Wireframe Website Template
Wireframe Website Template - Cutframe.in (wireframe kit) vishnu ko. Once you’re ready, you can easily share your file. Web a website design wireframe is a tool that designers and creatives can use to create a website prototype and map their users’ experience. Web a wireframe is a stylized layout of a web page showcasing the interface elements on each page. Our wireframe templates all live in the browser, so you can begin sketching out your next great idea without having to download any additional software. Link your wireframe design elements. Search for “wireframe” on canva and select a whiteboard template or create one from scratch. Web 50 free wireframe templates for mobile, web & ux design. Cards 2.0 framework and ui kit. Included is also a design system that allows you to organize your colors, text, and other design elements across your website. Once you’re ready, you can easily share your file. Harness the power of figma prototyping and bring your wireframes to life without having to code. Web these fully customizable templates include preset ui elements that will make it easy to create a wireframe for your next web or app development project. Wireframing is an essential step in the initial stages. Further, it places the contact button right under the heading, making it easier for visitors to reach out to them. Web miro is the perfect workspace to create, share, and edit your wireframes. Web a website wireframe template is a simple, effective tool that helps you arrange the visual elements and framework for each website page, allowing you to create. 2 million+ sketch templates, graphic templates and design resources with unlimited downloads. Customize this template and make it your own! Harness the power of figma prototyping and bring your wireframes to life without having to code. Web the following wireframe template illustrates three different sections for nutrition strategy, workout routines and 24/7 support. Each template has five stencils. Web miro is a visual innovation workspace with a set of wireframing tools. Web miro is the perfect workspace to create, share, and edit your wireframes. The first step when going from wireframe to prototype is duplicating your wireframe. Web these fully customizable templates include preset ui elements that will make it easy to create a wireframe for your next. Web a website design wireframe is a tool that designers and creatives can use to create a website prototype and map their users’ experience. The first thing to do is head to sites.google.com, where you’ll find google’s website builder. Each template has five stencils. Create wireframes for the web, mobile devices, or any custom screen. Capture your website or app’s. Have your team write down some quick thoughts on sticky notes. 2 million+ sketch templates, graphic templates and design resources with unlimited downloads. People use it to create wireframes as part of the design process, using templates and widgets to help them create wireframes quickly and easily. Web 50 free wireframe templates for mobile, web & ux design. Sketch with. With figma, you can quickly customize design elements and even turn your wireframe example into a clickable prototype. Cutframe.in (wireframe kit) vishnu ko. Each template has five stencils. The first thing to do is head to sites.google.com, where you’ll find google’s website builder. Many ux and product teams use website wireframes to align on the visual design, user flow, and. Web miro is a visual innovation workspace with a set of wireframing tools. Web how to use canva’s wireframe tool. Wireframes are where you can create a user flow diagram template to organize visual elements, page layouts, and corridors between pages to get a bird’s eye view of your users’ journey before you go live. Cutframe.in (wireframe kit) vishnu ko.. Web the website wireframes ui kit comes with desktop and mobile website wireframes, and each of the 2 have the following components: Each template has five stencils. Have your team write down some quick thoughts on sticky notes. Cutframe.in (wireframe kit) vishnu ko. With figma, you can quickly customize design elements and even turn your wireframe example into a clickable. Now that you’re well versed in the importance of wireframing when designing a website, let’s talk about what the next step is once you have your actual wireframe in tow. Web though, as we’ll see, you can get a bit more complex if you like. Capture your website or app’s user experience by adding links, arrows, and text descriptions. Customize. It offers multiple sections that are easy to edit and customize to your likely. Edit the wireframe template using visme’s wireframing widgets and design assets like icons, shapes, illustrations, stock photos, charts and graphs. Search for “wireframe” on canva and select a whiteboard template or create one from scratch. Customize your design’s wireframe components by adding icons, logos, boxes, and more from the media library. Web these fully customizable templates include preset ui elements that will make it easy to create a wireframe for your next web or app development project. Create wireframes for the web, mobile devices, or any custom screen. Web though, as we’ll see, you can get a bit more complex if you like. People use it to create wireframes as part of the design process, using templates and widgets to help them create wireframes quickly and easily. Web a website design wireframe is a tool that designers and creatives can use to create a website prototype and map their users’ experience. Web miro is the perfect workspace to create, share, and edit your wireframes. Web the following wireframe template illustrates three different sections for nutrition strategy, workout routines and 24/7 support. Web note the website and mobile wireframe templates are different from the legacy wireframe diagram template which is primarily designed for desktop applications. Once you’re ready, you can easily share your file. Wireframes are where you can create a user flow diagram template to organize visual elements, page layouts, and corridors between pages to get a bird’s eye view of your users’ journey before you go live. Link your wireframe design elements. Have your team write down some quick thoughts on sticky notes.
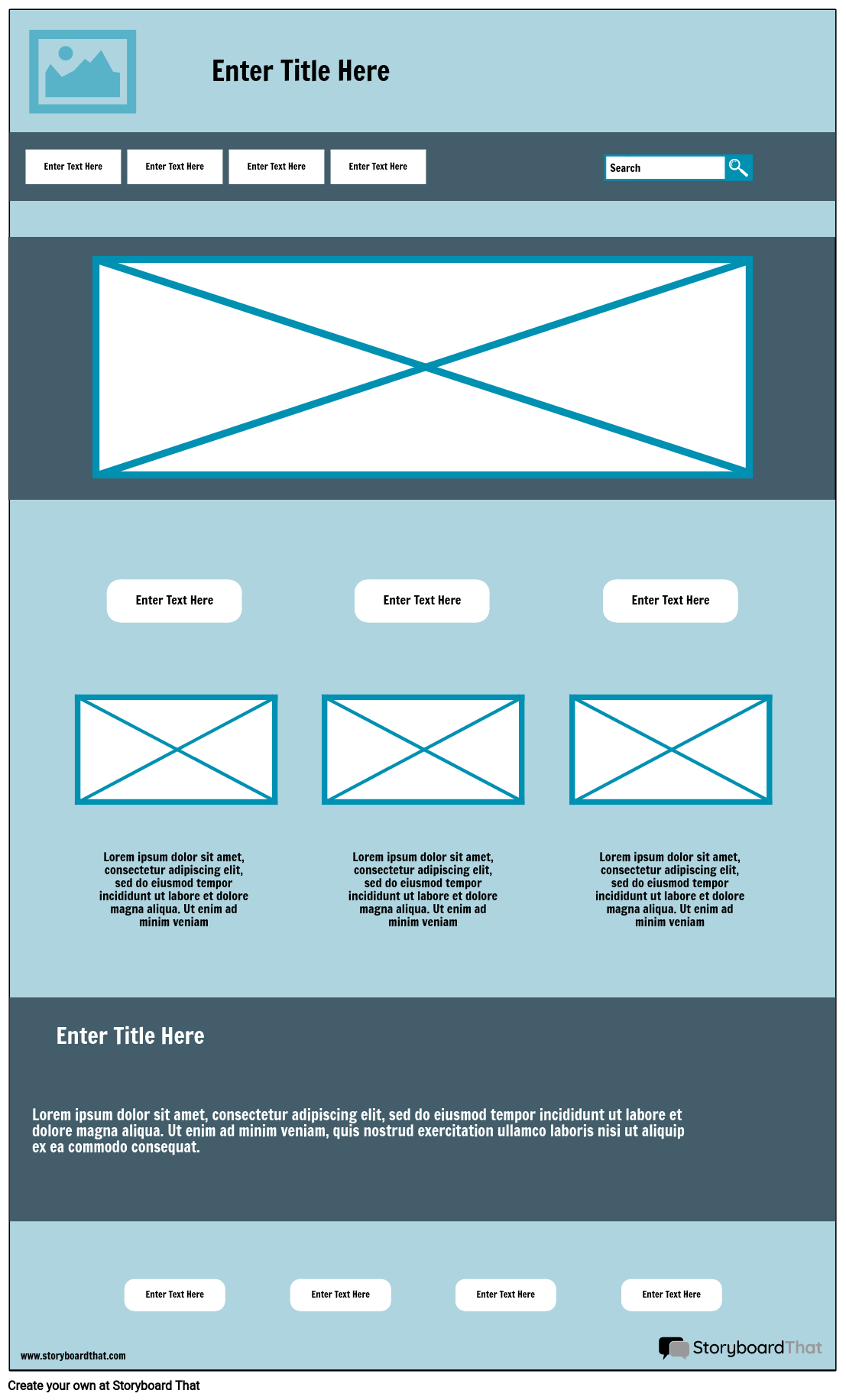
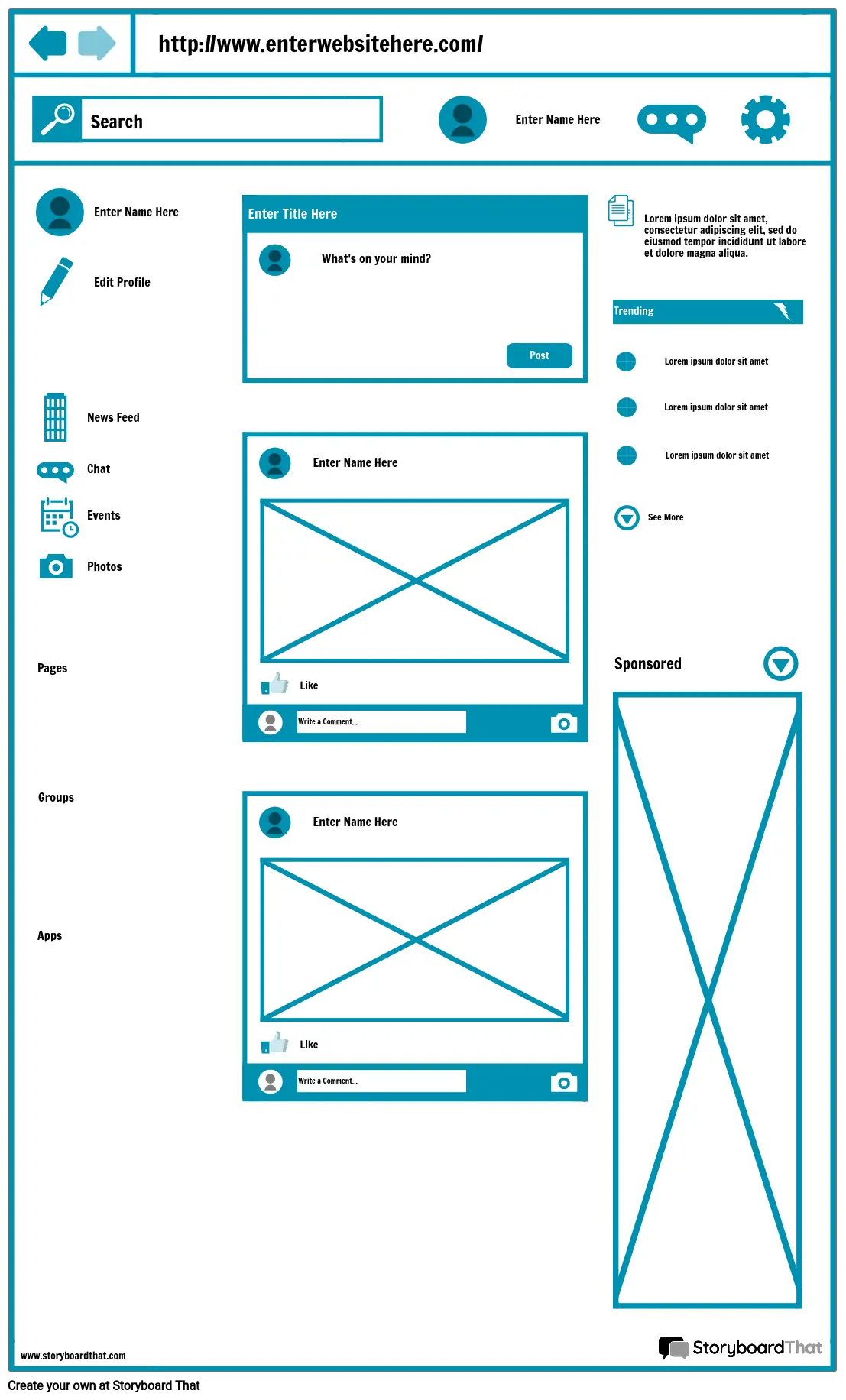
Homepage Wireframe1 Storyboard by wireframetemplatemaker

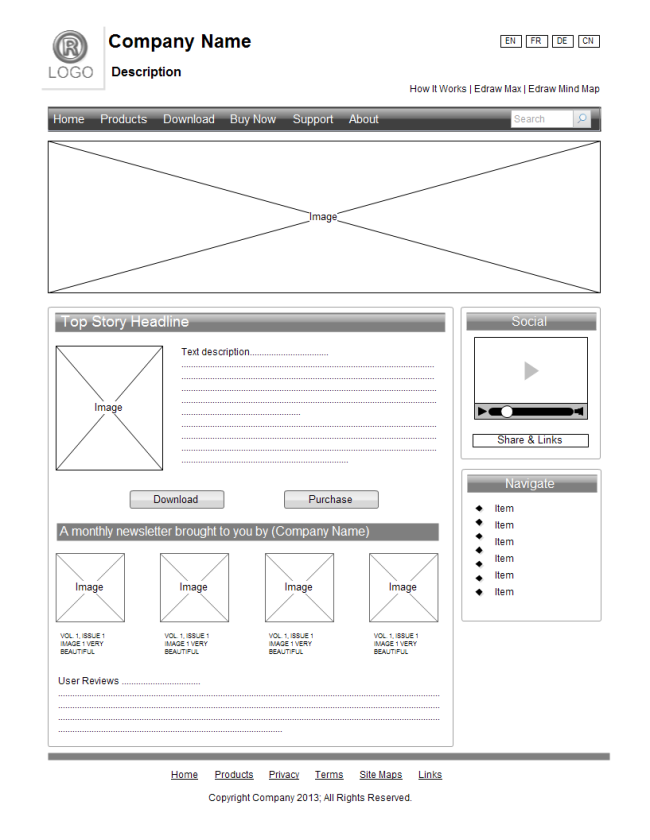
Fresh Website Wireframe Examples for Web Design Edraw

Free Website Wireframe Template & Builder FigJam

20 Wireframe Examples for Web Design

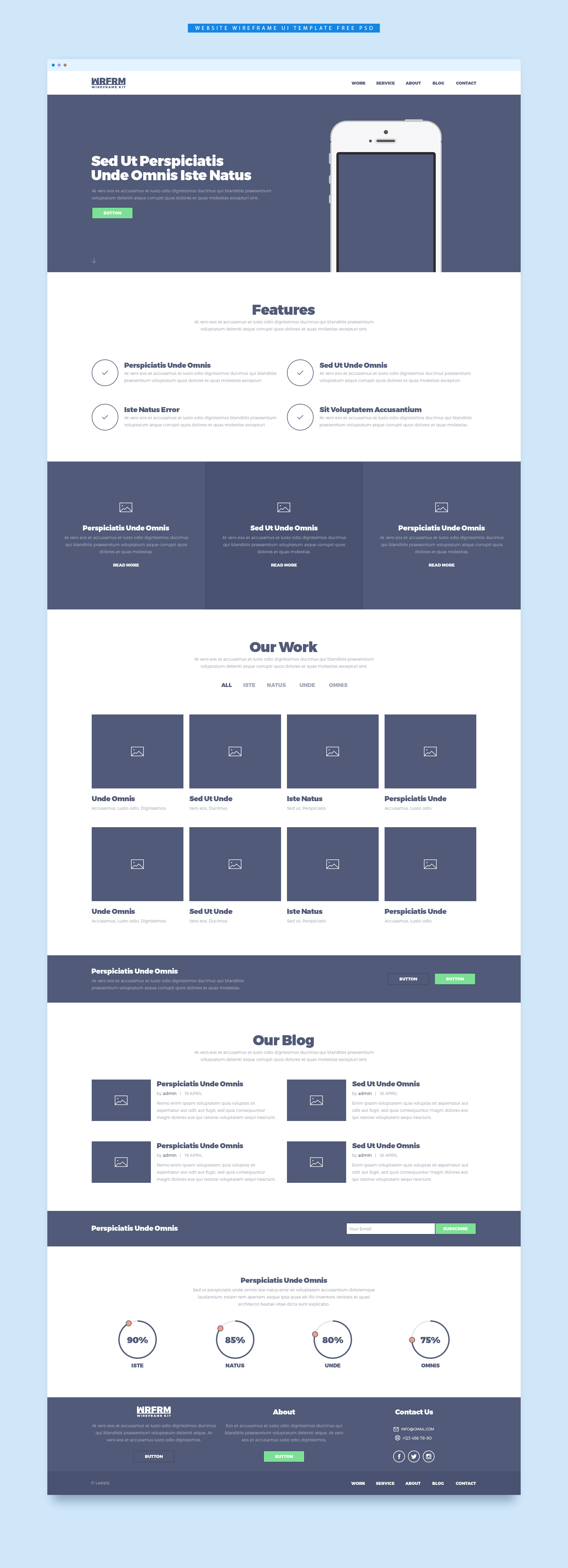
Website Wireframe UI Template Free PSD Download PSD

Ui Wireframe Template ui template

Wireframe Templates and Examples FREE Wireframe Tool

Wireframe Templates and Examples FREE Wireframe Tool

Ultimate Website Wireframe Mockups

50 Beautiful Web Wireframe Mockup Free Mockup
Cutframe.in (Wireframe Kit) Vishnu Ko.
Link Pages Together To Create Simple Clickable Prototypes And Test The User Flows.
Whereas Wireframes Act As The Blueprint For Future Web Designs, An Effective Product Mockup Builds On That Rough Sketch In Order To Visualize More Detailed Content And Demonstrate Basic Functionalities.
You Can Share The Wireframe With Clients Or Teammates And Collaborate With Stakeholders.
Related Post: