Template Default Vue
Template Default Vue - Web open the file in your code editor. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Slots are a powerful tool for creating reusable components in vue.js, though. I know each vue component is. Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Web open the file in your code editor. Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. I know each vue component is. Slots are a powerful tool for creating reusable components in vue.js, though. Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. Slots are a powerful tool for creating reusable components in vue.js, though. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Web open the file in your code editor. I know each vue component is. I know each vue component is. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Web open the file in your code editor. Slots are a powerful tool for creating reusable components in vue.js, though. Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. I know each vue component is. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Slots are a powerful tool for creating reusable components in vue.js, though. Web open the file in your code editor. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Slots are a powerful tool for creating reusable components in vue.js, though. Web open the file in your code editor. Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. I know each vue component is. Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. Slots are a powerful tool for creating reusable components in vue.js, though. I know each vue component is. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Web open the file in your code editor. I know each vue component is. Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Web open the file in your code editor. Slots are a powerful tool for creating reusable components in vue.js, though. Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Slots are a powerful tool for creating reusable components in vue.js, though. Web open the file in your code editor. I know each vue component is. Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. I know each vue component is. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Web open the file in your code editor. Slots are a powerful tool for creating reusable components in vue.js, though. Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. Web open the file in your code editor. I know each vue component is. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like: Slots are a powerful tool for creating reusable components in vue.js, though. Web open the file in your code editor. Slots are a powerful tool for creating reusable components in vue.js, though. Create the component's template section by adding <<strong>template</strong>></<strong>template</strong>> to the top of the file. Web i'm looking at an existing vue code base and i am seeing <<strong>template</strong>> tags like:
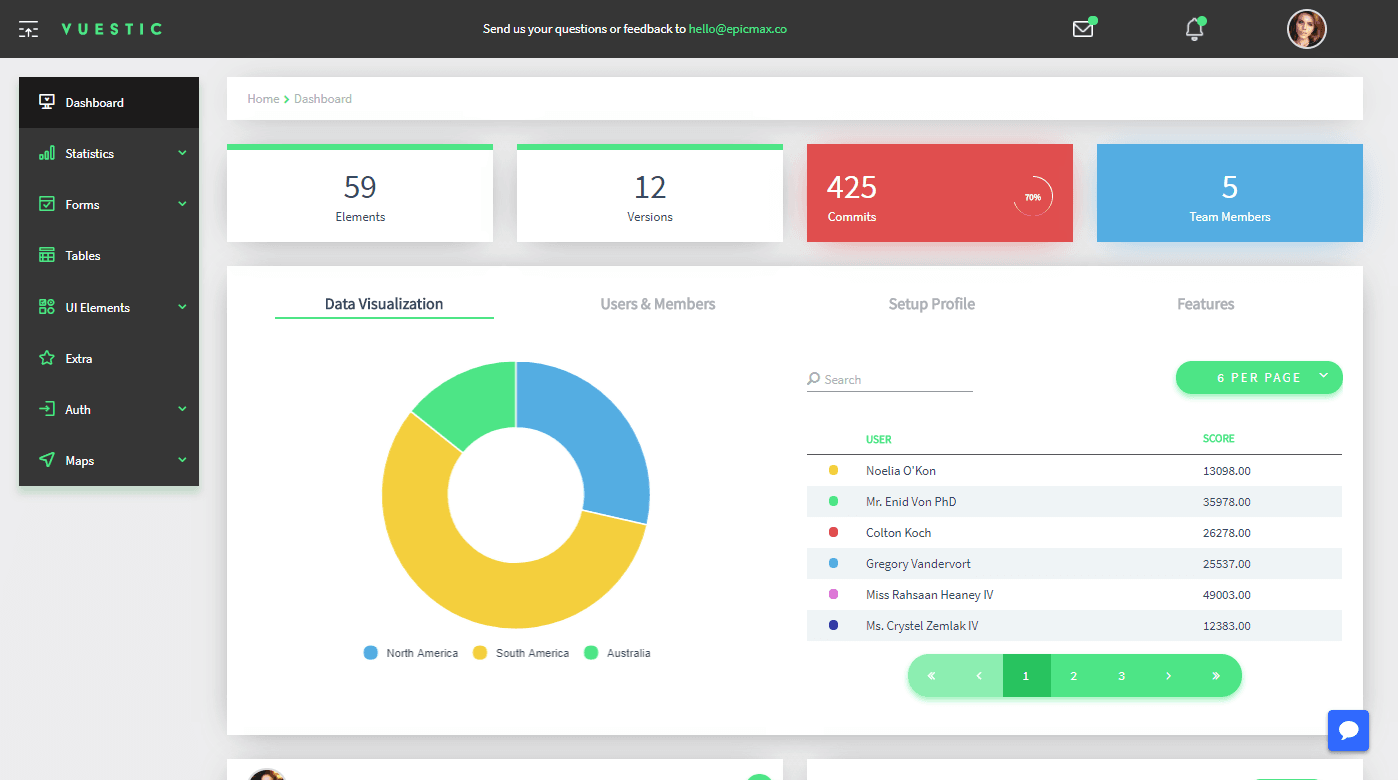
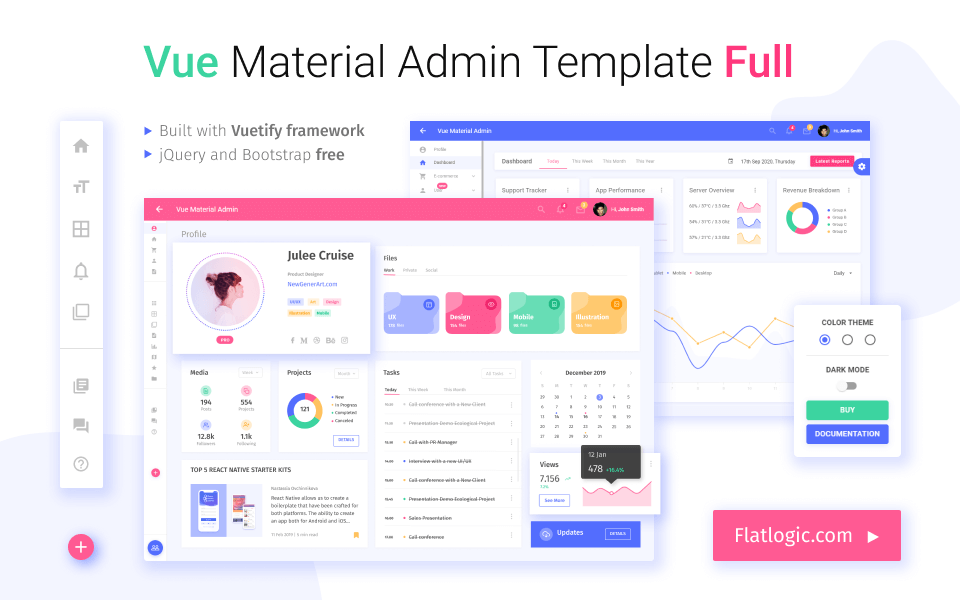
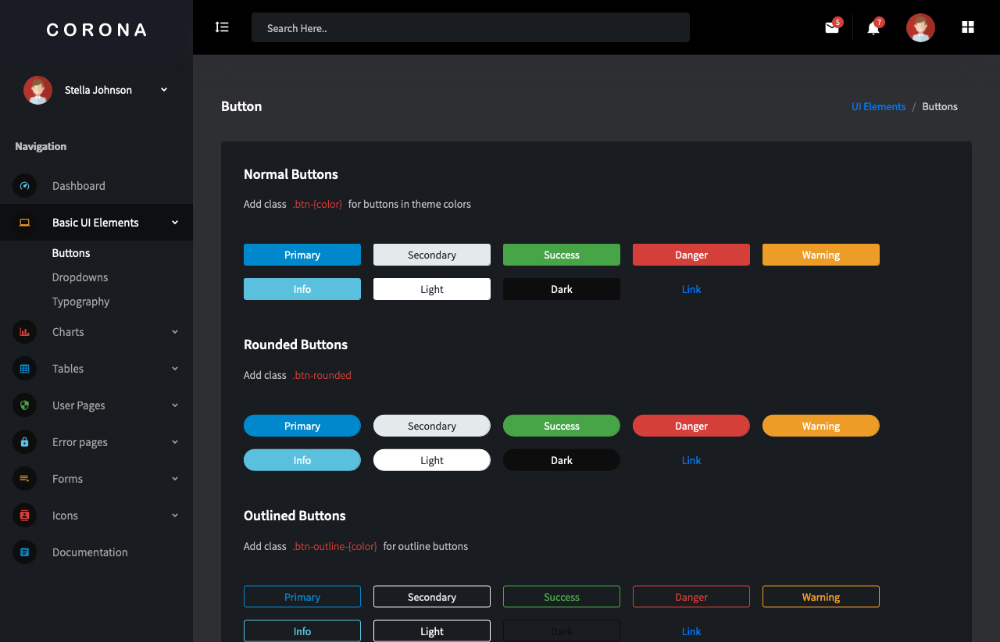
Top 5 Best Free Vue.js Admin Templates Our Code World

10+ Vue Templates and Admin Dashboard Themes
vuetemplate

Vue Template Default

10 Flexible Free Vue Templates 2023 AdminLTE.IO

10 TopNotch Vue Templates 2022 AdminLTE.IO

How To Create Reusable Blocks of Code with Vue SingleFile Components

npm

20 Best VueJS Templates Based On Bootstrap 2020 Avasta

Vue Css Template
I Know Each Vue Component Is.
Related Post: