Header Css Template
Header Css Template - It usually includes a logo, company name, search. Learn how to create a responsive header with css. Web step 1) add html: Web browse and download some responsive w3.css website templates for various purposes and themes. (styles.css) write javascript code to. Web /* === base heading === */ h1 { position: See the pen flexbox hero header by ana vicente (@anavicente) on codepen. By combining bootstrap 4 and javascript, it is easily possible to create an elegant transparent navigation bar that will become. Class</strong>=header> header
my supercool header </<strong>p</strong>> step 2) add css: Style the header with a large padding, centered. How to create an icon bar with css. Read on how to do it in this link:. How to create a responsive header using html & css. For example, users can create interactions and animations in webflow, either. Web how to create a page loader using html and css. } /* # header, main menu ===== */.navbar { opacity: Web pod talk is a beautiful template with ocean blue gradient waves in the header and footer designs. Web 2 years ago. For example, users can create interactions and animations in webflow, either. Class</strong>=header> header
my supercool header </<strong>p</strong>> step 2) add css: (index.html) add css styles for tab styling. Web your title and text sit pretty in this standout css header. Web browse and download some responsive w3.css website templates for various purposes and themes. Web 20 header design html for website. By combining bootstrap 4 and javascript, it is easily possible to create an elegant transparent navigation bar that will become. Web the w3schools online code editor allows you to edit code and view the result in your browser Web steps to set up the project: Style the header with a large padding, centered. How to create a responsive header using html & css. Create an html file with a container for tabs and content. Web /* style the header with a grey background and some padding */.header { overflow: Learn how to create a responsive header with css. Web pod talk is a beautiful template with ocean blue gradient waves in the header and footer designs. There are 5 html pages in this template using bootstrap v5.2.2. Class</strong>=header> header
my supercool header </<strong>p</strong>> step. Web your title and text sit pretty in this standout css header. For example, users can create interactions and animations in webflow, either. Style the header with a large padding, centered. Today we will learn about beautiful header examples built with html, css, javascript for web design and development! There are 5 html pages in this template using bootstrap v5.2.2. See the pen flexbox hero header by ana vicente (@anavicente) on codepen. Web 2 years ago. Web /* style the header with a grey background and some padding */.header { overflow: Today we will learn about beautiful header examples built with html, css, javascript for web design and development! Web steps to set up the project: (index.html) add css styles for tab styling. You are free to modify, save, share, and use. Web 20 header design html for website. Create an html file with a container for tabs and content. Welcome to our updated collection of css headers for august 2023. We have created some responsive starter templates with css. Web step 1) add html: } /* # header, main menu ===== */.navbar { opacity: We'll learn how to make a responsive header with html and css in this. Class</strong>=header> header
my supercool header </<strong>p</strong>> step 2) add css: See the pen flexbox hero header by ana vicente (@anavicente) on codepen. Today we will learn about beautiful header examples built with html, css, javascript for web design and development! Web step 1) add html: (styles.css) write javascript code to. You are free to modify, save, share, and use. We'll learn how to make a responsive header with html and css in this. Web steps to set up the project: Web how to create a page loader using html and css. Web /* style the header with a grey background and some padding */.header { overflow: Web 20 header design html for website. Web posted on may 21, 2023. How to build a javascript retro galactic snake game. How to create an icon bar with css. It usually includes a logo, company name, search. Class</strong>=header> header
my supercool header </<strong>p</strong>> step 2) add css: Read on how to do it in this link:. Learn how to create a responsive header with css. Style the header with a large padding, centered. 20px 10px;} /* style the header links */.header a {. Create an html file with a container for tabs and content. Web your title and text sit pretty in this standout css header.
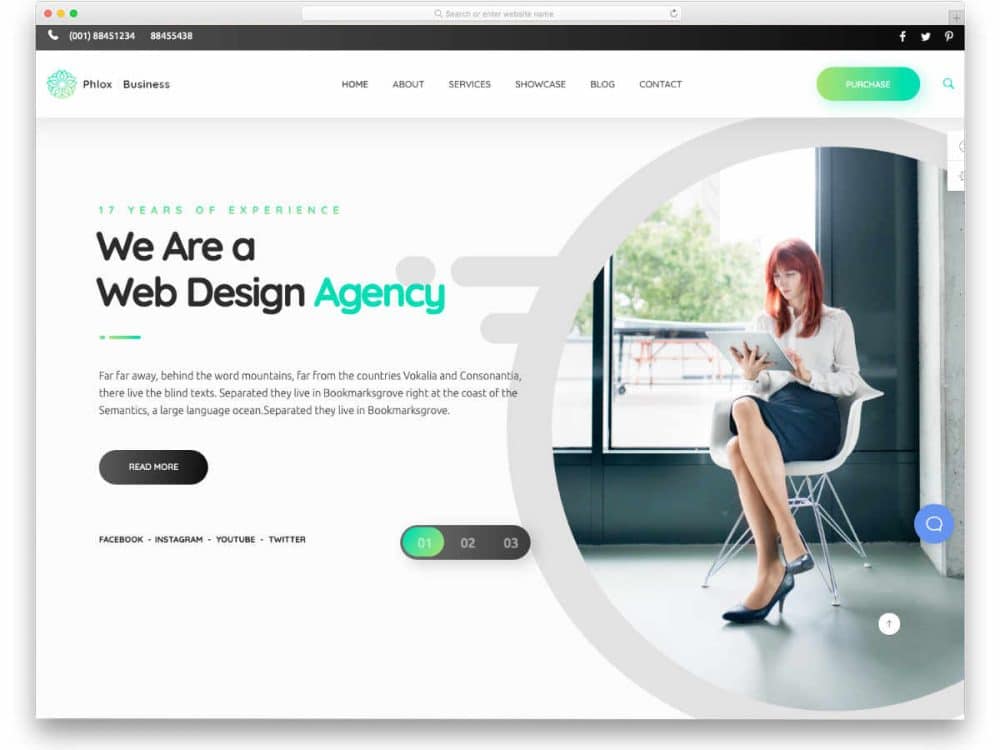
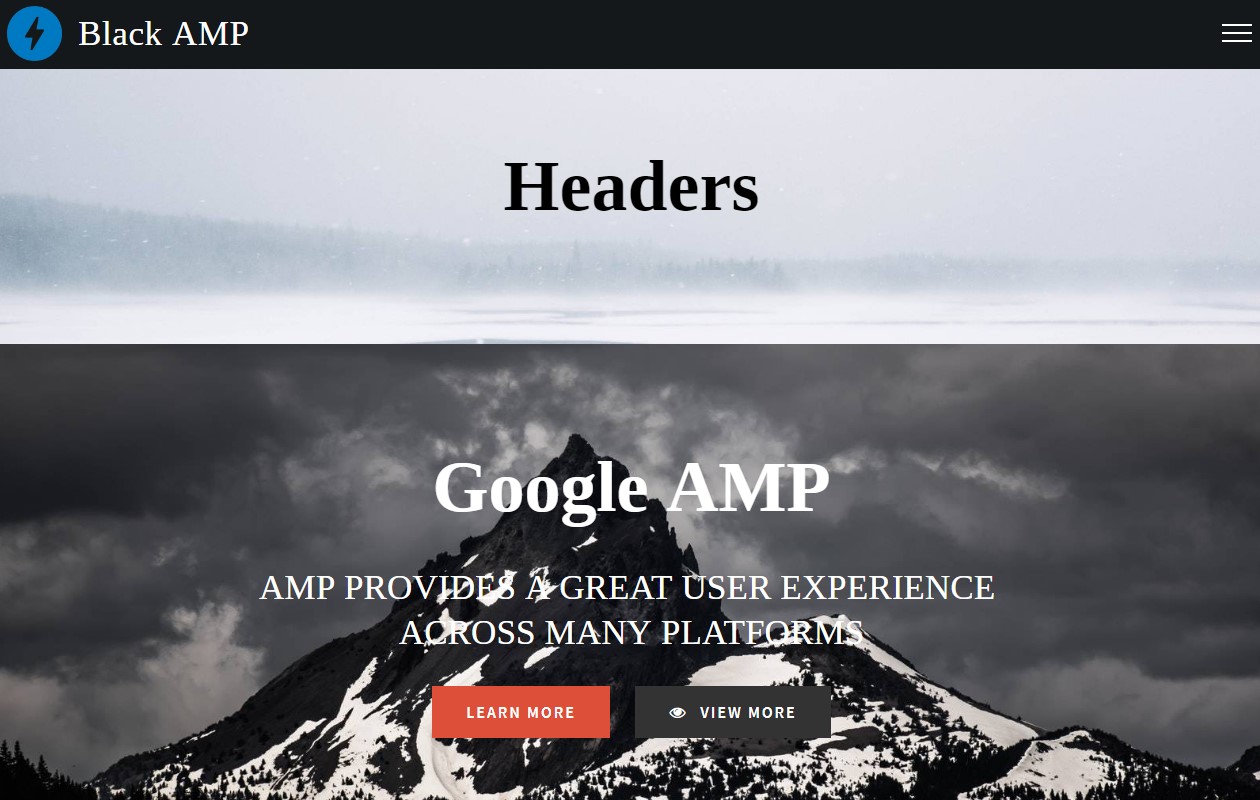
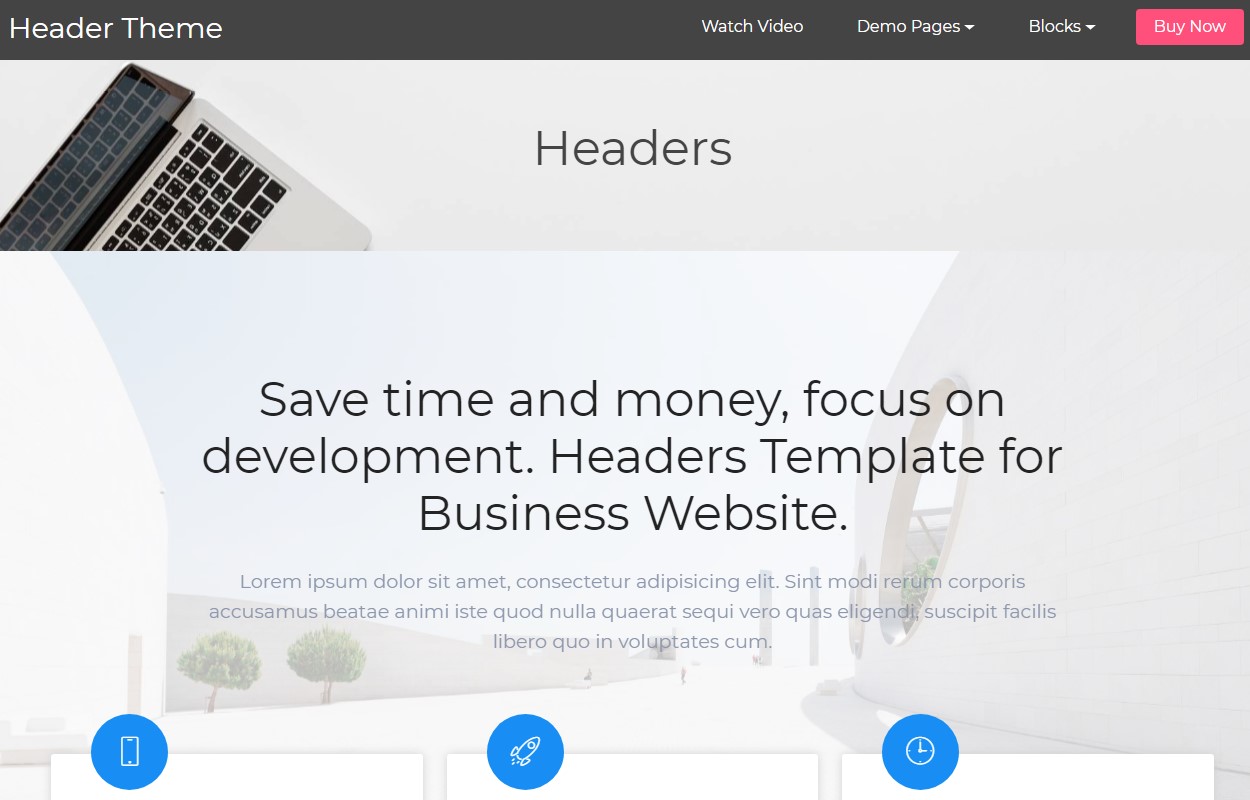
20 Eloquent Website Header Design Templates 2020 uiCookies

Header Css Template

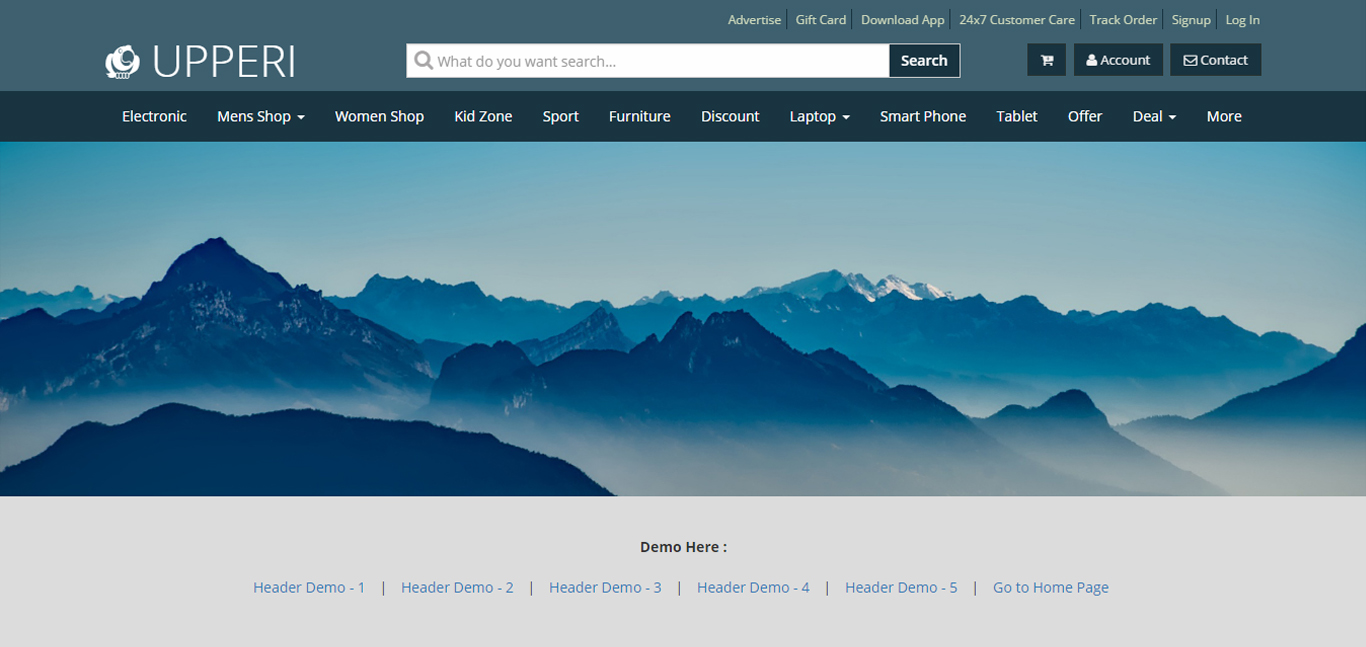
Top 53 HTML Header Templates Compilation for 2021, Free Download

Top 53 HTML Header Templates Compilation for 2021, Free Download

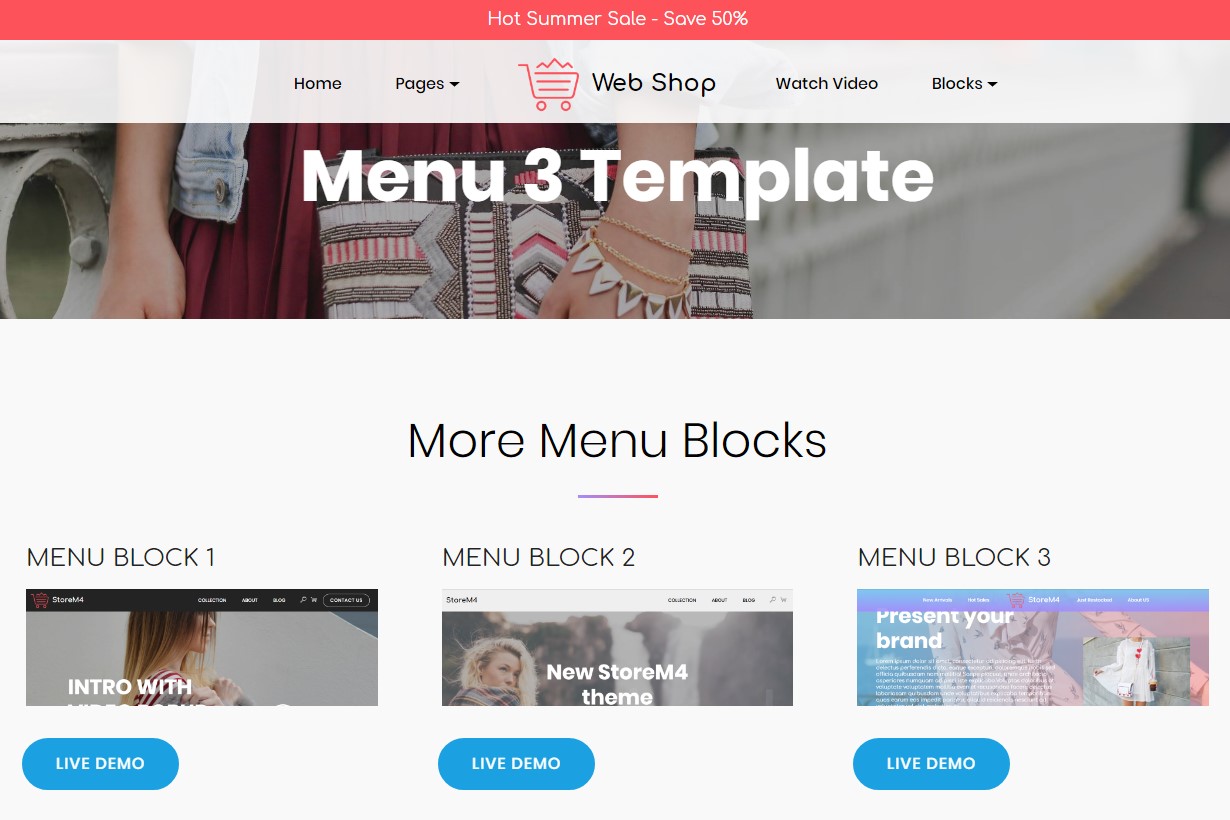
Best 53 Nice and Simple CSS Templates Examples

CSS Header Design Examples to Implement of Header Design in CSS

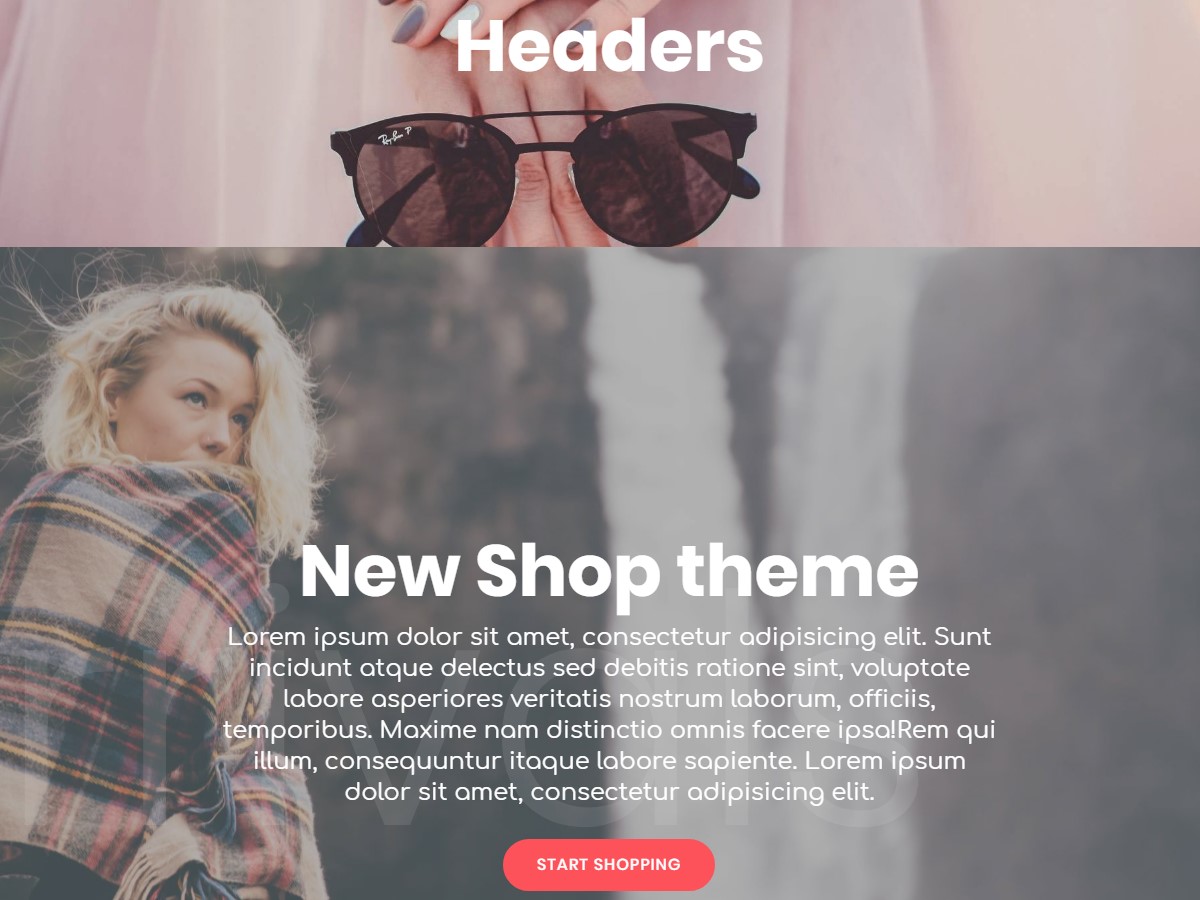
Best 50 Brilliant CSS Themes Examples

Top 53 HTML Header Templates Compilation for 2021, Free Download

Top 53 HTML Header Templates Compilation for 2021, Free Download

Top 53 HTML Header Templates Compilation for 2021, Free Download
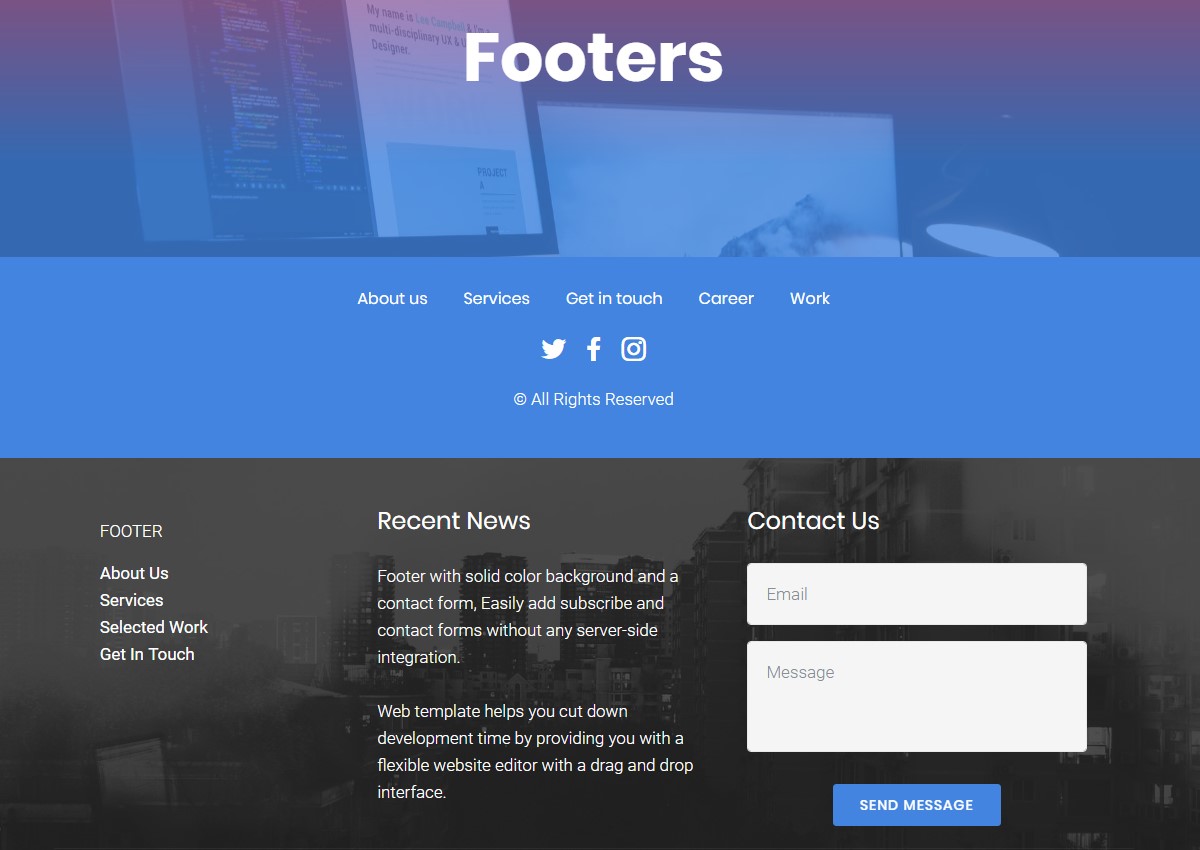
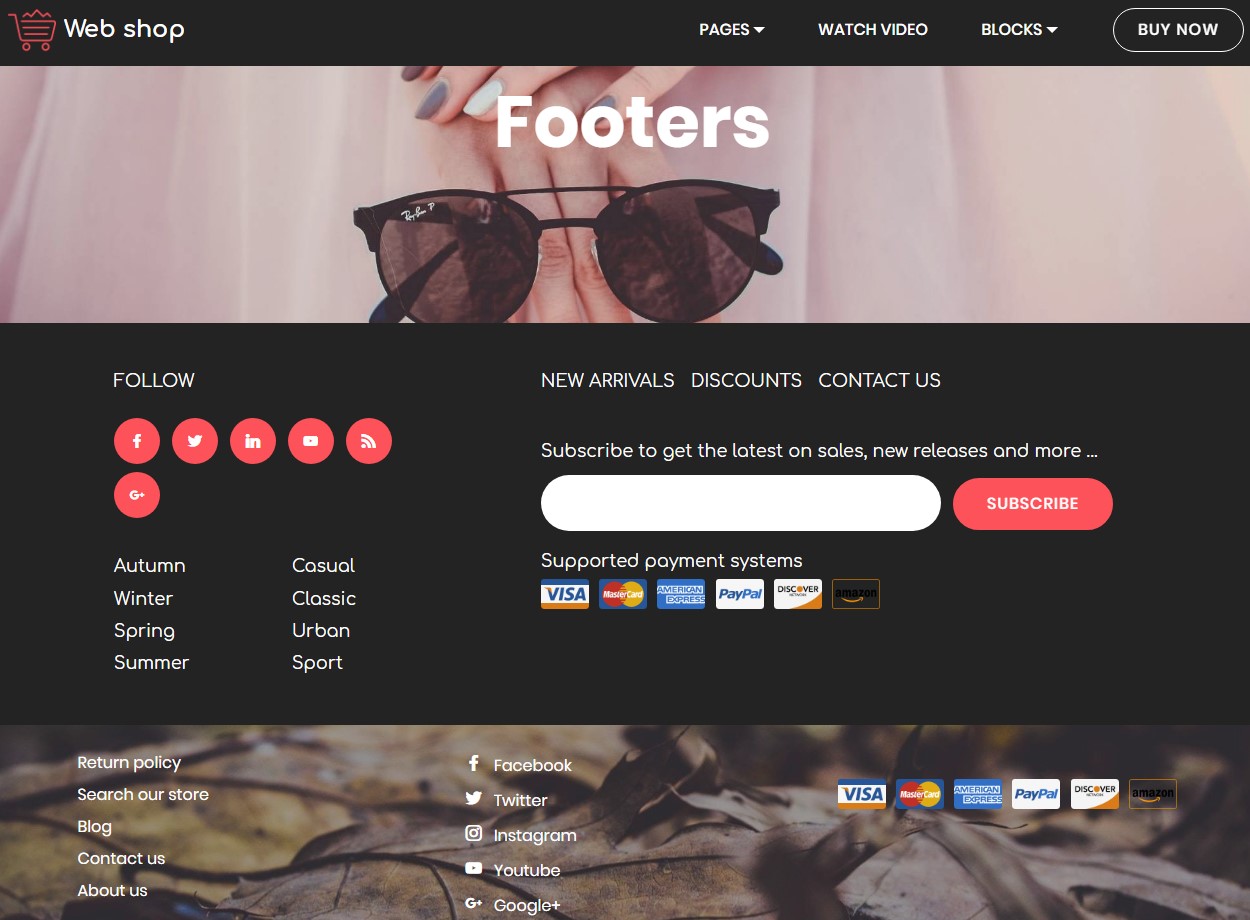
Web Pod Talk Is A Beautiful Template With Ocean Blue Gradient Waves In The Header And Footer Designs.
Class</Strong>=Header> Header
My Supercool Header </<Strong>P</Strong>> Step 2) Add Css:
You Are Free To Modify, Save, Share, And Use.
Web Step 1) Add Html:
Related Post: