Woocommerce Shop Page Template
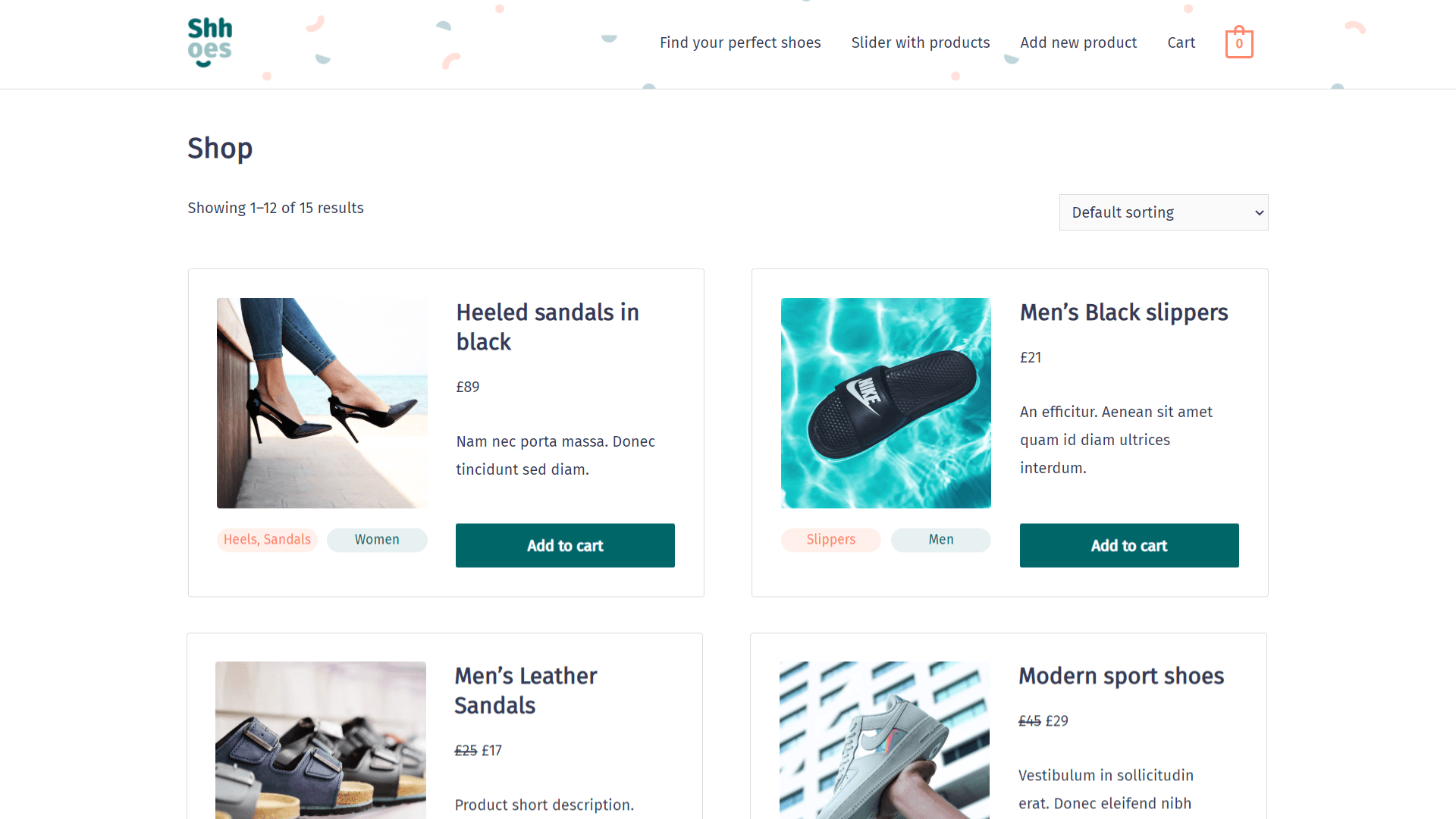
Woocommerce Shop Page Template - Edit default columns count per row. After you’ve finished designing, click publish. Customize single product pages, archives, shop, checkout with total freedom. Web customize woocommerce shop page in functions.php. If you create new pages that differ from the default pages or want to change what pages are used for things like cart and checkout, you need to set those in the page setup settings. You can use these layouts as is or customize the settings. Edit the loop files of the woocommerce shop page. Now, you can click the plus (+) icon at the top left inside the. Set a shop page template from template settings and select. This method protects against upgrade issues, as the template files. You will find the shop page under pages > all pages in the wordpress dashboard navigation menu. To get access to the block, you can follow the step below: Web a quick introduction to customizing the woocommerce shop page. You can also go to the shop page and click the customize button at the top wordpress admin bar. Web the. To redirect your customers to the new shop page, you’ll need a redirect plugin. To build a woocommerce shop page from scratch, you need to do the following: Create a shop page template. Go to pages and choose your desired page. For instance, you may use one of the templates and change the information which is displayed i.e. Web the woocommerce shop page is a default page that holds an archive of your products. This tool will redirect customers from the default woocommerce shop page to the new page you have created in step 2. From your wordpress dashboard, go to appearance > customize. This shows an example of what a shop page looks like with the storefront. Edit default columns count per row. This code is to be. Web alternatively, head over to wordpress.org and download the plugin. Woocommerce template files contain the markup and template structure for the frontend and html emails of your store. Web porto | multipurpose & woocommerce theme. Web follow these steps to accomplish it: Remove sorting options and pagination. Woocommerce follows a template hierarchy, where default templates can be overridden by custom ones. Go to pages and create a new page and click edit with elementor; Alternatively, you can use the search bar to find page designs for the kind of shop page you want. Web hi there, on our front page, i use the homepage template. You can also go to the shop page and click the customize button at the top wordpress admin bar. This code is to be. You will see a shop page display appear first. Select “shop” from the menu on the left. After you’ve finished designing, click publish. You will find the shop page under pages > all pages in the wordpress dashboard navigation menu. Click to learn about conditions. For instance, you may use one of the templates and change the information which is displayed i.e. From your wordpress dashboard, go to appearance > customize. Web customize woocommerce shop page in functions.php. You will find the shop page under pages > all pages in the wordpress dashboard navigation menu. Web follow these steps to accomplish it: Web to do so, click on the folder icon on the drag widget here section and press pages. My example code uses the is_shop conditional tag as that was. To redirect your customers to the new shop page, you’ll need a redirect plugin. Go to pages and choose your desired page. You can use these layouts as is or customize the settings. We will begin by editing the shop page using the wordpress block editor. When you open these files, you will notice they all contain hooks that allow. The paid plans of neve theme start from $69 per year, the next one is $149 per year if you are a business or online shop, and the last one costs $259 per year if you. You can use these layouts as is or customize the settings. Go to pages and choose your desired page. Web follow these steps to. Web to customize your page, go to appearance → editor and choose browse all templates from the dropdown menu at the top center of the page. To configure the app, navigate to woocommerce > storecustomizer in your wordpress dashboard. By default, it’s showing a nice selection of woocommerce categories and products. This code is to be. Web follow these steps to configure the shop’s category pages: The woocommerce shop page serves as a placeholder for a post type archive to display products. We will begin by editing the shop page using the wordpress block editor. Web create a new woocommerce shop template from scratch. Web a quick introduction to customizing the woocommerce shop page. Click on the edit link that shows up when you hover over the shop page. Web to do so, click on the folder icon on the drag widget here section and press pages. Finally, go to wordpress menu and activate the plugin. Click on woocommerce > product catalog. To redirect your customers to the new shop page, you’ll need a redirect plugin. Edit the layout of products loop and apply css stylesheet. After that, click on the add new button and then a popup template setting bar will appear.
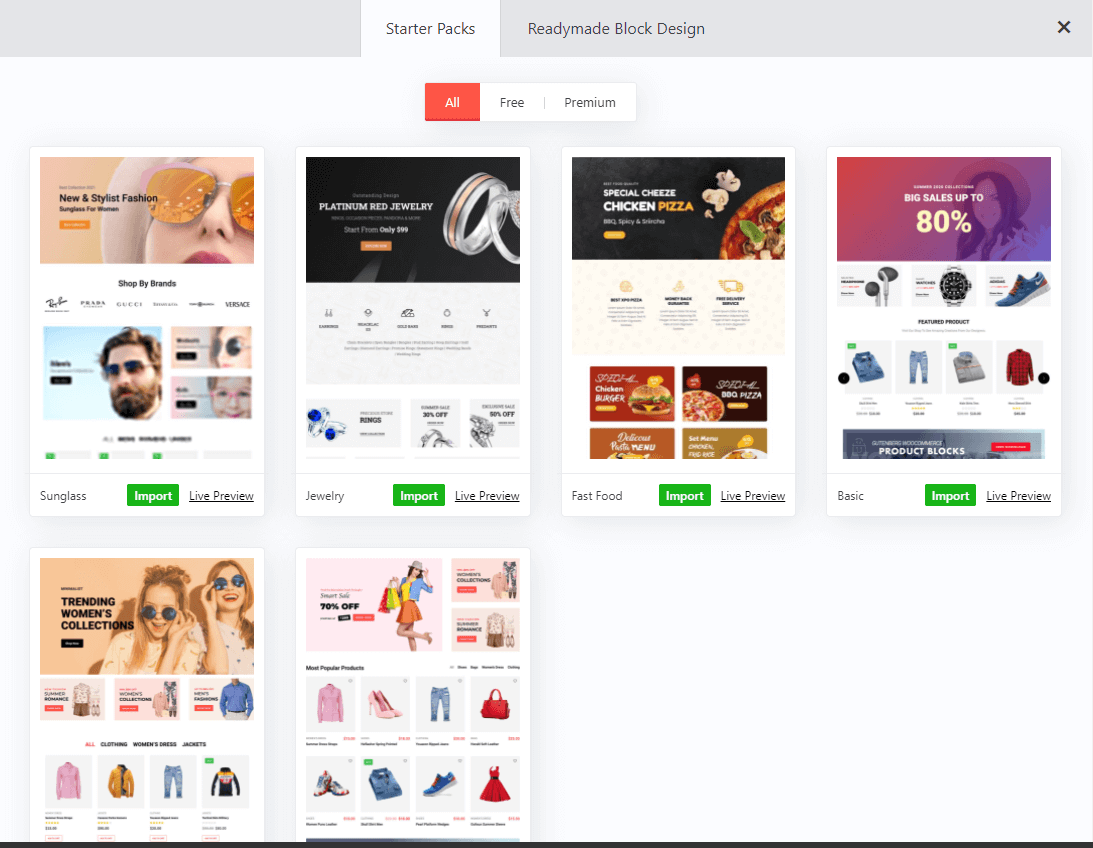
Create and Customize Shop Page Template

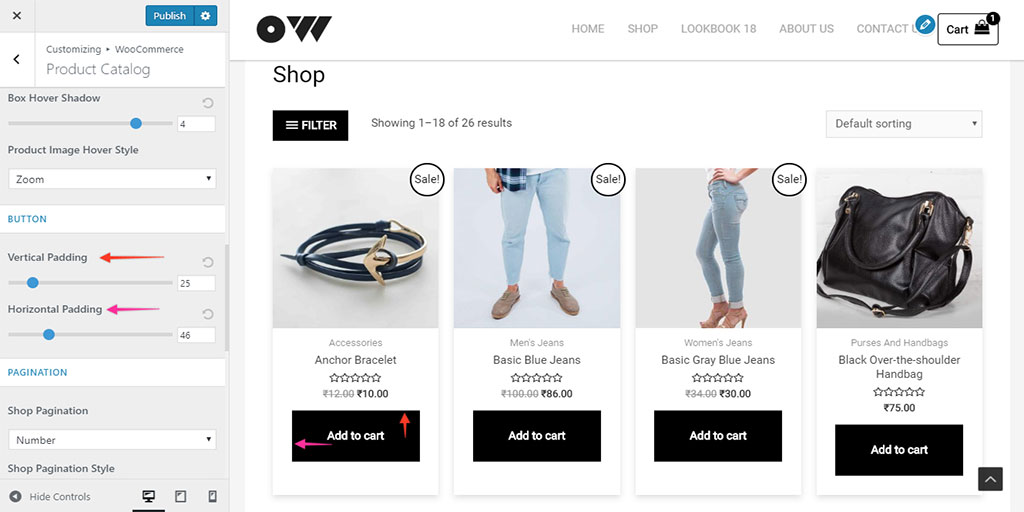
How To Easily Customize Shop Page?

How to Build a Shop Page with + Gutenberg Go WordPress

How to customize shop page Step by step guideline
10 Awesome Product Pages Divi Layouts

50+ Templates For Any Project Colorlib

50+ Templates For Any Project Colorlib

How to Customize Shop Page Template

Building a Custom Shop Page Toolset

15+ Best Free Elementor Templates EnwooWP
Now, You Can Click The Plus (+) Icon At The Top Left Inside The.
Go To Productx > Woocommerce Builder From Your Wordpress Dashboard.
Web Alternatively, Head Over To Wordpress.org And Download The Plugin.
Click To Learn About Conditions.
Related Post: