Template Ref
Template Ref - Represents an embedded template that can be used to instantiate embedded views. They are reactive and can be passed into (or returned from) composition functions. As an example, let’s access our textinputref and chain the focus method to it in the mounted lifecycle hook. Rgb(77, 153, 112);></div><div class=mc_vtvc_cb style=background: Rgb(161, 166, 193);></div><div class=mc_vtvc_cb style=background: Let’s say i create a component called “parentcomponent”. In angular material 2 they used. Inside the template, it is called ref, but when we refer to it in the vue instance, it is called $refs. Rgb(101, 109, 148);></div><div class=mc_vtvc_cb style=background: Rgb(174, 110, 120);></div><div class=mc_vtvc_cb style=background: In this video, we’ll be learning all about template refs: Use #variable to create a reference to it. May 15, 2024 01:00 pm pdt or. Rgb(77, 88, 153);></div><div class=mc_vtvc_cb style=background: The content inside the ngtemplateoutlet directive is not displ.>the ngtemplateoutlet, is a structural directive, which renders the template. Rgb(83, 89, 128);></div><div class=mc_vtvc_cb style=background: Rgb(105, 117, 128);></div><div class=mc_vtvc_cb style=background: They are reactive and can be passed into (or returned from) composition functions. This video is made by anil sidhu in the english language. Rgb(104, 135, 164);></div><div class=mc_vtvc_cb style=background: Rgb(104, 135, 164);></div><div class=mc_vtvc_cb style=background: Rgb(215, 161, 169);></div><div class=mc_vtvc_cb style=background: We cover how to define and access refs on both elements and entire component instances. We cover the following topics: Use #variable to create a reference to it. When the <strong>ref</strong> attribute is set on an html tag, the resulting dom element is added to the $refs object. Rgb(128, 57, 57);></div><div class=mc_vtvc_cb style=background: A prompt is usually in the form of a question or instructions. <strong>template</strong>.net is a diverse platform providing access to a wide palette of <strong>templates</strong> across multiple genres. Ref s are vue.js <strong>instance properties</strong> that. The basics to actually get a “templateref” variable in the first place looks like so. Template refs make it possible to access dom nodes directly from within vue. Rgb(105, 117, 128);></div><div class=mc_vtvc_cb style=background: Rgb(83, 89, 128);></div><div class=mc_vtvc_cb style=background: Rgb(104, 135, 164);></div><div class=mc_vtvc_cb style=background: Rgb(105, 117, 128);></div><div class=mc_vtvc_cb style=background: Let’s say i create a component called “parentcomponent”. How to define a <strong>template ref</strong>. Rgb(178, 116, 126);></div><div class=mc_vtvc_cb style=background: You can access a templateref, in two ways. Rgb(204, 143, 180);></div><div class=mc_vtvc_cb style=background: } };var img_p = document.getelementbyid('id_p'); We use the ngtemplateoutletin the dom, where we want to render the template. In this video, we’ll be learning all about template refs: Web to obtain the reference with composition api, we need to declare a ref with a name that matches the template ref attribute's value: Rgb(77, 88, 153);></div><div class=mc_vtvc_cb style=background: We use the ngtemplateoutletin the dom, where we want to render the template. Rgb(105, 117, 128);></div><div class=mc_vtvc_cb style=background: The content inside the ngtemplateoutlet directive is not displ.>the ngtemplateoutlet, is a structural directive, which renders the template. Rgb(215, 161, 169);></div><div class=mc_vtvc_cb style=background: How to define a <strong>template ref</strong>. Rgb(101, 109, 148);></div><div class=mc_vtvc_cb style=background: If you have constructor(private <strong>templ</strong>:templateref) you get a reference to the first <<strong>template</strong>> in the template (html) of the component. Rgb(161, 166, 193);></div><div class=mc_vtvc_cb style=background: Rgb(83, 89, 128);></div><div class=mc_vtvc_cb style=background: The following code assigns the template variable sayhellotemplate to the ngtemplateoutlet directive using the property binding. Rgb(161, 166, 193);></div><div class=mc_vtvc_cb style=background: Rgb(83, 89, 128);></div><div class=mc_vtvc_cb style=background: Rgb(174, 110, 120);></div><div class=mc_vtvc_cb style=background: Let’s say i create a component called “parentcomponent”. The basics to actually get a “templateref” variable in the first place looks like so. Rgb(83, 89, 128);></div><div class=mc_vtvc_cb style=background: If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Rgb(101, 109, 148);></div><div class=mc_vtvc_cb style=background: Rgb(104, 135, 164);>
Template Ref

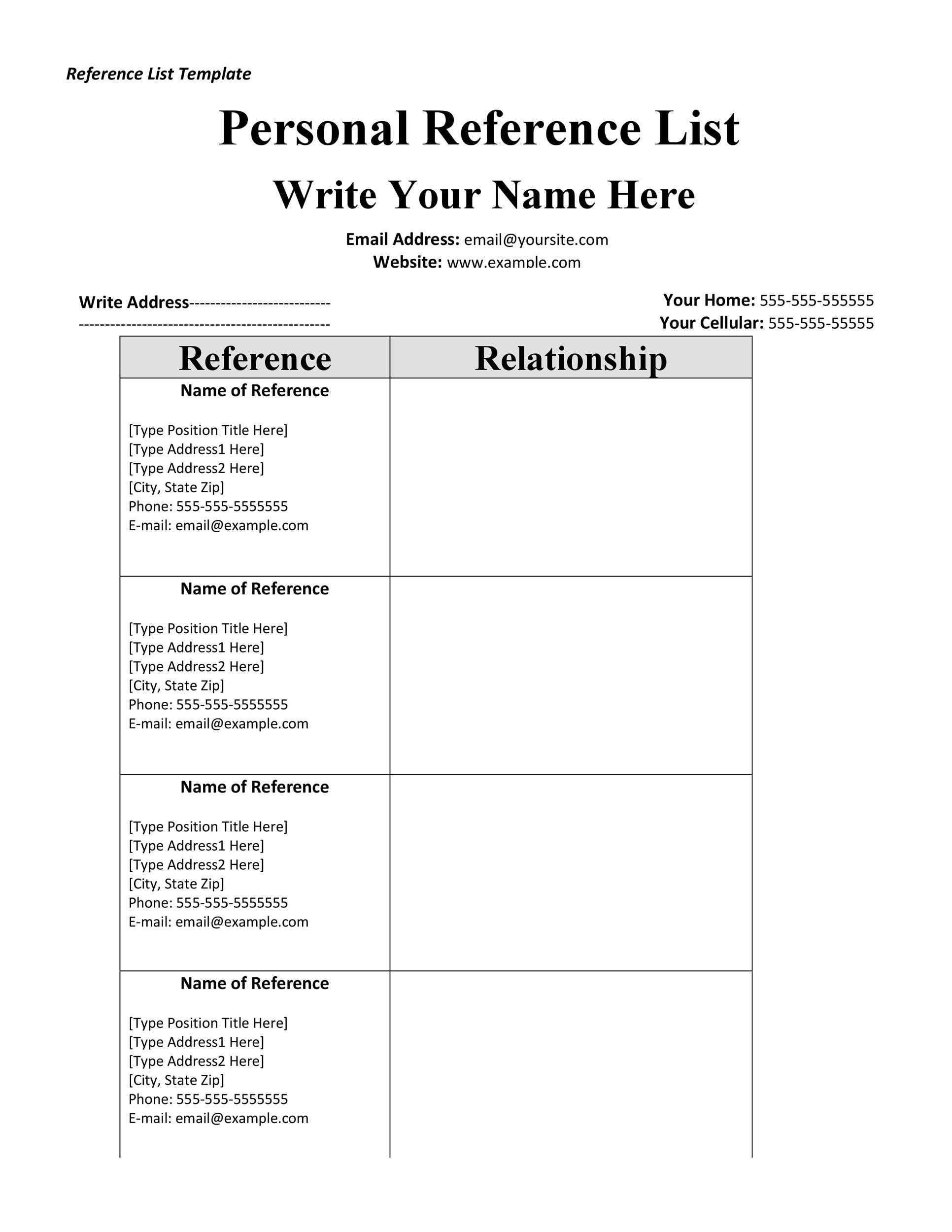
40 Professional Reference Page / Sheet Templates ᐅ TemplateLab

40 Professional Reference Page / Sheet Templates Template Lab

40 Professional Reference Page / Sheet Templates Template Lab

Printable References Template Pdf Printable World Holiday

40 Professional Reference Page / Sheet Templates ᐅ TemplateLab

40 Professional Reference Page / Sheet Templates ᐅ TemplateLab

43 FREE Letter of Templates & Samples

Free Reference Sheet Template Printable Templates

Writing A Reference Letter Template
Use #Variable To Create A Reference To It.
May 15, 2024 01:00 Pm Pdt Or.