Thistemplatequeryselector
Thistemplatequeryselector - Asked 5 years, 2 months ago. If you are working on the iterations and. Modified 5 years, 2 months. Try to add your child. Web i tried this code this.template.queryselector ( [name=$ {selectedname}]) as per @sfdcfox answer here but it gave me null value. The this.template.queryselector()call is useful to get access to a child. A string containing one or more selectors to match. Web to use dynamic ids in the query selector use this code. Web gold harbour and bertrab glacier. In this post we will talk about how to use the events in lightning web components (lwc) to communicate between components. This string must be a valid css selector string; Web i tried this code this.template.queryselector ( [name=$ {selectedname}]) as per @sfdcfox answer here but it gave me null value. In this post we will talk about how to use the events in lightning web components (lwc) to communicate between components. Try to add your child. A string containing one or. Web gold harbour and bertrab glacier. Using this.template.queryselectorall () to modify the dom in lightning web componenthelpful? Then the parent can update the child's public. Web to use dynamic ids in the query selector use this code. When lightning locker is enabled, components that use this.template.queryselectoror. This string must be a valid css selector string; Please support me on patreon:. Modified 5 years, 2 months. If you are working on the iterations and. Asked 5 years, 2 months ago. Using this.template.queryselectorall () to modify the dom in lightning web componenthelpful? The this.template.queryselector()call is useful to get access to a child. Try to add your child. When lightning locker is enabled, components that use this.template.queryselectoror. Web queryselector apis running with lightning locker. A string containing one or more selectors to match. Web to enable communication from a parent component to a child component, the child exposes a property or function to make it public. Using this.template.queryselectorall () to modify the dom in lightning web componenthelpful? Web queryselector apis running with lightning locker. Asked 5 years, 2 months ago. Modified 5 years, 2 months. Web to use dynamic ids in the query selector use this code. When lightning locker is enabled, components that use this.template.queryselectoror. If you are working on the iterations and. Web gold harbour and bertrab glacier. When lightning locker is enabled, components that use this.template.queryselectoror. Please support me on patreon:. Modified 5 years, 2 months. Web to enable communication from a parent component to a child component, the child exposes a property or function to make it public. In this post we will talk about how to use the events in lightning web components (lwc) to. When lightning locker is enabled, components that use this.template.queryselectoror. Try to add your child. Using this.template.queryselectorall () to modify the dom in lightning web componenthelpful? Web i tried this code this.template.queryselector ( [name=$ {selectedname}]) as per @sfdcfox answer here but it gave me null value. Modified 5 years, 2 months. This string must be a valid css selector string; Then the parent can update the child's public. If you are working on the iterations and. Asked 5 years, 2 months ago. Web to use dynamic ids in the query selector use this code. This string must be a valid css selector string; Web you need to wait for a render cycle after changing a variable that will trigger a render cycle; Modified 5 years, 2 months. Then the parent can update the child's public. When lightning locker is enabled, components that use this.template.queryselectoror. Asked 5 years, 2 months ago. It doesn't happen immediately when the assignment occurs. Web i tried this code this.template.queryselector ( [name=$ {selectedname}]) as per @sfdcfox answer here but it gave me null value. If you are working on the iterations and. Web to use dynamic ids in the query selector use this code. Web gold harbour and bertrab glacier. Modified 5 years, 2 months. Web queryselector apis running with lightning locker. Web you need to wait for a render cycle after changing a variable that will trigger a render cycle; A string containing one or more selectors to match. In this post we will talk about how to use the events in lightning web components (lwc) to communicate between components. Please support me on patreon:. Then the parent can update the child's public. Web to enable communication from a parent component to a child component, the child exposes a property or function to make it public. When lightning locker is enabled, components that use this.template.queryselectoror. The this.template.queryselector()call is useful to get access to a child.
This.template.queryselector

Salesforce Use template.querySelector with variable for selector

This.template.queryselector

This.template.queryselector

This.template.queryselector

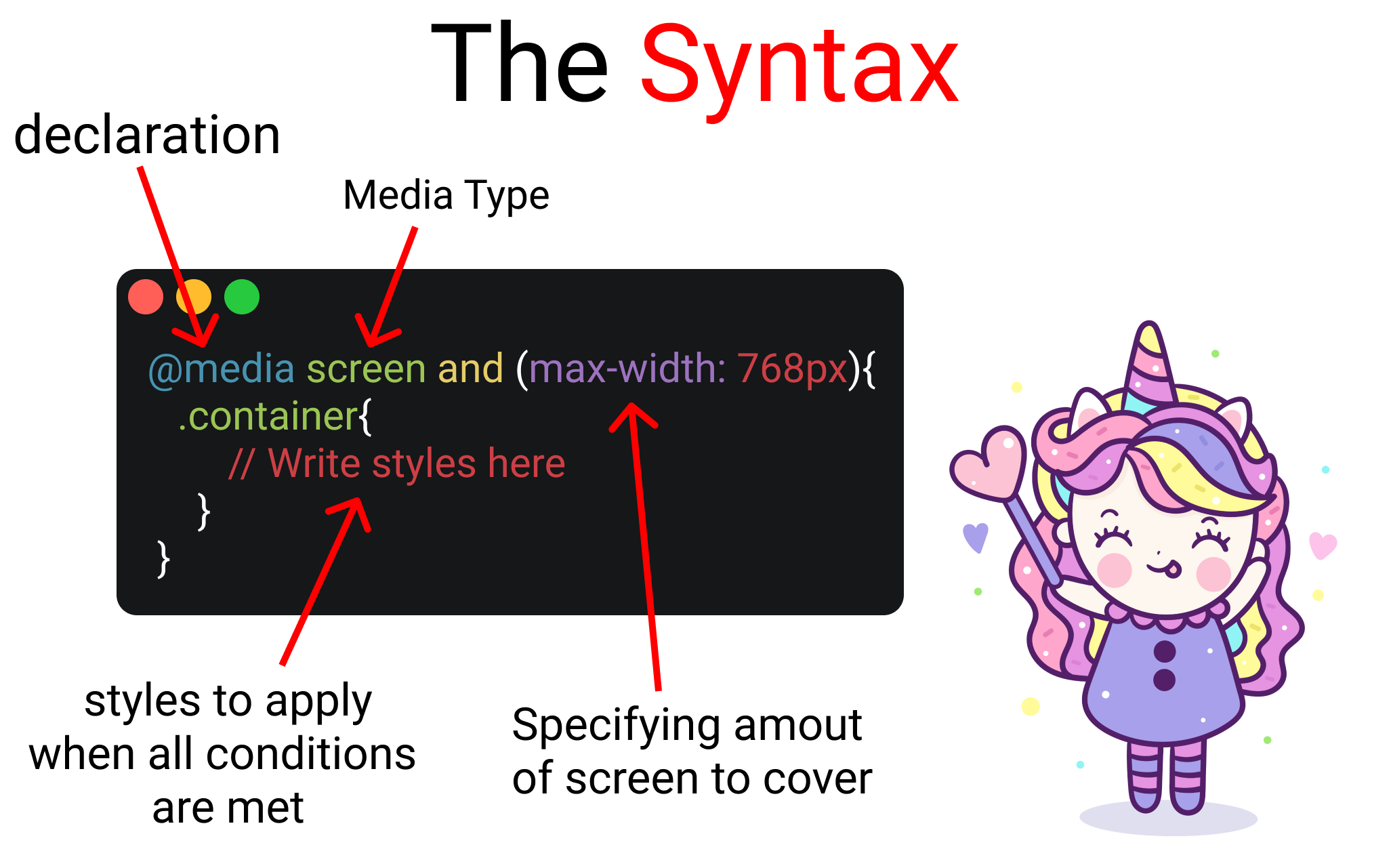
Learn CSS Media Queries by Building Three Projects

Html Queryselector Multiple Classes

This.template.queryselectorall

This.template.queryselector

This.template.queryselector
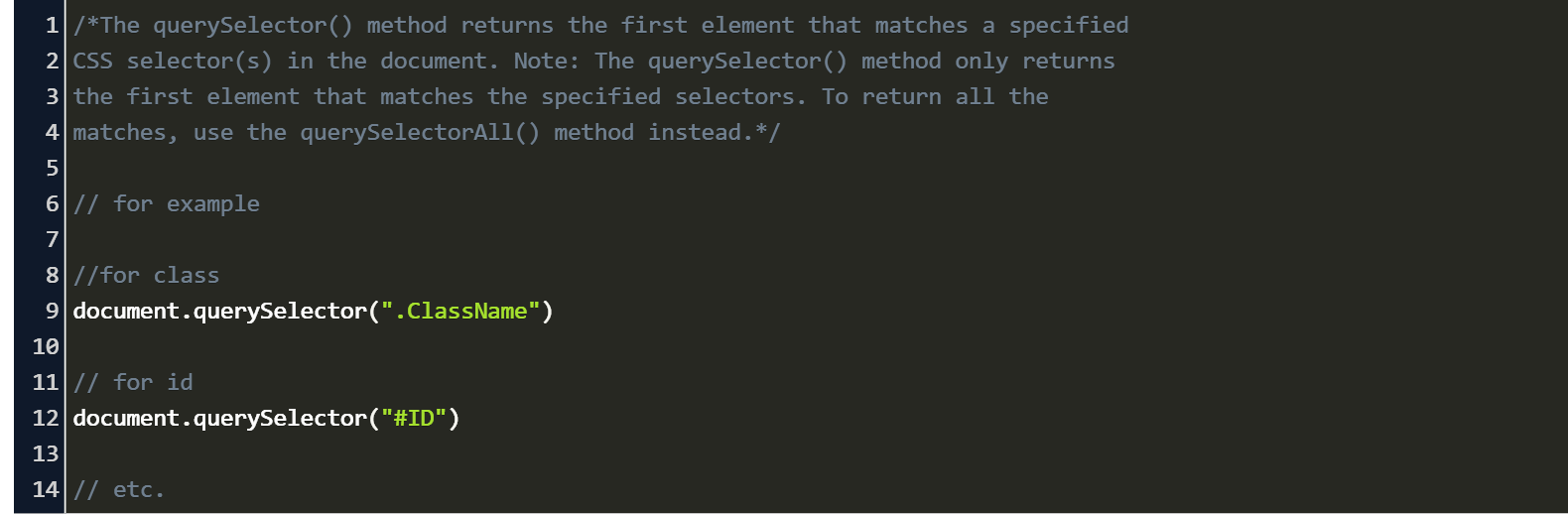
This String Must Be A Valid Css Selector String;
Web I Think The Problem Is That You're Trying To Execute The Changemessage Method On The Div Element, Which Doesn't Have This Method.
Try To Add Your Child.
Using This.template.queryselectorall () To Modify The Dom In Lightning Web Componenthelpful?
Related Post: