Web Style Guide Template
Web Style Guide Template - How to create a style guide—with 14 style guide examples to inspire you. Study and understand your brand. Jumpstart your design files with this starter style guide that has all your project essentials. Web a prompt is the text that you give claude to elicit, or “prompt,” a relevant output. Styleguides are an essential tool for ensuring that everyone in an organization is on the same page. What is a web design style guide? The first step is to examine your brand in detail. We built this freely cloneable style guide template to help you kickstart your design process and make your sites more consistent. A prompt is usually in the form of a question or instructions. Elevate your style guide creation with useful tools, tips, and templates from canva. The name gives us a pretty good idea of what they're all about: Why is the sky blue? But web design style guides can be so much more. A brand story communicates why and how your company’s vision, mission statement, and core values address your customers’ problems. Web download for free. Web essentials of any brand style guide template include: Web to create an effective, impactful, and personalized style guide for your site, follow these six steps. But web design style guides can be so much more. We built this freely cloneable style guide template to help you kickstart your design process and make your sites more consistent. Web free styleguide. Create a brand manual today. Difference between style guide, design system, style sheet, and brand guidelines. Web to create a style guide with visme, pick a template that you like, customize it to match your brand. Keeping your css separate from your html promotes cleaner and more organized code. Design a brand logo and create guidelines for placement and usage. Web 20 minutes•by canva team. Learn all about creating a style guide that your creative team and collaborators can reference with ease. Create a brand manual today. Study and understand your brand. But web design style guides can be so much more. Web what exactly is a content style guide? It includes examples of how to use: Typography, colors, and various components enables you to set up your styles and get designing in the blink of an eye! This separation allows web developers and designers to work on the same project. But web design style guides can be so much more. By rochi zalani · april 6, 2023. This invaluable tool is all but essential for web designers. Design a brand logo and create guidelines for placement and usage. Keeping your css separate from your html promotes cleaner and more organized code. ( netmag ) last updated 9 january 2020. Jumpstart your design files with this starter style guide that has all your project essentials. Get a free quick win for your website. We built this freely cloneable style guide template to help you kickstart your design process and make your sites more consistent. What is a web design style guide? Learn all about creating a style guide that your. ( netmag ) last updated 9 january 2020. Web style guide templates | frontify. Stephen hay explains what they are and how to create your own. Web a prompt is the text that you give claude to elicit, or “prompt,” a relevant output. Fortunately, the code provided above is a good starting point. These days, creating effective yet unified ui style guides in advance is essential for product and brand consistency. Web free styleguide templates for your web projects. Web a prompt is the text that you give claude to elicit, or “prompt,” a relevant output. What should a website style guide include? Fortunately, the code provided above is a good starting point. Web what exactly is a content style guide? Web a web design style guide — also known as digital style guide — is a resource where a brand collects and stores all design elements and rules for its website. It’s comprised of graphic elements, typography, color scheme, and general formatting for developers to reference and follow for cohesive website composition.. Web essentials of any brand style guide template include: The text that claude responds with is called a “response”, sometimes also called an “output” or “completion.”. Jumpstart your design files with this starter style guide that has all your project essentials. Download our style guide template. Why is the sky blue? Cultivating a strong brand voice has many benefits: Keeping your css separate from your html promotes cleaner and more organized code. Web a website style guide is a set of content and design principles that address every design and content element of your site. But where to begin in creating one? The name gives us a pretty good idea of what they're all about: But web design style guides can be so much more. By rochi zalani · april 6, 2023. Web by creative bloq staff. How to create a website style. Learn all about creating a style guide that your creative team and collaborators can reference with ease. Effective brand narratives use simple, authentic language to build connections and trust with your target audience.
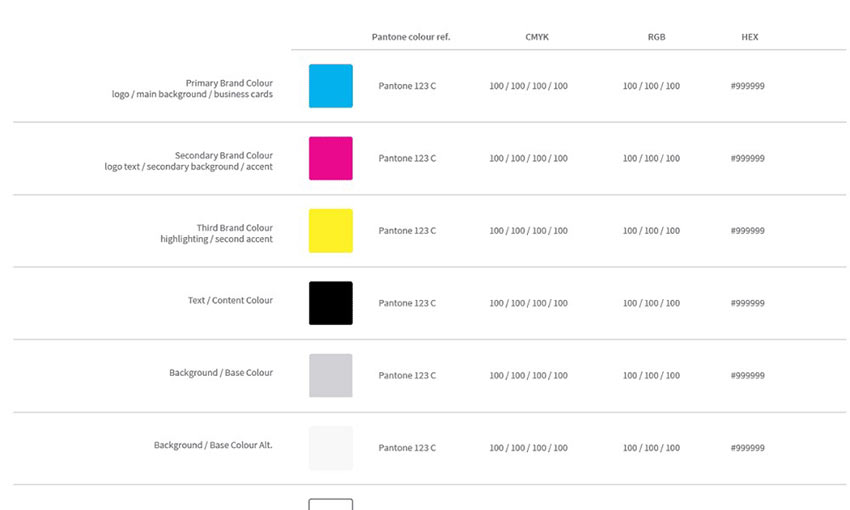
Free Styleguide Templates for Your Web Projects 1stWebDesigner

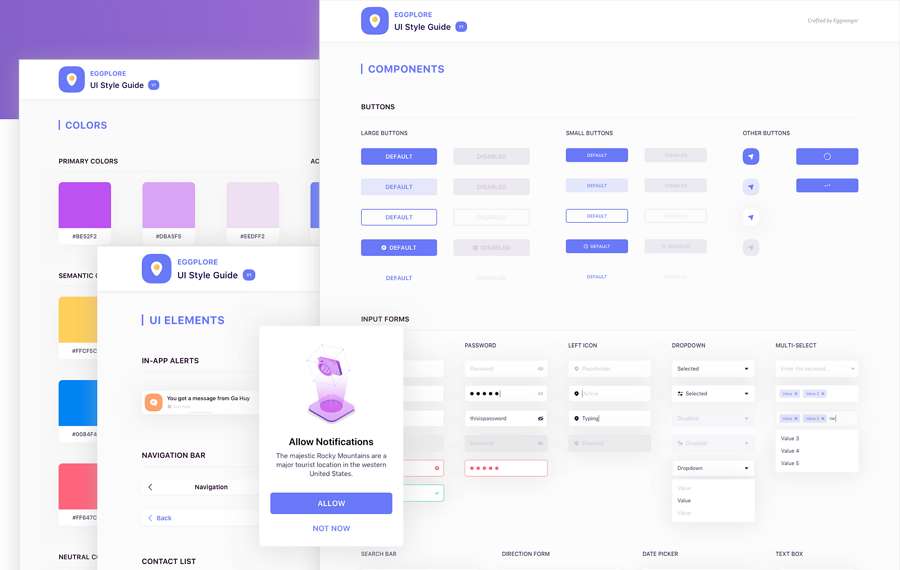
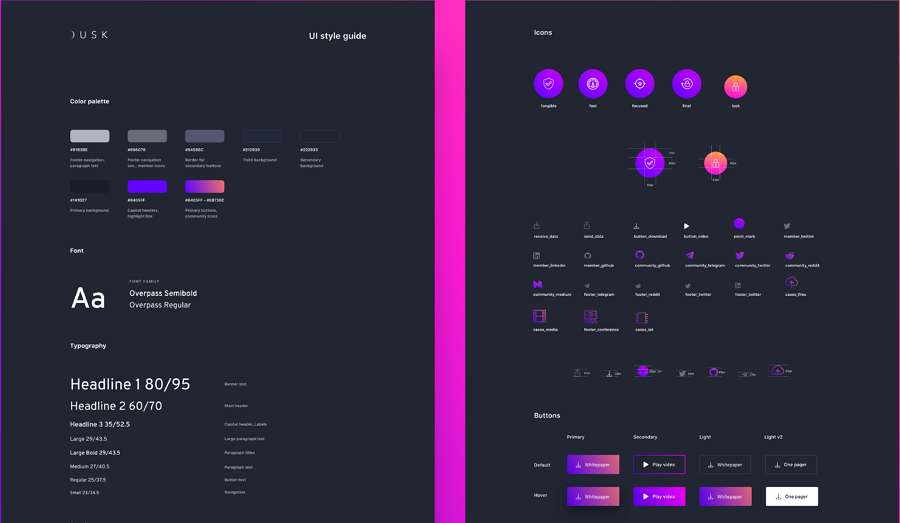
10 Best UI Style Guide Examples & Templates for Better UX

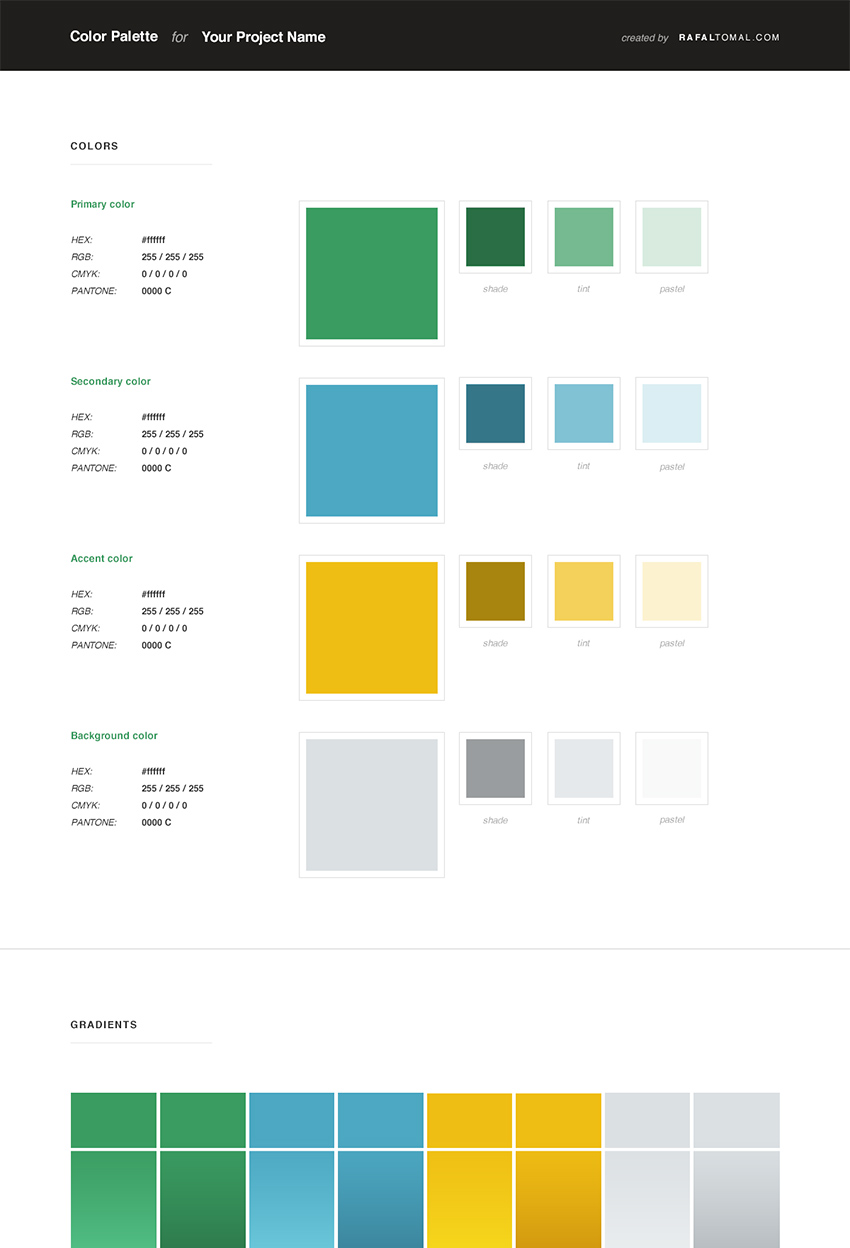
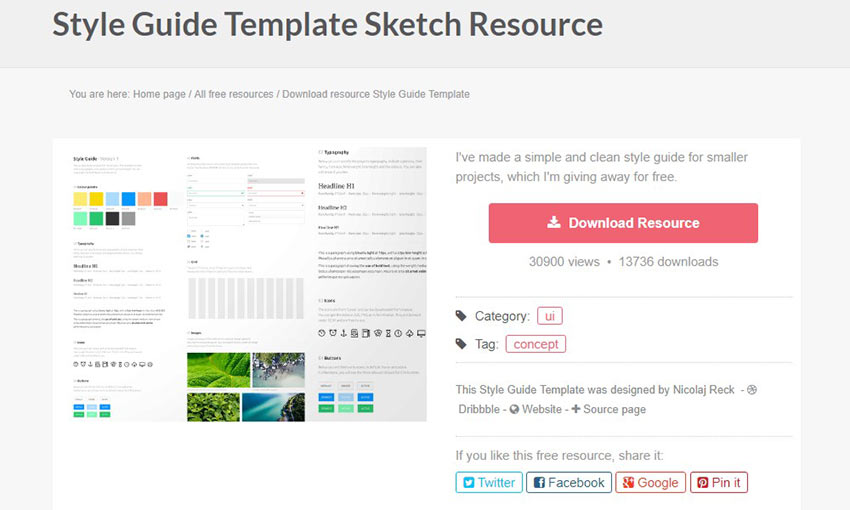
Free Web Style Guide PSD Template by Rafal Tomal on Dribbble

10 Best UI Style Guide Examples & Templates for Better UX

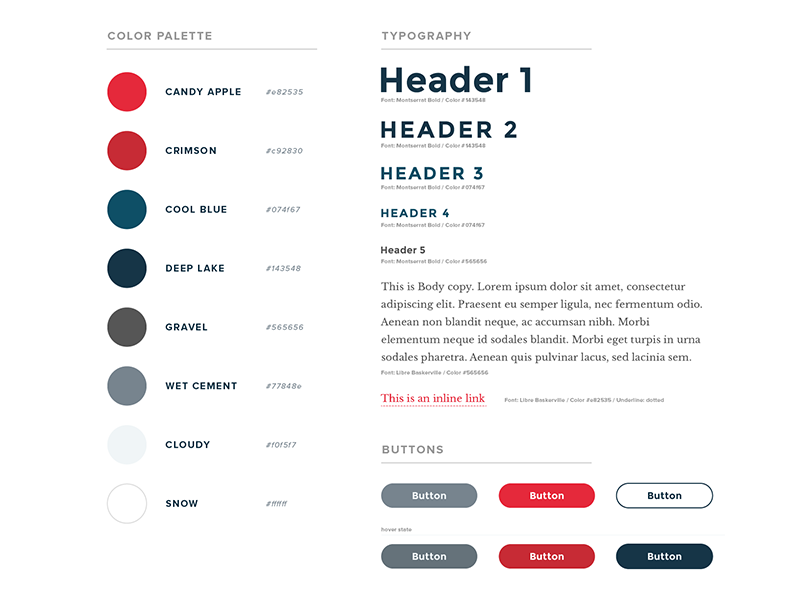
7 Tips for Designing Your Style Guide Web Design Ledger

7 Tips for Designing Your Style Guide Web Design Ledger

Free Web Style Guide PSD Template Rafal Tomal

Free Styleguide Templates for Your Web Projects 1stWebDesigner

10 Best UI Style Guide Examples & Templates for Better UX

What Is a Style Guide and How to Create One For Your Brand? [Template
Get A Free Quick Win For Your Website.
Fortunately, The Code Provided Above Is A Good Starting Point.
It’s Comprised Of Graphic Elements, Typography, Color Scheme, And General Formatting For Developers To Reference And Follow For Cohesive Website Composition.
Responsive Webflow Style Guide Clone.
Related Post: