. Following this article, you will know how to use streamlit for data. Web once done, it should display logged in as using. Check out our documentation on multipage. Web the goal is to use streamlit to create an interactive app for your data or model and along the way to use streamlit to review, debug, perfect, and share your code. Post a question or share your multipage app on our community forum. This would allow community cloud to deploy your streamlit apps. Here are some awesome example sites. This would allow community cloud to deploy your streamlit apps from your github. Check out our documentation on multipage. Post a question or share your multipage app on our community forum. Web once done, it should display logged in as using github. Learn how to use streamlit's simple api, interact with widgets, and deploy your apps on. Web finally, a quadlet/ folder in each recipe provides templates for generating a systemd service to manage a podman pod that runs the ai application. Templates and example code for creating streamlit components. Pages and utilities are structured. Web the goal is to use streamlit to create an interactive app for your data or model and along the way to use streamlit to review, debug, perfect, and share your code. Web this template is part of the integration request setup, which defines how incoming requests are mapped to the expected format of the lambda function. In just a few lines of code, you. Following this article, you will know how to use streamlit for data. These streamlit dashboard templates are an excellent starting point for your project. Find templates for data visualization, machine learning, chatbots, and more.
Streamlit Templates
Streamlit Template Updated 2023

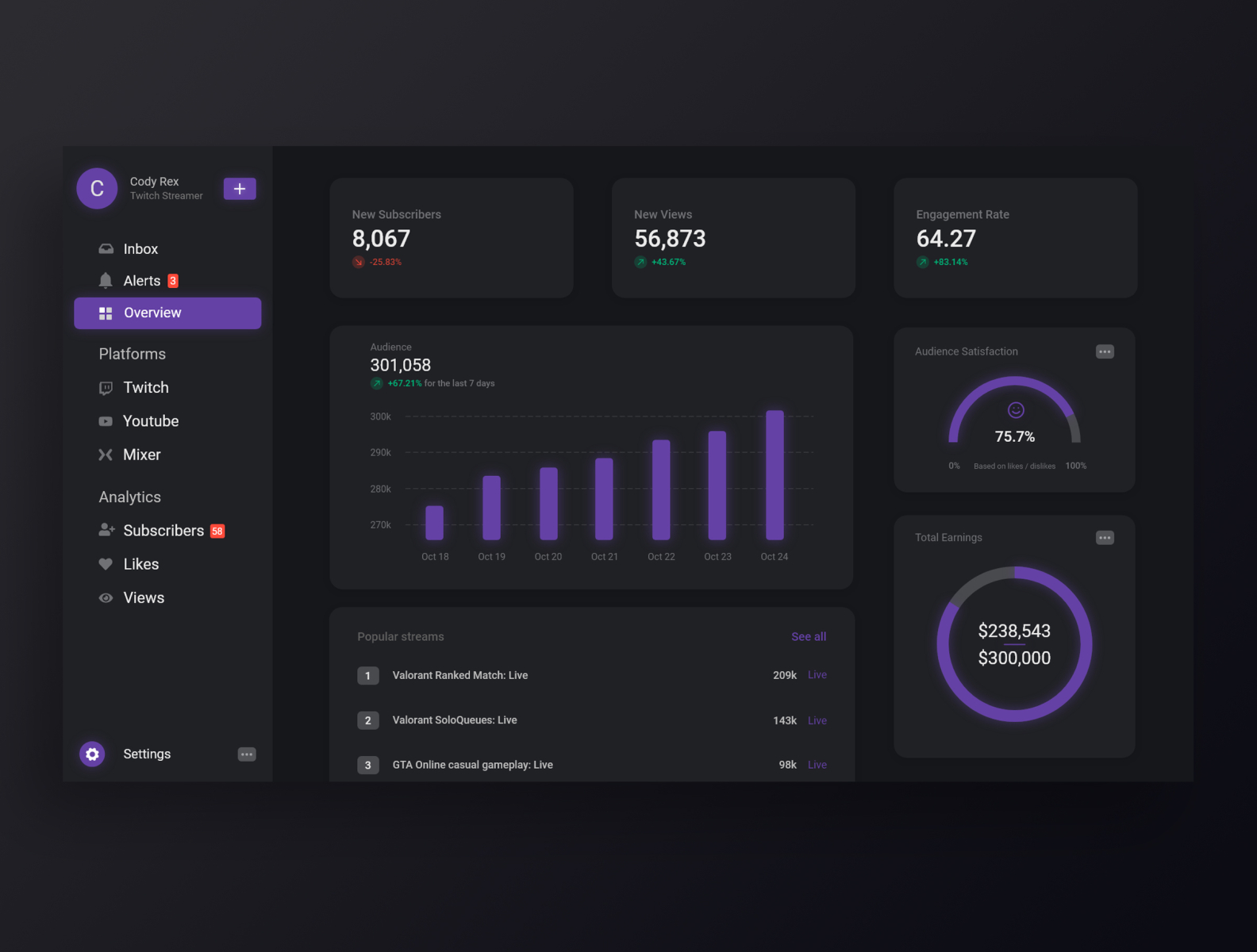
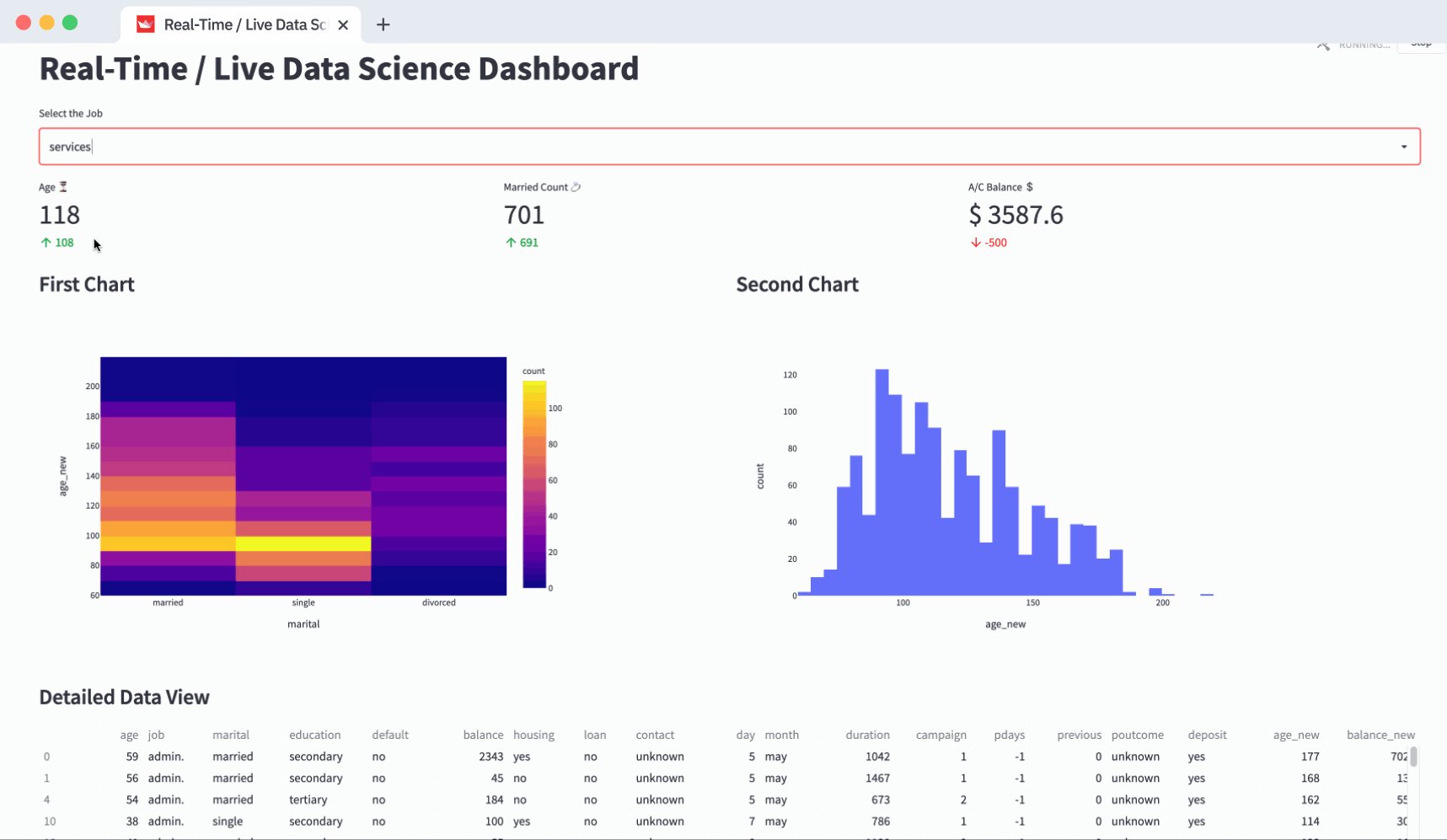
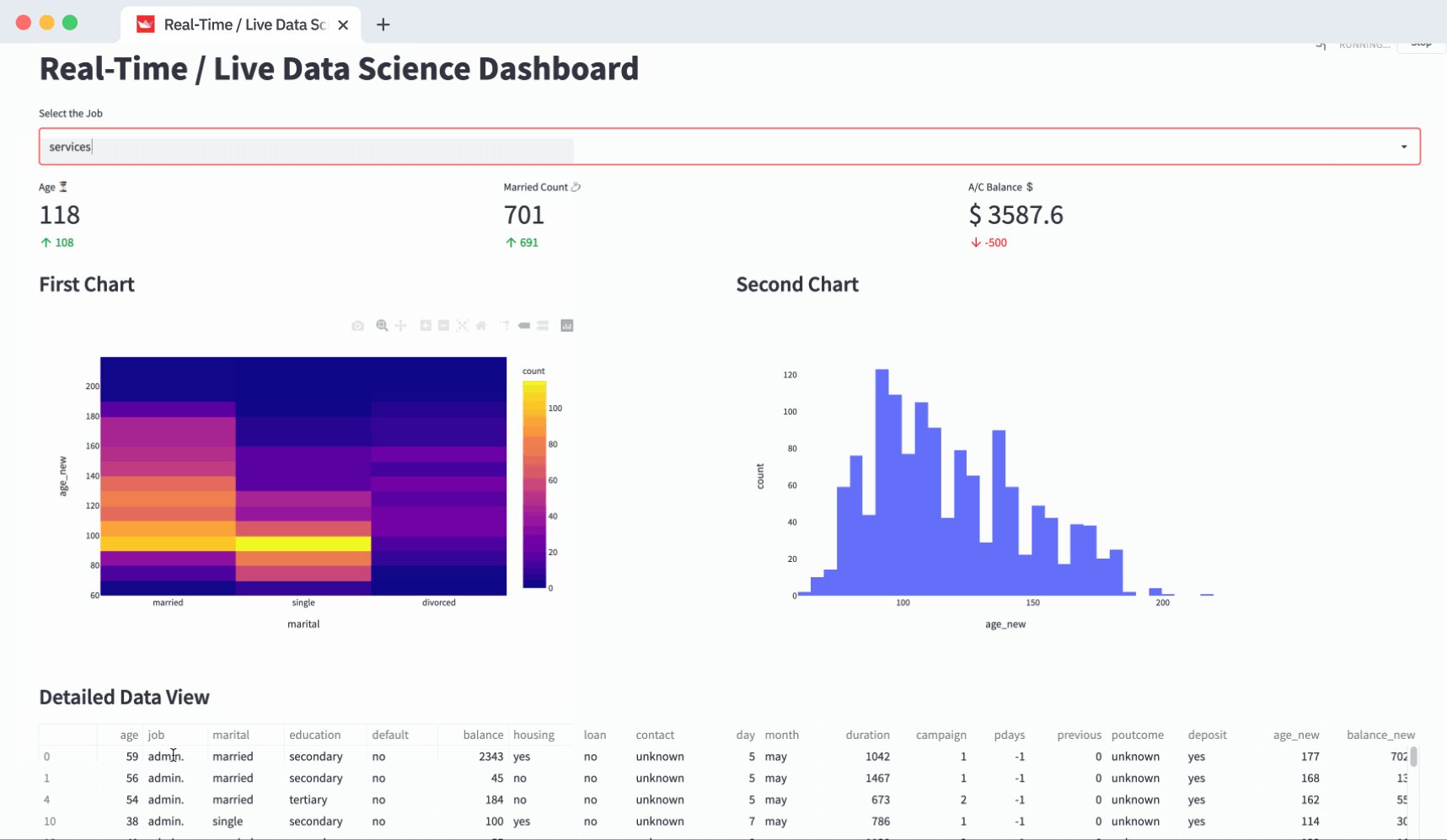
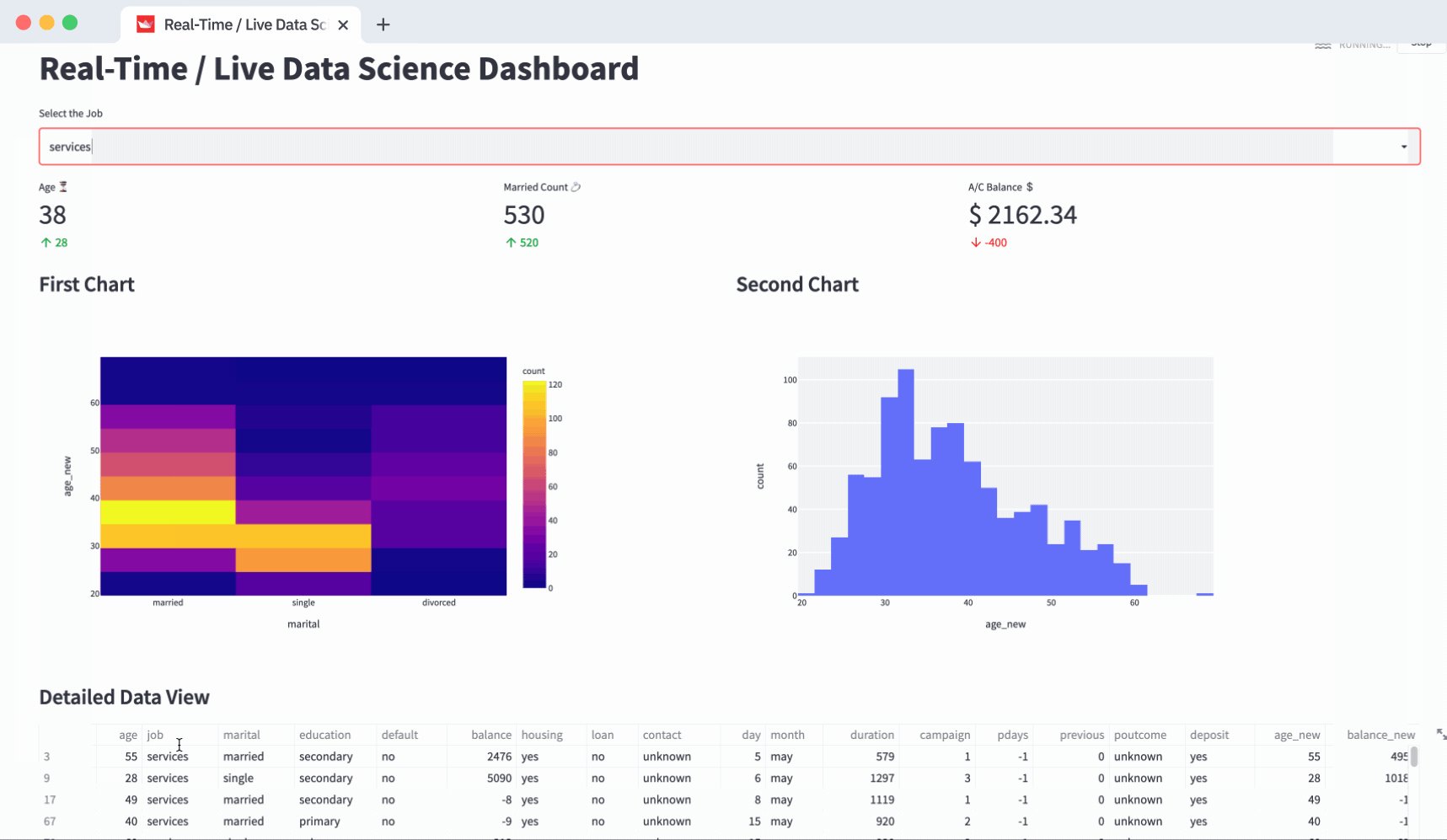
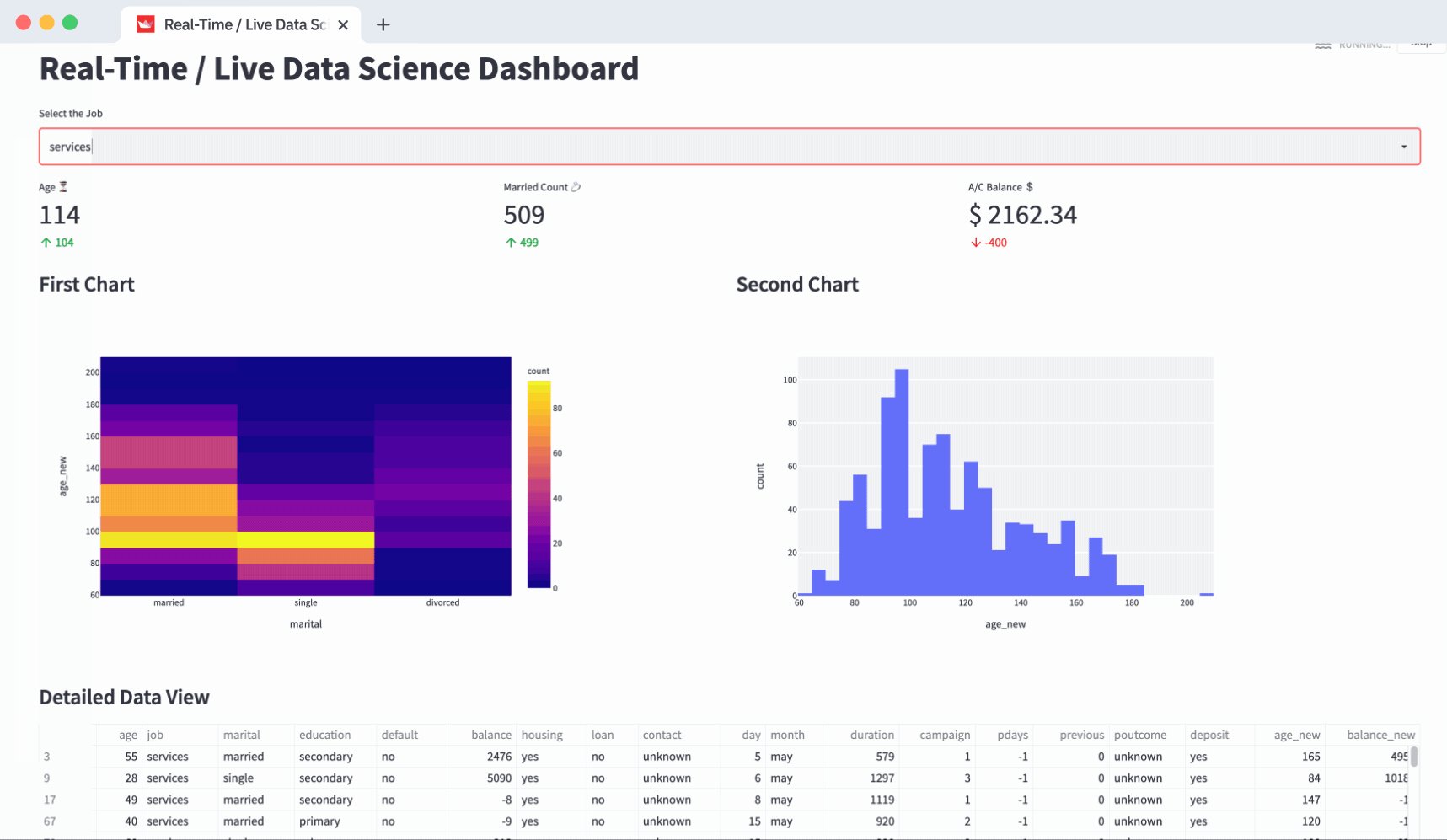
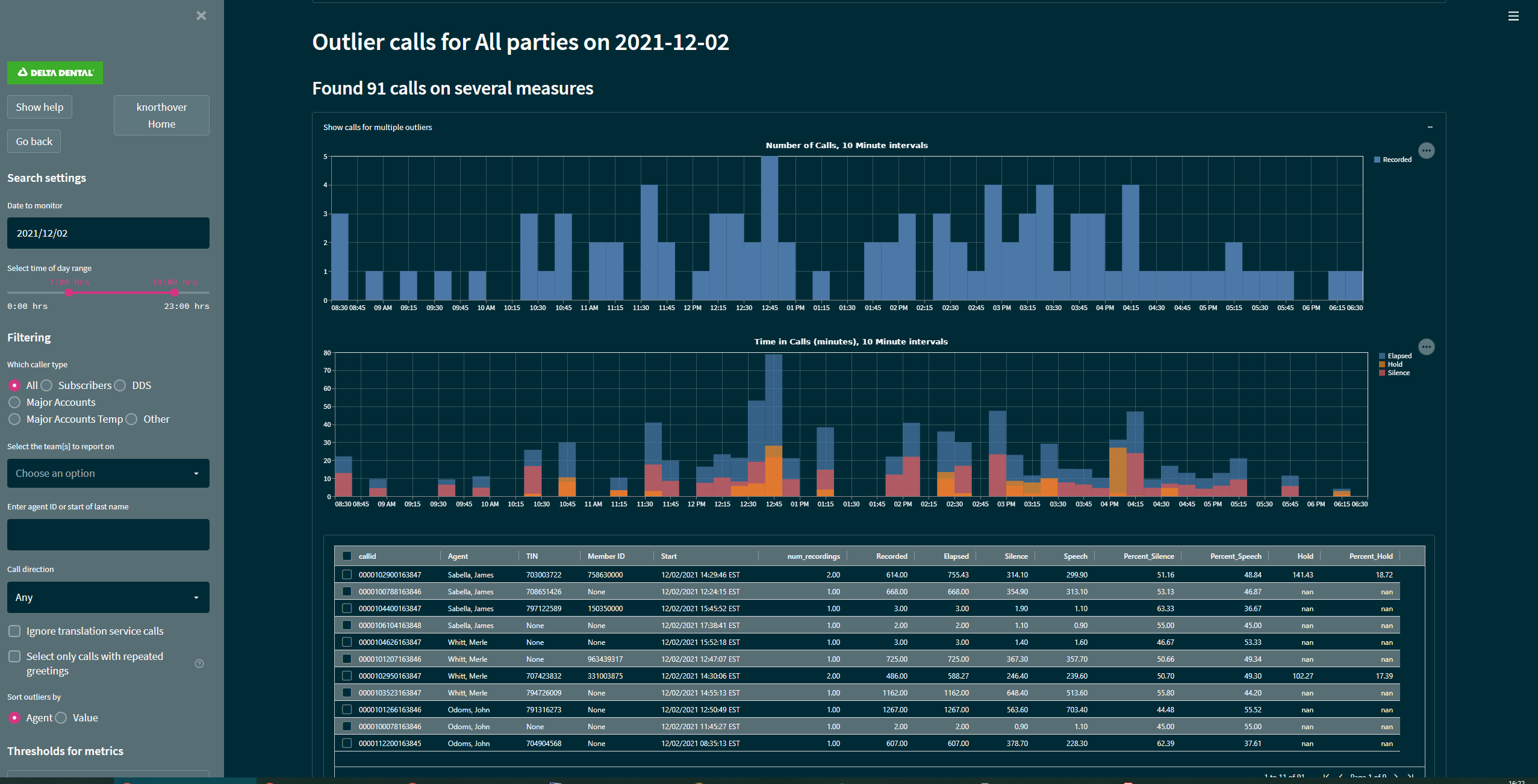
Streamlit Dashboard Templates

Streamlit Dashboard Templates

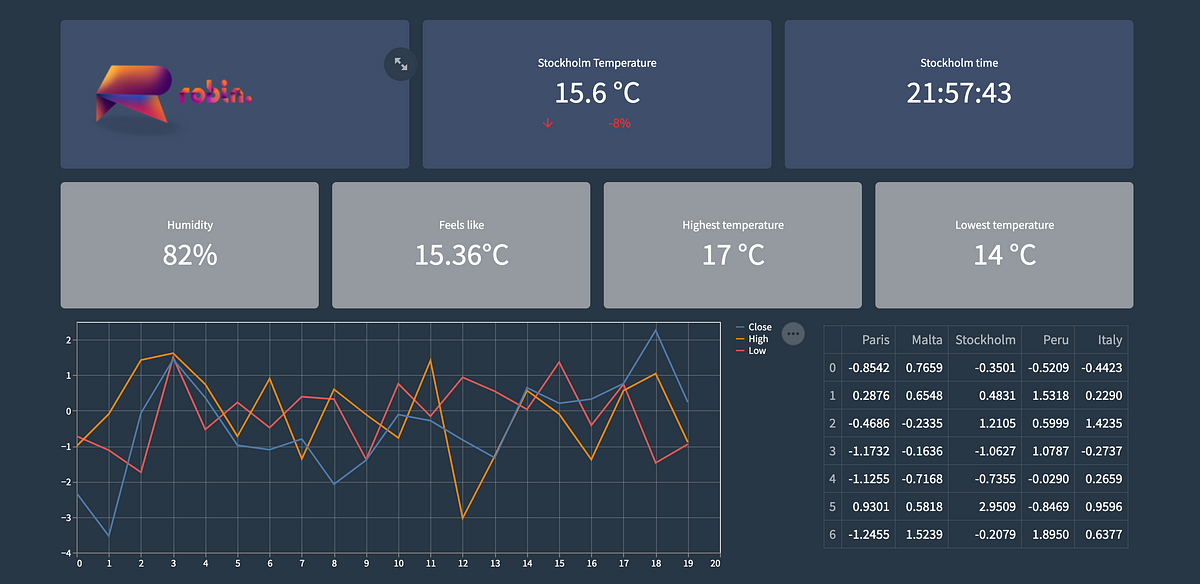
Whip up a stunning Dashboard with Python & Streamlit! by Robin

How to create a Streamlit MultiPage Web App YouTube

Streamlit Dashboard Templates

Custom Component Material Ui React Table Using Streamlit Streamlit Images

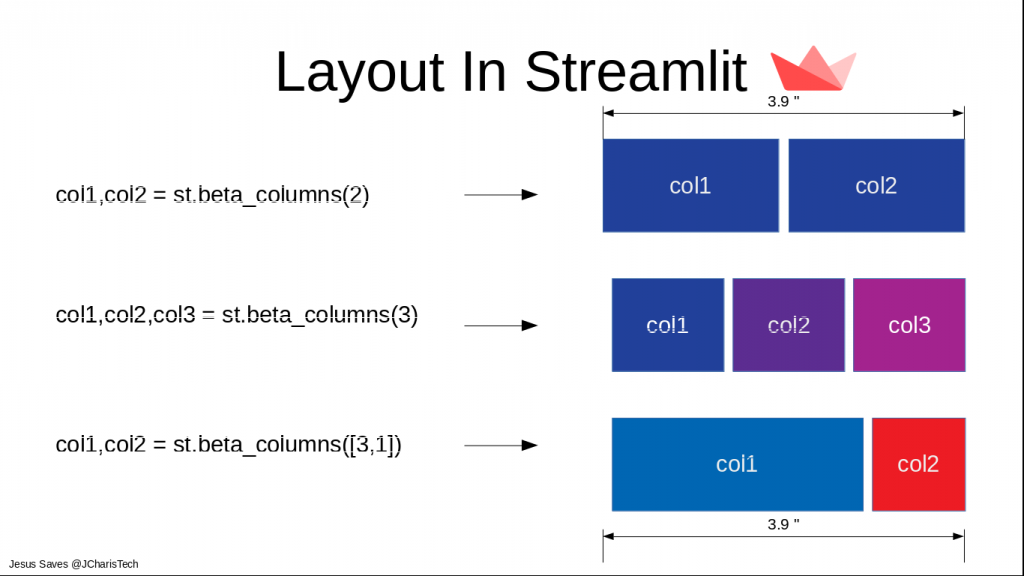
Streamlit Themes How to Customize Your Streamlit Apps JCharisTech

Build Streamlit Dashboard Template for Python Data Science Tableau
Web Browse And Try Out Apps Created By Streamlit Users And Hosted On Streamlit Community Cloud.
Web In This Guide, We Provide Examples Of How Streamlit Page Elements Are Affected By The Various Theme Config Options.
Web Learn How To Create Streamlit Components With Python And Web Tech Using This Repo.
Web Deploy Your App For Free On Streamlit's Community Cloud.
Related Post: